原
按照步驟來,
第一步:服務器配置篇
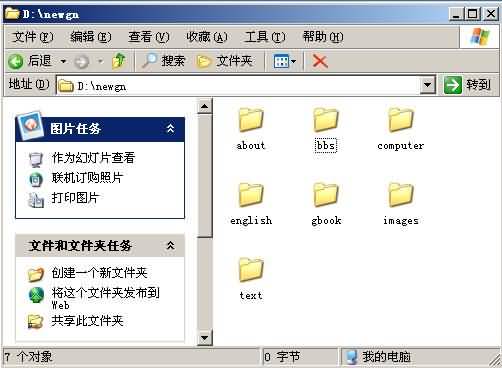
1,打開電腦,在D盤下建立一文件夾newgn(這個夾子就是你的站點存放點了),並且在裡面建幾個子文件夾(就好似你網站的子目錄)

2,回到newgn的根目錄,右鍵選擇“共享和安全”(其實是快速地建立虛擬目錄)

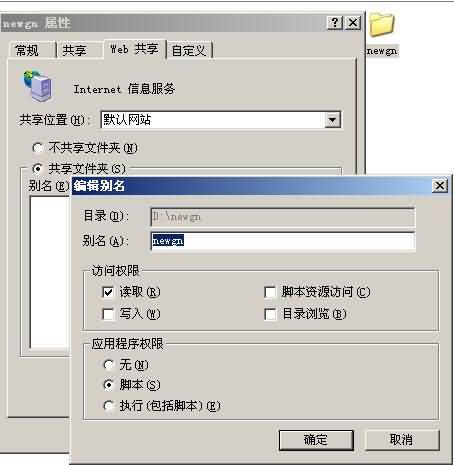
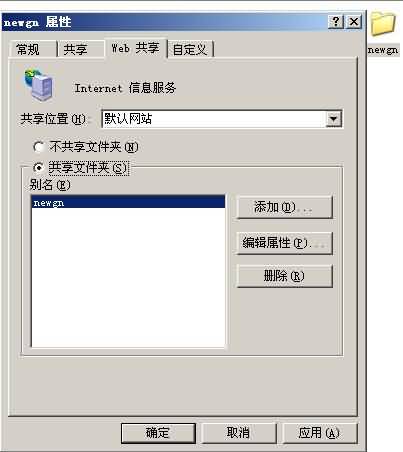
3,出現屬性對話框後,選擇“Web共享”標簽,點選“共享文件夾”,出現共享別名對話框,選擇默然設置,確定即可。


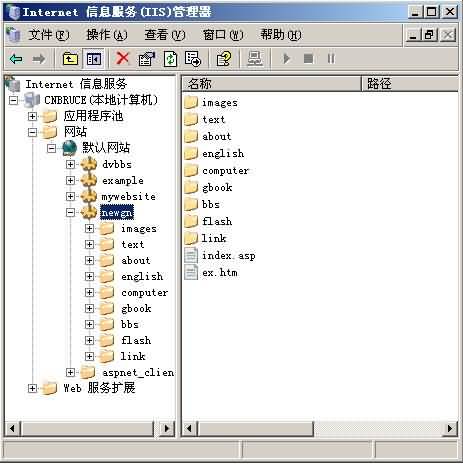
4,補充說明。其實設置Web共享就是設置IIS的虛擬目錄。你可以查看到IIS中默認網站中已經有了newgn(附注:偶的OS是win2003的,其實有關IIS的操作一回事。如: win2K裡面打開IIS---本地計算機---默認站點)

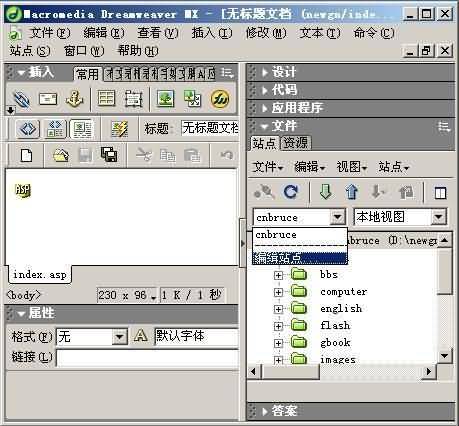
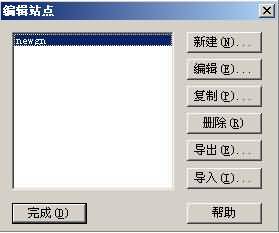
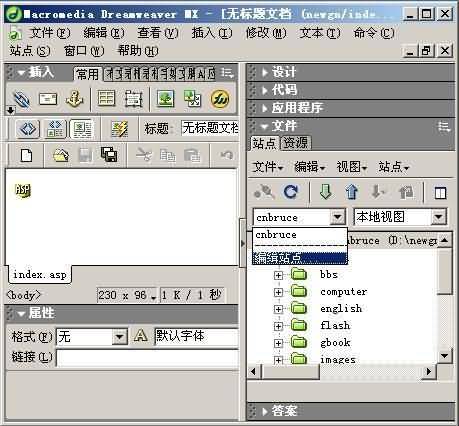
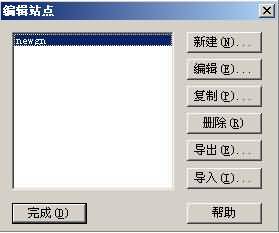
5,以上步驟完成了建站,設虛擬目錄,下面就是把Dreamweaver打開了。第一步就是“編輯站點”了

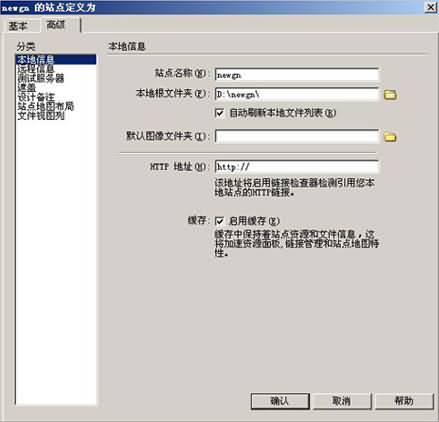
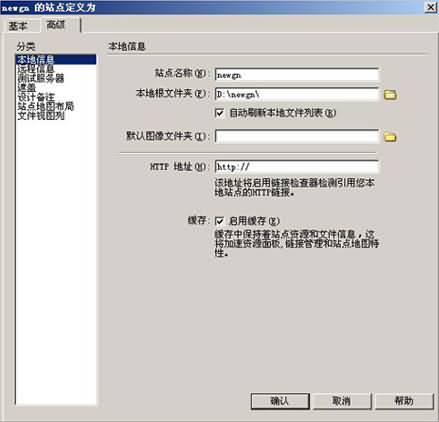
6,選擇“編輯站點”,在彈出的屬性框中選“高級”標簽,從“分類”中先選“本地信息”,右窗口中設置站點名稱(隨便輸入,但自己要清楚其代表的意思,推薦和你站點的根文件名同),本地根文件夾(這時候就指向到我們在步驟1中建的文件夾了)。

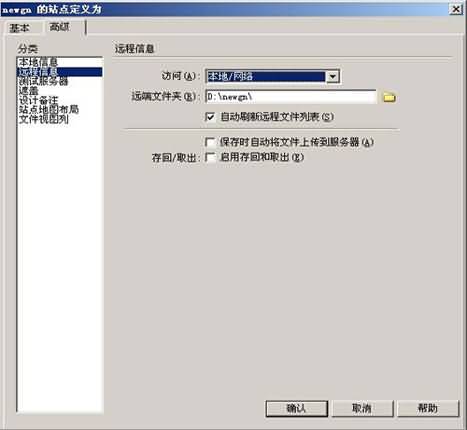
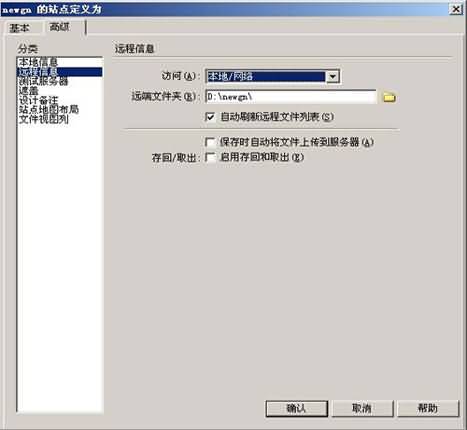
7,然後設置遠程信息,訪問選擇“本地/網絡”,遠端文件夾仍選擇我們的站點文件夾d:/newgn/

