Dreamweaver教程:窗口布局
編輯:Dreamweaver相關
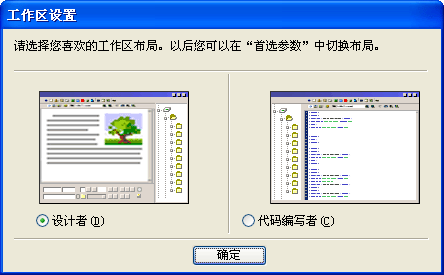
Dreamweaver MX 2004 提供了將全部元素置於一個窗口中的集成工作區。在集成工作區中,全部窗口和面板集成在一個應用程序窗口中。您可以選擇面向設計人員的布局或面向手工編碼人員需求的布局。首次啟動 Dreamweaver 時,會出現一個工作區設置對話框(如下圖):

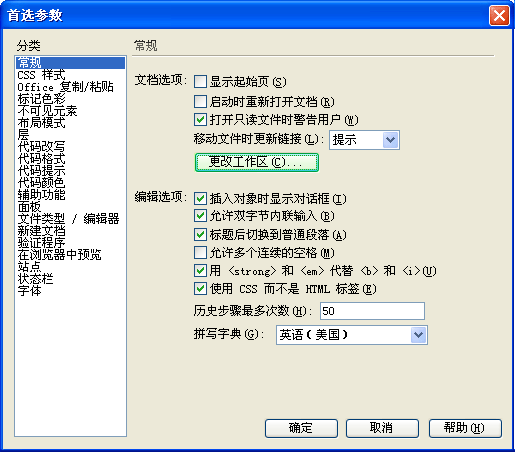
您可以從中選擇一種工作區布局。如果您不熟悉編寫代碼,請您選擇“設計者”。如果您以後想更改工作區,可以使用編輯菜單“首選參數”對話框切換到一種不同的工作區。編輯菜單“首選參數”對話框如下圖:


【欄目說明】
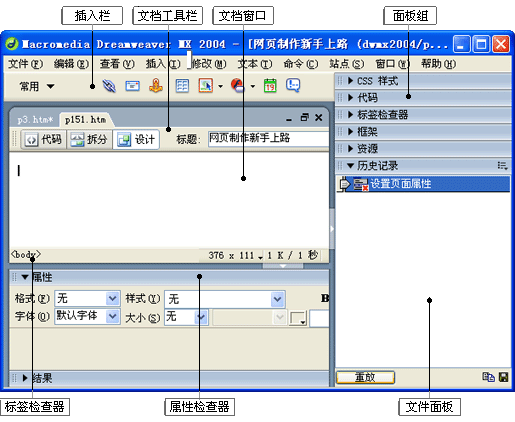
“插入”欄(如下圖):包含用於將各種類型的“對象”(如圖像、表格和層)插入到文檔中的按鈕。每個對象都是一段 HTML 代碼,允許您在插入它時設置不同的屬性。例如,您可以通過單擊“插入”欄中的“表格”按鈕插入一個表格。也可以不使用“插入”欄而使用“插入”菜單插入對象。
“文檔”窗口 顯示您當前創建和編輯的文檔。
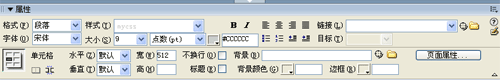
“屬性檢查器”(如下圖): 用於查看和更改所選對象或文本的各種屬性。

“面板組”(如下圖) 是分組在某個標題下面的相關面板的集合。若要展開一個面板組,請單擊組名稱左側的展開箭頭;若要取消停靠一個面板組,請拖動該組標題條左邊緣的手柄。

“文件”面板(如下圖) 使您可以管理您的文件和文件夾,無論它們是 Dreamweaver 站點的一部分還是在遠程服務器上。“文件”面板還使您可以訪問本地磁盤上的全部文件,類似於 Windows 資源管理器。

Dreamweaver MX 2004提供了多種此處未說明的其他面板、檢查器和窗口。若要打開其它面板,請使用“窗口”菜單。
小編推薦
熱門推薦