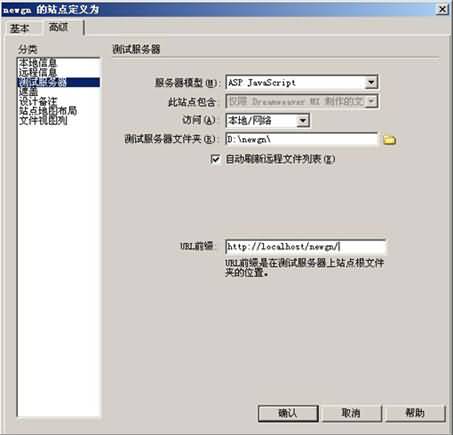
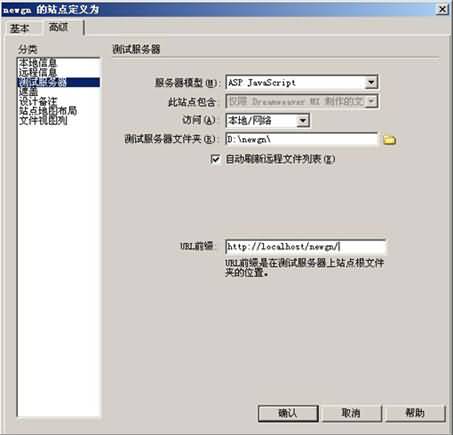
8,再接著“測試服務器”,“服務器模型”暫為ASP Javascript,“訪問”本地/網絡,“測試服務器文件夾”仍是我們的站點文件夾d:/newgn/,“URL前綴”在http://localhost後面添加“newgn/”,添加的東西就是我們步驟3中設置的虛擬目錄

9,這時,站點定義基本結束,點擊確定。出現“編輯站點”對話框,“完成”即可。

10,此時DW的站點屬性框中就將d:/newgn/內所有內容映射過來,在此需要提醒的是:DW中建好了站點連接,就可直接在DW中對其對應的文件、文件夾操作,最好不要回到我的電腦d:/newgn/裡面去操作。【 能在DW中操作的,盡量不要離開DW的編輯環境 】
剩下的就是新建一asp頁面,具體實現怎樣的功能,呵呵,待續。。。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第二步:數據庫設置篇
1,首先確認站點根目錄下有專門的數據庫存放目錄,比如d:/newgate下面的database文件夾(有則Ok,無則新建)。
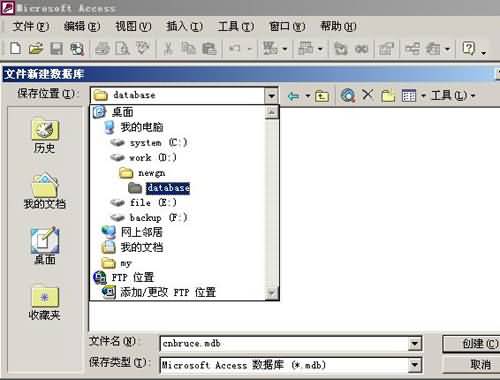
接著打開Microsoft Access DBMS,"文件"---“新建...”數據庫,在彈出的對話框中選擇存放路徑並命名。

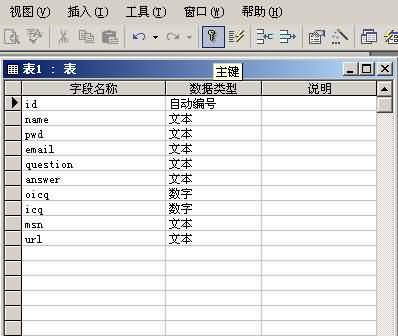
2,在新建的數據庫中“使用設計器創建表”,彈出的“表1”中設計你的相關字段,注意各自的“數據類型”,還有一點很重要:字段ID,類型自動編號,並選擇它定為主鍵。

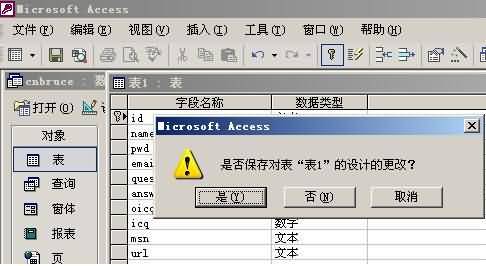
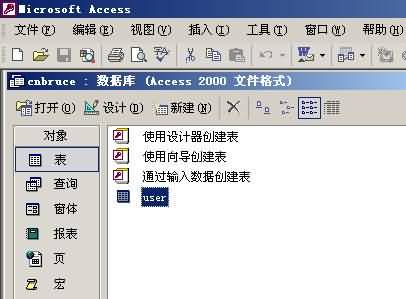
3,設計完“表1”後,直接關閉該窗口,在彈出對話框中點擊“是”保存“表1”命名為user。

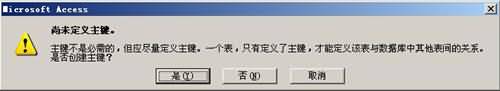
此時一點需要提到:剛剛強調的設置字段id相關是必須的,否則在保存之後還會出現如下對話框,其效果還是設置類型是自動編號的關鍵字段。

4,這時候數據庫表user已經建立完畢。

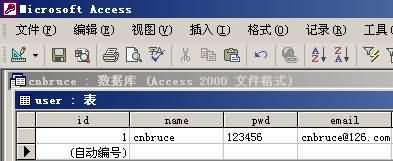
5,雙擊數據庫表user,小添試一下,在彈出的user表中輸入相關內容。關閉保存。

至此對數據庫、表、字段的建立保存工作完畢。下面就開始動用DW操縱mdb文件了。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第三步:數據庫顯示篇
站點建了,DW也管理了,數據庫表也建了,還小添了一下。那下面就開用DW還算強大的功能:連接數據庫並且顯示紀錄。
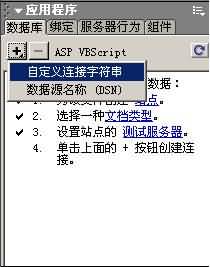
1,打開DW,在站點裡面先新建個ASP頁面(index.asp)。 在“應用程序”面板中選中“數據庫”標簽。只要我們在前面建立了站點,選擇了文檔類型(即我們選的ASP Javascript的),並且還測試了服務器(http://localhost/newgn/);則當前我們看到就剩下第四步沒有打勾了。
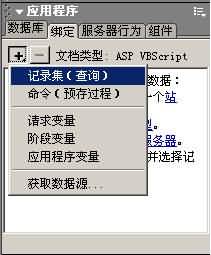
那現在就點擊“+”號,選擇“自定義連接字符串”。

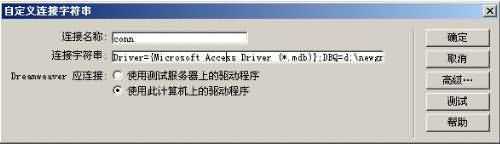
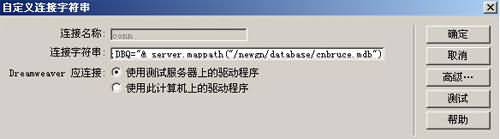
2,在彈出來的“自定義連接字符串”對話框中,"連接名稱"隨便寫一個。“連接字符串”就要好好填寫了。當"使用此計算機上的驅動程序"時應用絕對路徑:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:/newgn/database/cnbruce.mdb 否則“使用測試服務器上的驅動程序”采用Mappath轉換路徑 :"Driver={Microsoft Access Driver (*.mdb)};DBQ="& server.mappath("/newgn/database/cnbruce.mdb") 注:如果將要上傳到網上去的頁子就可以直接采用Mappath了。


點擊“測試”,出現成功即爽。


附注:需要更多了解的,可以打開DW的幫助教程。

3,成功連接數據庫後,在DW裡其實是自動生成了一個連接文件。位置在自動生成的Connections文件夾中,名稱是你剛才在“自定義連接字符串”隨便敲的為命名asp文件。還可以注意到DW數據庫標簽內看到mdb文件內的各個字段。

上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
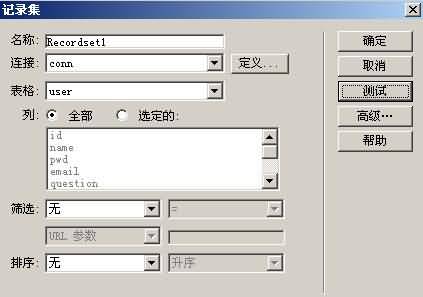
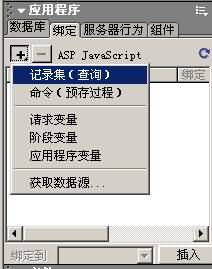
4,連接數據庫的文件是有了,但下面我們具體的單個頁面怎麼和數據庫掛鉤呢。選擇“綁定”標簽,添加“記錄集(查詢)”。單看字面意思就知道是來SQL查詢語句了。

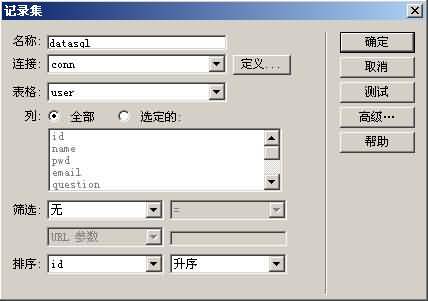
5,在彈出的“記錄集”窗口中,“名稱”隨便寫個吧,也可不寫,默認的。但"連接"就要從下拉列表中選擇你定義的連接對象了,“表格”繼續下拉選擇(注:這和設計數據庫的時候有幾張表相關的)。

6,其它隨便看下,其實最主要的是自動生成了SQL語言,點選“高級...”,可以看到如下圖

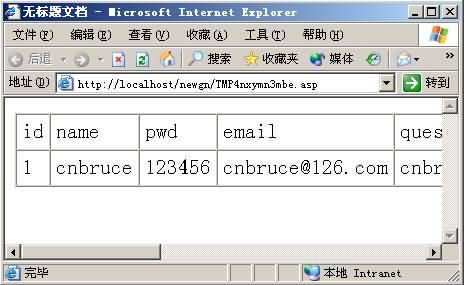
7,確定後,你會發現記錄集已經綁定,所有數據庫中的字段都顯現出來。

再注意下面有“插入”按鈕,完全可以將某個字段選中,或按按鈕或拖動到index.asp頁面即可。該asp頁面就顯示數據庫裡面內容了。但只能顯示首行的,要想全部顯示。。。。Next
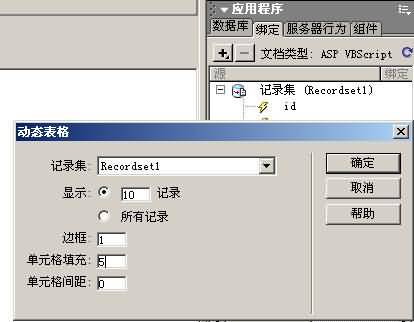
8,“插入”工具欄“應用程序”標簽中選擇“動態表格”。

9,彈出的動態表格中選擇已經幫定的記錄集,顯示幾條記錄明白說就是分頁程序的生成:數據的記錄多,內容多,就分好幾頁來顯示,每頁幾條。記錄是用表格自動生成顯示出來的,再設下表格的屬性。

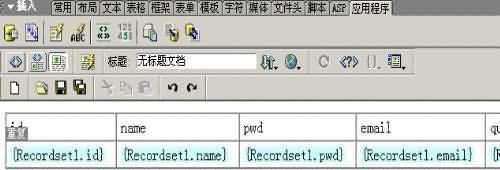
確定後效果如下:

10,可以告訴你,基本差不多了。F12看看效果


那麼現在暫搞一段落,你已經學會怎麼連數據庫,怎麼顯示庫表中的記錄了。等待你的就是下面怎麼插入新的記錄,怎麼修改記錄等等。。。。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第四步:注冊系統篇
1, 在站點裡右鍵新建一文件regist.asp用來做注冊頁面;同樣,因為在此之前已經建了和數據庫連接的文件conn.asp,該文件是全站點有效的。所以在你新建的regist.asp中的“應用程序”----“數據庫”標簽裡面就自動有了"conn"。這一步是只要開始做第一步,以後都不要添加的(除非要連另外的數據庫)。

2,接著還是老規矩,切換到“綁定”標簽,添加記錄集。(我想應該這幾步很上手吧)添加好了以後的畫面依然是老面孔。

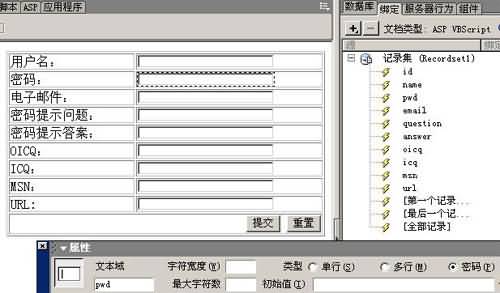
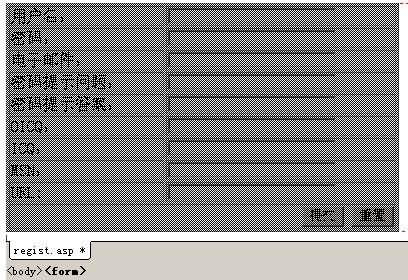
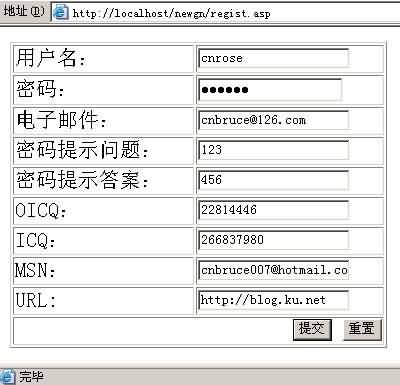
3,在regist.asp頁面做個很簡單的表單頁,內容以及form表單名最好和數據庫表裡的字段對應。

4,在代碼標簽處選擇“form”表單標記,最主要為下一步插入記錄做准備。始終注意要對某塊設置相關屬性動作的時候,一定要選中它。

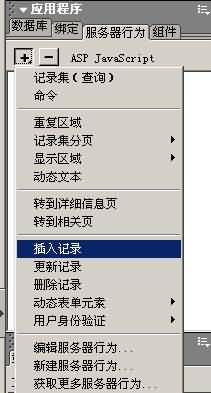
5,切換到“服務器行為”標簽,因為先前已在第2步中綁定了記錄集,所以該標簽內容中也已有記錄集這一項,這很正常。但我們要的是插入記錄,繼續按“+”,選擇“插入記錄”。

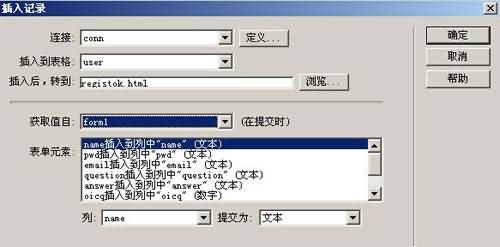
6,在彈出的“插入記錄”對話框中。“連接”選你所建; “插入到表格”順其自然; “插入後,轉到”意思是注冊成功以後要跳轉到某頁提示,先寫 個,但要記得馬上要建這個頁面; “獲取值自”就是剛剛選擇的Form名了;“表單元素”中的“name插入到列中name”,意思是表單中 name輸入框中的內容插入到數據庫表name字段中。
這時明白為什麼在步驟3中“內容以及form表單名最好和數據庫表裡的字段對應”了吧,DW自動智能插入,否則你得一個一個點選。

7,確定以後,注冊系統已經完成了大半。(我正常到此的時間是1分鐘不到,最主要的是多多練習)但再想想注冊系統是不是不允許重名呢?那就要繼續添加一些內容。
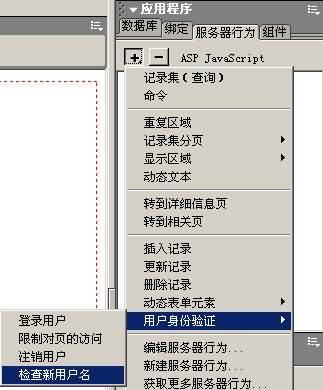
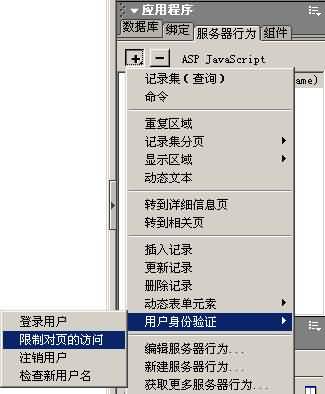
在“服務器行為”中繼續按“+”,“用戶身份驗證”中選“檢查新用戶名”。

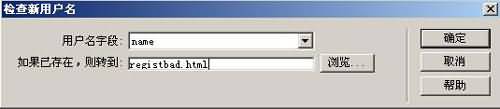
8,同樣在彈出的“檢查新用戶名”對話框中,用戶名字段選擇“name”表示不得重名注冊,當然也可以選擇其他的,比如email,意思就是同個emai只能注冊一個。“如果已存在,則轉到”表示假如有重復的現象該怎麼辦呢?那就跳到一個出錯頁面提示。當然這頁也還沒建,先寫個文件,和剛才的registok.html一樣記得馬上補上去。

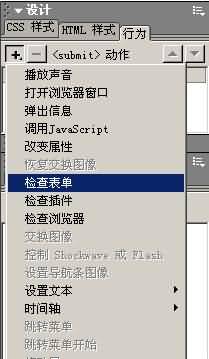
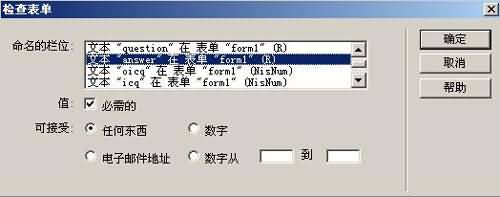
9,做一些細節性的動作,比如表單裡面哪些必須添啊,哪些一定要是數字啊,email地址要包含一個@和兩個"."號啊等等。注意先選擇“提交”按鈕。“設計”面板“行為”中選擇“檢測表單”。彈出的對話框中就可以很輕易的點取設置了


10,再做下剛剛沒有的兩個頁子吧:registok.html和registbad.html
registok.html頁面內容大概是:注冊成功,請登錄(當然登錄系統是下一篇我要寫的)。
registbad.html頁面內容大概就是:呵呵,對不起,有這個用戶了,還是麻煩你重新注冊下。返回!
還有注意下,把“密碼提示問題”和“密碼提示答案”也填下,以後講到“找回密碼系統”的時候會用到。



注冊系統就到這邊吧,主要是插入記錄,並且驗證的不重名效果。呵呵,登錄系統編寫中。。。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第五步:登陸系統篇
1, 在站點裡右鍵新建一文件login.asp用來做登錄頁面;同樣,之前已經建了和數據庫連接的文件conn.asp。所以在你新建的login.asp中的“應用程序”----“數據庫”標簽裡面就自動有了"conn"。

2,和注冊頁面一樣,都需要到“應用程序”面板的“綁定”標簽下“+”記錄集。彈出窗口中選擇完畢後點擊“測試”,可以看到當前數據庫中滿足SQL條件的相關記錄。


注:該圖顯示表明數據庫中的相關內容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。記住它,可以在我們測試登錄的時候用到。
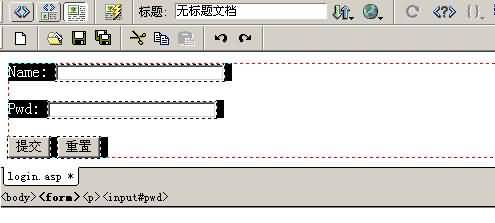
3,在登錄頁中做了Form表單,並對輸入文本框進行合理命名。

4,點選form標記,設計頁中整個表單被選中。

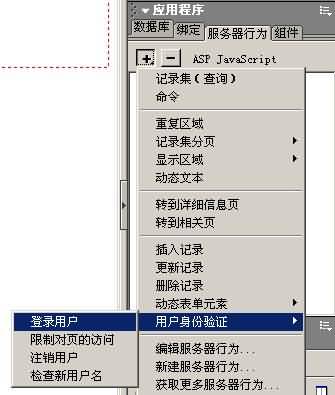
5,選擇“應用程序”面板中“服務器行為”中“+”----“用戶身份驗證”----“登錄用戶”。

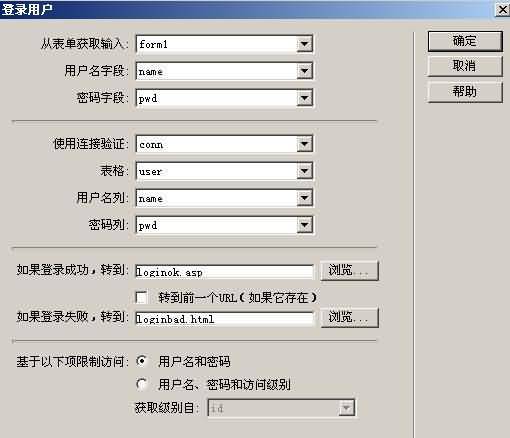
6,彈出的對話框中進行具體的設置。“從表單獲取輸入”意思是從本asp頁面中選擇具體的form表單,以及該表單中的所必有的用戶名字段和密碼字段。
“連接驗證”表示通過conn文件和數據庫表進行連接設定。選擇“user表格”,用戶名列表和密碼列表即數據庫中的特定用戶名字段和密碼字段。很明顯,讓庫中的字段的內容和表單中提交的內容進行驗證比較連接。
“登錄成功,轉到”loginok.asp,該頁面是一權限頁面,只有當登錄完全正確的時候才能進入。否則是登錄失敗,轉到loginbad.html。

上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
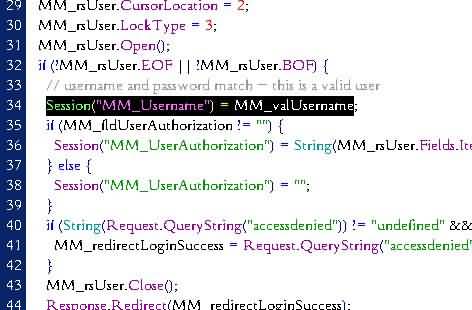
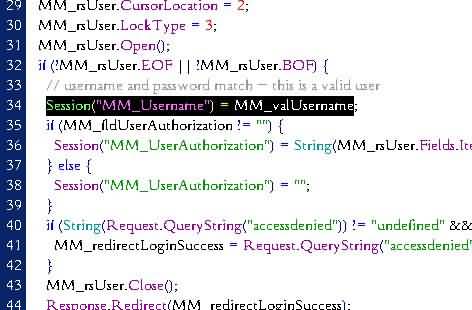
7,確定後,login.asp基本完成。切換到login.asp的代碼窗口,注意!已經生成了用戶的局部變量Session:“Session("MM_Username"= MM_valUsername”。該變量可以全站采用的。

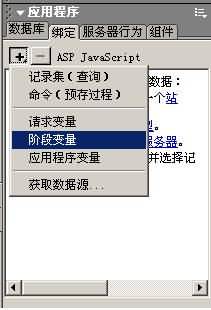
8,新建一loginok.asp,其是一個保護頁面,只有當用戶密碼正確登錄後才會進入。否則跳轉到loginbad.html(登錄失敗,可能原因是用戶名或密碼錯。)打開loginok.asp,“應用程序”---“綁定”---“階段變量”

9,彈出的階段變量對話框中,根據第7步的代碼顯示,名稱輸入MM_Username句即可。

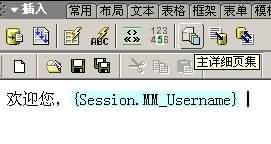
10,選擇建立起來的“MM_Username”,按下“插入”按鈕或者拖入頁中。可以讓不同用戶進入時動態顯示其對應的姓名。

11,再為loginok.asp做下權限限定,意思是你可以知道http://localhost/newgn/loginok.asp,但你單純在地址欄輸入絕對是進不了的,或者用戶密碼不正確也是進不了的。那該怎麼實現這樣的效果呢?
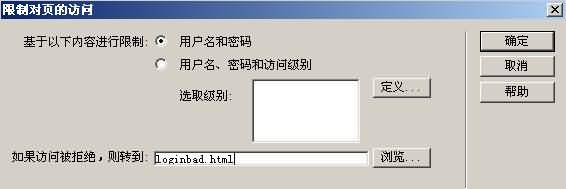
“服務器行為”---“身份驗證”---“限制對頁的訪問”就OK了。

12,按“用戶名和密碼”進行限制,拒絕則跳轉到“loginbad.html”

13,有關loginok.asp基本設置完畢,感覺還是蠻麻煩的,不過按步驟來會好很多,呵呵。
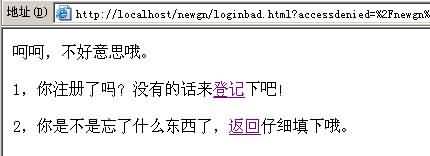
Now,還有個loginbad.html再努力一下。很簡單,登錄失敗跳轉到該頁,非法登錄也同樣跳到本頁,內容很簡單。
1,你注冊了嗎?沒有的話來登記下吧!
2,你是不是忘了什麼東西了,返回仔細填下哦。
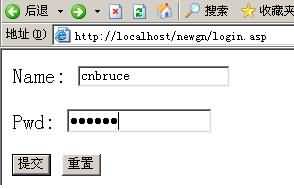
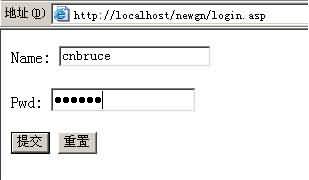
14,差不多了,調試一下。當然先從login.asp開始,填寫個正確的看看。
測試:
先用name:cnbruce,pwd:123456

注意後面的name是cnbruce

再用name:cnrose,pwd:123456

注意,同樣是loginok.asp,但顯示的人姓名不一。

再隨便敲個http://localhost/newgn/loginok.asp看看,其自動跳轉到loginbad.html。

今天就把登錄系統好好做下,就夠你用時間的了。
還有,再把前面的多多復習,直到閉著眼睛一氣呵成到登錄系統。
嘿,說實話,我以前做了不下50遍,現在雖擱了今3個月,但一樣很上手。
那多練啊,打基礎啊,呵呵!
下一篇:查找密碼系統。。。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第六步 查找密碼系統
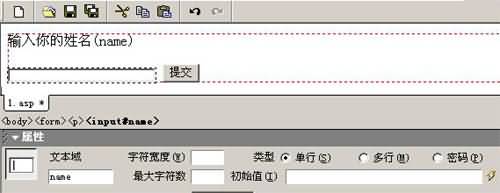
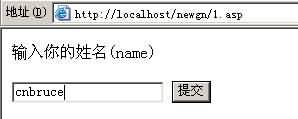
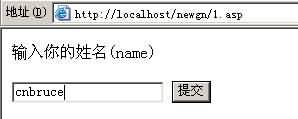
1,建立第一個頁面 1.asp,其主要作用是讓查找密碼的朋友輸入其用戶名,很簡單的頁面:一個name文本輸入框,和一個submit提交按鈕。

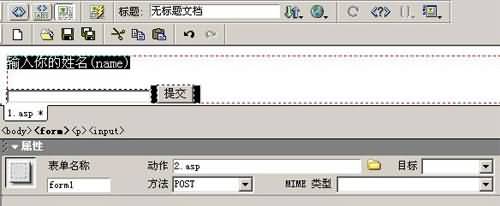
2,1.asp中選form標記,在相應的屬性框中,“動作”填寫2.asp,“方法”采用post。

3,保存1.asp,在站點裡面新建2.asp,並打開它。
該頁的作用有兩個:
1,判斷上一頁,即1.asp所填寫名字在數據庫中是否存在。
2,不存在應提示出錯,存在則應將該用戶的問題(question)字段內容顯示。
具體怎麼實現呢?
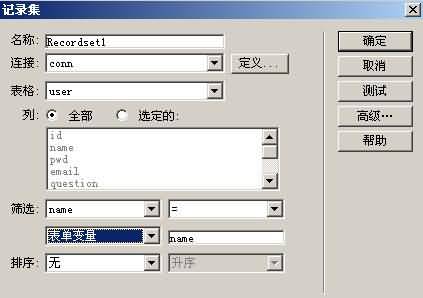
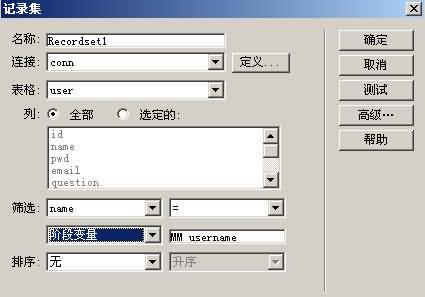
4,2.asp上數據庫已經連好。老方法,先綁定記錄集(“應用程序”面板--“綁定”標簽下“+”“記錄集(查詢)”)。在彈出的“記錄集”中就要好好設置了。最主要的就是“篩選”,選擇"name" "=" "表單變量" "name"。
意思是,要顯示數據庫表中字段name的內容,得有個條件,那就是:從上一頁(1.asp)中書寫的name表單內容要和庫中的字段name值相等。

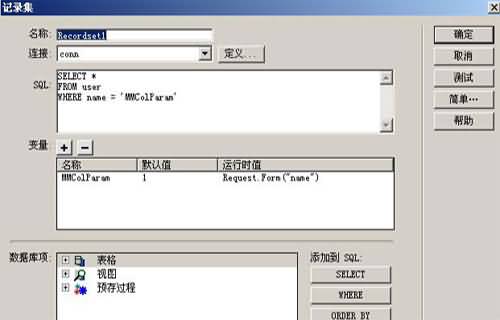
5,其實切換到“高級”就可以看到自動生成的SQL代碼,其中就有requeset.form("name"),意思就是把1.asp文本框中輸入的值接受過來。

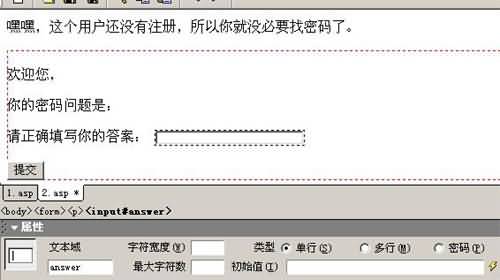
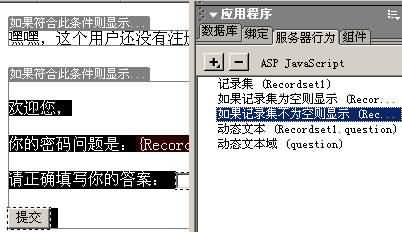
6,在2.asp頁面敲入不存在該用戶的提示語言"嘿嘿,這個用戶還沒有注冊,所以你就沒必要找密碼了。"
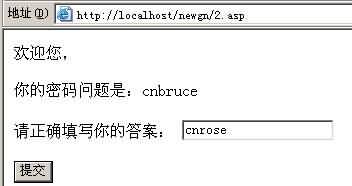
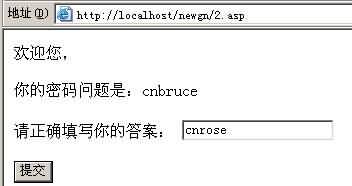
換行再敲入存在該用戶的語句。但與此同時還要注意把密碼問題SHOW出來,以及問題的答案做成文本框。

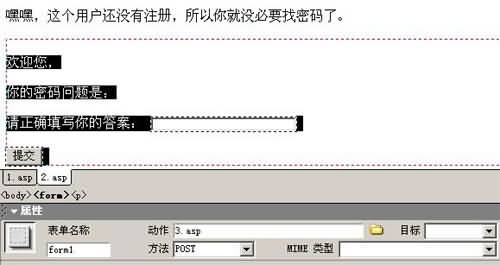
7,選中2.asp的form標簽,屬性面板中動作填寫3.asp,方法采用post。3.asp主要就是用來判斷問題和答案是否吻合,如吻合則顯示正確密碼了。注意!是問題和答案在一起。而我們當前只有答案可以傳過去,那我們的問題該怎麼傳到3.asp呢?

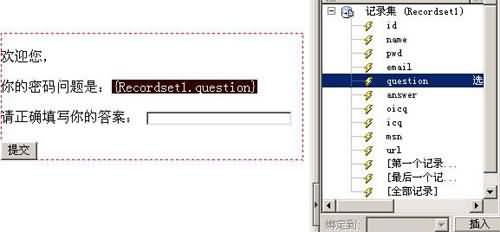
8,在“你的密碼問題是:”後面插入光標,然後從“綁定”的“記錄集”中選擇“question”插入或者直接拖入到頁面。注意!這還只是顯示給用戶密碼問題,是不能將此信息傳過去的。那怎麼樣才可以呢?

9,我們采用“隱藏域”來傳送question的值。插入一“隱藏域”(PS:有人不會插入嗎?呵呵),對“隱藏域”的屬性進行修改:“隱藏區域”名稱就叫"question"吧,“值”點擊後面的閃電圖標,彈出對話框中選擇“question”。已經完成對“隱藏域”question的賦值,同樣也可以進行傳遞。

10,剩下的就是把2.asp中的兩部分嚴格分開了。
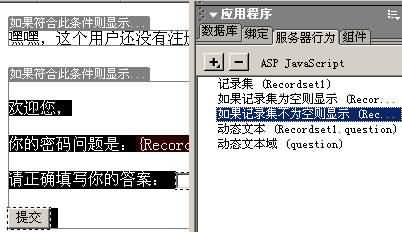
選中“嘿嘿,這個用戶還沒有注冊,所以你就沒必要找密碼了。”這段文本。
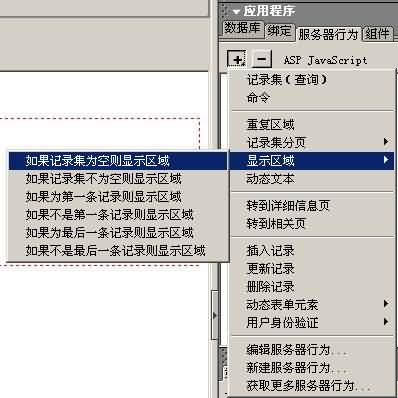
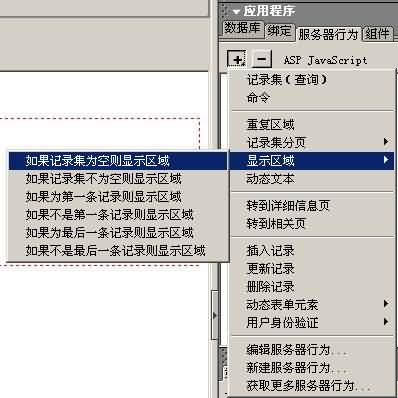
“應用程序”面板“服務器行為”“+”“顯示區域”“記錄為空則顯示區域”。
彈出對話框中選擇剛剛建立的recordset1即可。
意思很明顯:如果沒有找到滿足SQL語言查詢的記錄集就顯示該行錯誤提示。

上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
11,同樣,選擇form表單,“應用程序”面板“服務器行為”“+”“顯示區域”“記錄不為空則顯示區域”。
彈出對話框中選擇剛剛建立的recordset1即可。
意思也很清楚:如果有滿足SQL語言查詢的記錄集就顯示問題和答案書寫框。
最終效果頁應該如下:

總算把2.asp搞定了。總結下,該頁主要起承上啟下的作用。先要判斷有沒有這個用戶,如果有,還有把密碼問題顯示出來,並要能傳送到下一頁3.asp
12,那3.asp就要判斷2.asp過來的密碼問題以及答案是否和數據庫中的吻合了。
又有兩個作用:不吻合,說明密碼答案錯,返回上頁再來!吻合,那就規規矩矩地給人家密碼吧,呵呵。
不過有了做2.asp的經驗,做3.asp還不是小菜一碟!
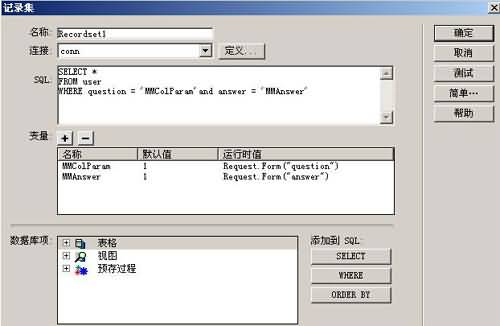
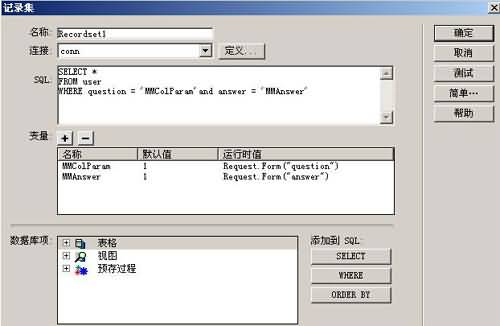
13,保存2.asp,在站點新建3.asp並且打開它。老規矩,綁定記錄集(“應用程序”面板--“綁定”標簽下“+”“記錄集(查詢)”)。
在彈出的“記錄集”中就要值得你要小心注意了。
“篩選”,選擇"question" "=" "表單變量" "question"

14,但你有沒有注意到,我們要傳送兩個值給3.asp接受的,但現在只能一個進行選擇。那該怎麼辦呢?切換到“高級”SQL的相關代碼。我們要稍加添加。
SQL結構查詢語言會一點,模仿能力強一點,呵呵就過來了!
“變量”添加一個“MMAnswer”,“運行值”當然就是“request.form("answer")”了
然後把SQL語言加一下and answer = 'MMAnswer'
看SQL的意思就明白了:必須要求 question and answer和數據庫表中兩字段的值吻合。

15,接著,象做2.asp樣快速設計3.asp
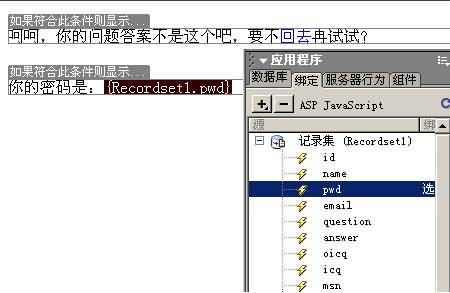
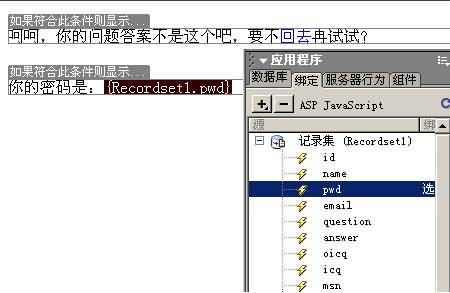
頁面上書寫不吻合的語句“呵呵,你的問題答案不是這個吧,要不回去再試試? ”並且選中後,同樣是“應用程序”面板“服務器行為”“+”“顯示區域”“記錄為空則顯示區域”。
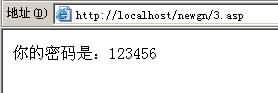
接著是吻合的情況,“你的密碼是:”的後面,從“綁定”“記錄集”中選擇“pwd”插入或者直接拖入到頁面;
並且還要選中該部分,“應用程序”面板“服務器行為”“+”“顯示區域”“記錄不為空則顯示區域”。

16,保存3.asp,大功告成!來調試下。


![]() 菜鳥也學DW做ASP(查找密碼篇) 熱 ★★★★ 菜鳥也學DW做ASP(查找密碼篇) [
菜鳥也學DW做ASP(查找密碼篇) 熱 ★★★★ 菜鳥也學DW做ASP(查找密碼篇) [
10,剩下的就是把2.asp中的兩部分嚴格分開了。
選中“嘿嘿,這個用戶還沒有注冊,所以你就沒必要找密碼了。”這段文本。
“應用程序”面板“服務器行為”“+”“顯示區域”“記錄為空則顯示區域”。
彈出對話框中選擇剛剛建立的recordset1即可。
意思很明顯:如果沒有找到滿足SQL語言查詢的記錄集就顯示該行錯誤提示。

11,同樣,選擇form表單,“應用程序”面板“服務器行為”“+”“顯示區域”“記錄不為空則顯示區域”。
彈出對話框中選擇剛剛建立的recordset1即可。
意思也很清楚:如果有滿足SQL語言查詢的記錄集就顯示問題和答案書寫框。
最終效果頁應該如下:

總算把2.asp搞定了。總結下,該頁主要起承上啟下的作用。先要判斷有沒有這個用戶,如果有,還有把密碼問題顯示出來,並要能傳送到下一頁3.asp
12,那3.asp就要判斷2.asp過來的密碼問題以及答案是否和數據庫中的吻合了。
又有兩個作用:不吻合,說明密碼答案錯,返回上頁再來!吻合,那就規規矩矩地給人家密碼吧,呵呵。
不過有了做2.asp的經驗,做3.asp還不是小菜一碟!
13,保存2.asp,在站點新建3.asp並且打開它。老規矩,綁定記錄集(“應用程序”面板--“綁定”標簽下“+”“記錄集(查詢)”)。
在彈出的“記錄集”中就要值得你要小心注意了。
“篩選”,選擇"question" "=" "表單變量" "question"

14,但你有沒有注意到,我們要傳送兩個值給3.asp接受的,但現在只能一個進行選擇。那該怎麼辦呢?切換到“高級”SQL的相關代碼。我們要稍加添加。
SQL結構查詢語言會一點,模仿能力強一點,呵呵就過來了!
“變量”添加一個“MMAnswer”,“運行值”當然就是“request.form("answer")”了
然後把SQL語言加一下and answer = 'MMAnswer'
看SQL的意思就明白了:必須要求 question and answer和數據庫表中兩字段的值吻合。

15,接著,象做2.asp樣快速設計3.asp
頁面上書寫不吻合的語句“呵呵,你的問題答案不是這個吧,要不回去再試試? ”並且選中後,同樣是“應用程序”面板“服務器行為”“+”“顯示區域”“記錄為空則顯示區域”。
接著是吻合的情況,“你的密碼是:”的後面,從“綁定”“記錄集”中選擇“pwd”插入或者直接拖入到頁面;
並且還要選中該部分,“應用程序”面板“服務器行為”“+”“顯示區域”“記錄不為空則顯示區域”。

16,保存3.asp,大功告成!來調試下。


今天主要就是頁面之間的關聯,還有對SQL的一點運用,以及根據記錄顯示區域等等。
要好好理清楚其原理和邏輯順序。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
第七步:修改資料篇
修改資料!首先要清醒一點,什麼人才可以修改。
一,本人只能修改自己的;二,管理員可以修改所有人的。
那今天先來搞個可以修改自己資料的頁面。
順序是:先確認是正確登錄,然後才是自己的資料出現,再接著你才可以修改,對吧。
還記得---菜鳥也學DW做ASP。(登錄系統篇)
這裡面的loginok.asp頁面還在的吧。不在也不要緊。再做一遍,當作練習的。
好了吧。loginok.asp主要是個人信息頁面,不同的用戶顯示不同的信息。
這個頁要注意的:是一保護頁面,要添加“限制對頁的訪問”的;當然相信你已經做了。
那接著就是顯示記錄,來!動手了!
1,loginok.asp中“應用程序”面板“綁定”標簽“+”“記錄集”。
修改資料!首先要清醒一點,什麼人才可以修改。
一,本人只能修改自己的;二,管理員可以修改所有人的。
那今天先來搞個可以修改自己資料的頁面。
順序是:先確認是正確登錄,然後才是自己的資料出現,再接著你才可以修改,對吧。
還記得---菜鳥也學DW做ASP。(登錄系統篇)
這裡面的loginok.asp頁面還在的吧。不在也不要緊。再做一遍,當作練習的。
好了吧。loginok.asp主要是個人信息頁面,不同的用戶顯示不同的信息。
這個頁要注意的:是一保護頁面,要添加“限制對頁的訪問”的;當然相信你已經做了。
那接著就是顯示記錄,來!動手了!
1,loginok.asp中“應用程序”面板“綁定”標簽“+”“記錄集”。

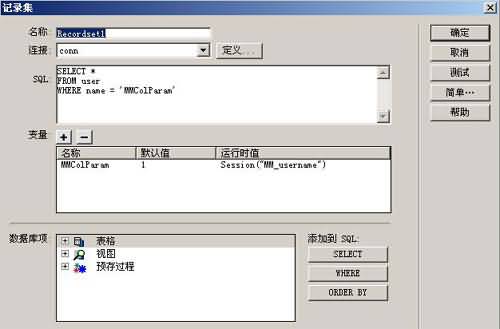
2,彈出的對話框中,好好設置下!主要是篩選那塊:"name""=""階段變量""MM_username"。

3,切換到“高級...”其實就是生成了SQL:SELECT * FROM user WHERE name='MMColParam' ,並且MMColParam是一變量,運行的時候被賦上Session("MM_username")值。
很好理解,loginok.asp所綁定以及要顯示的記錄,有一條件:就是按WHERE後面的去找。
不愁找不到!因為只有當Session("MM_username")不存在才找不到。
而如果Session("MM_username")不存在那說明這家伙根本還沒有正確登錄。
呵呵,有點像雞和雞蛋的問題。

4,其實,這個時候你只要選擇“應用程序”--“更新記錄表單”就可以做我們的修改了。
但個人感受,先不去用這個,采用其它的辦法同樣可以,並且還能學到更多的知識。何樂而不為?

5,下面,那就跟我來。再讓你學一手主詳細頁面的制作。
有關主詳細頁,顧名思義。先來個籠統的顯示(主要的),對哪個感興趣,常會來個“詳情請進”。
當然在這個頁子裡面是沒有多大用處的,因為主來詳去就你一個用戶信息。
但如果是管理員的頁面呢?對這個用戶具體查看一下就要用到了。

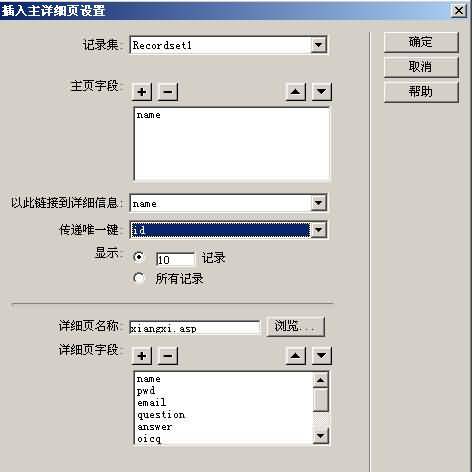
6,在彈出的對話框中,"記錄集"Recordset1無需理會,"主頁字段"意思就是在主頁面上要顯示的字段信息。
因為是主,其他不要顯示的字段就一個個按“—”刪除吧,主得只剩下大名name。
那下面的連接到詳細信息就只有選擇“name”了。
“傳遞唯一鍵”就選自動編號ID吧,當然其他的也可以選,但一定要確認你所選的在數據庫表中一定要有內容。比如一些人注冊的時候QQ號碼不一定寫,那這時候你就不能選oicq做為“傳遞唯一鍵”
(所謂“傳遞唯一鍵”,就是asp中傳遞URL參數值。君不見xxx網址是http://www.cnbruce.com/blog/showlog.asp?cat_id=27&log_id=219,那“?”後面的是什麼玩意,cat_id就是參數,27就是值,當然後面不光只要一個參數,多個參數就用&連起來。當然這些東西,學asp的都知道了。DW做,呵呵,不要理解這麼多,但你一定要學。)
然後是"詳細頁名稱",因為還沒有做,當然推薦你先不做,為什麼?自有玄機!
就先命名個“xiangxi.asp”吧。
“詳細頁字段”就不改吧。好!確定。

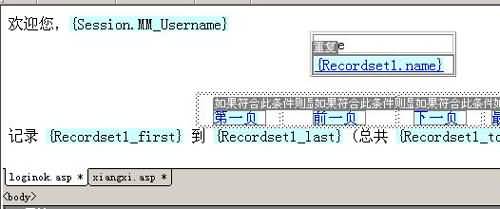
7,確定後,一段時間的等待,突然發現,DW自動生成了xingxi.asp(剛才玄機所在)。不光頁面內容生成,連“記錄集”也綁定好了,動態文本也添加了。(真是服務周到)

8,再看看loginok.asp。有不少東西,看得眼睛發呆,這些大都是和xiangxi.asp進行掛鉤連接用的,不是垃圾,甭怕,呵呵。

9,然後做什麼事呢?回到xiangxi.asp吧。我們要修改資料,那得有些文本的框框讓我填寫啊。那這時候就有個死辦法,先選中整個表格,ctrl+x把表格給剪了。立馬回到表單工具部分,插入表單,在出來的虛線框中ctrl+v粘貼過來。

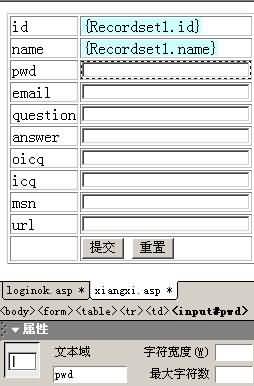
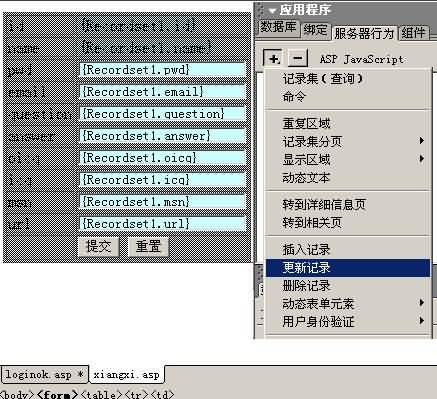
10,接下來,添加文本框。先把{Recordset1.xxx}一個一個刪掉,只留下一個ID和name因為這兩個不需要修改,也不能修改!
其余的,換成對應的文本框,注意“文本域”打上對應的名字。
在對表格加一行,添加兩個按鈕。

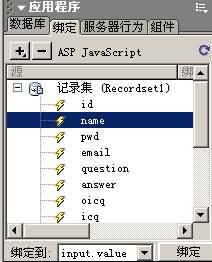
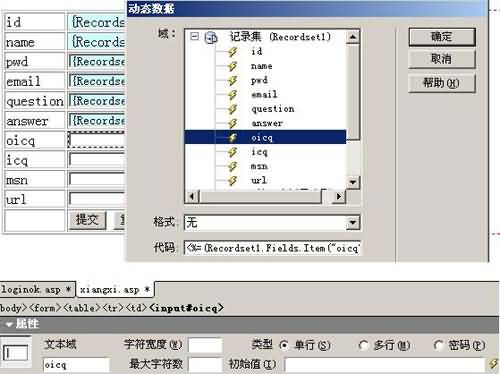
11,再想想,那些文本框裡面是不是空的,正常修改資料的時候還會顯示到原有的信息的。所以,選中表單。“應用程序”“綁定”“記錄集”中相應的字段。

或者,采用文本框的屬性裡面設置初始值,點動態閃電圖標,彈出對話框中選擇對應字段。

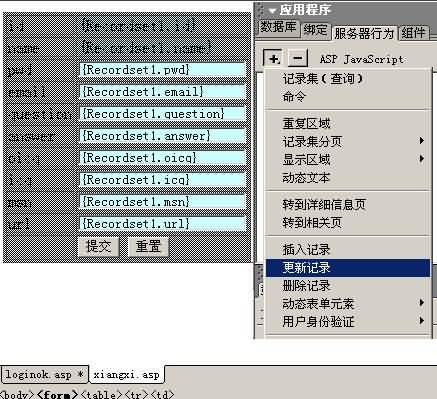
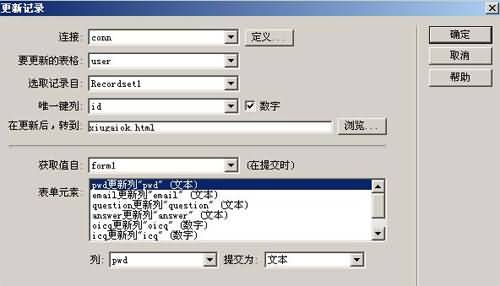
12,好了以後,選中form表單。。“應用程序”--“服務器行為”--“+”--“更新記錄”

13,彈出窗口中,一般默認。“在更新後,轉到:”老規矩先寫個xiugaiok.html,以後再來建。

14,當然,該頁還沒有結束,要添加“服務器行為”--“用戶身份驗證”--“限制對頁的訪問”,主要還是起保護作用,不能隨便就能進入的。
最後在把xiugaiok.html做下了,大體內容:修改成功!返回loginok.asp。
基本完成,可以調試了。先從loginok.asp開始。因為是第一次打開窗口,根本沒有登錄,所以loginok.asp回自動轉向到loginbad.html

返回到login.asp,一路填下去


點擊“cnbruce”修改密碼“789”確定!


然後,你再返回到 login.asp看看更改密碼是不是生效了!
最後:整個的修改頁是越來越復雜了,我采用步驟比較多的方法,當然也附帶學到了主詳細頁的用處。最主要是本人認為這樣對初學者才有挑戰性,能夠靈活運用,擴展,修改,細化,都需要自己多練。有錯誤是正常的,需要你自己對錯誤的認識和擺平,只有這樣,也許技術才會有所提高。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14 下一頁
5,以上步驟完成了建站,設虛擬目錄,下面就是把Dreamweaver打開了。第一步就是“編輯站點”了

6,選擇“編輯站點”,在彈出的屬性框中選“高級”標簽,從“分類”中先選“本地信息”,右窗口中設置站點名稱(隨便輸入,但自己要清楚其代表的意思,推薦和你站點的根文件名同),本地根文件夾(這時候就指向到我們在步驟1中建的文件夾了)。

7,然後設置遠程信息,訪問選擇“本地/網絡”,遠端文件夾仍選擇我們的站點文件夾d:/newgn/

8,再接著“測試服務器”,“服務器模型”暫為ASP Javascript,“訪問”本地/網絡,“測試服務器文件夾”仍是我們的站點文件夾d:/newgn/,“URL前綴”在http://localhost後面添加“newgn/”,添加的東西就是我們步驟3中設置的虛擬目錄

9,這時,站點定義基本結束,點擊確定。出現“編輯站點”對話框,“完成”即可。

10,此時DW的站點屬性框中就將d:/newgn/內所有內容映射過來,在此需要提醒的是:DW中建好了站點連接,就可直接在DW中對其對應的文件、文件夾操作,最好不要回到我的電腦d:/newgn/裡面去操作。【 能在DW中操作的,盡量不要離開DW的編輯環境 】
剩下的就是新建一asp頁面,具體實現怎樣的功能,呵呵,待續。。。
上一頁 1 2 3 4 5 6 7 8 9 10 11 12 13 14- 上一頁:巧妙運用DW進行網頁制作技巧
- 下一頁:Dreamweaver教程:創建頁面