Dreamweaver教程:可視化操作iframe
編輯:Dreamweaver相關
iframe也稱作嵌入式框架,嵌入式框架和框架網頁類似,它可以把一個網頁的框架和內容嵌入在現有的網頁中。
從Dreamweaver MX開始,可以可視化操作iframe,不再需要第三方插件。
插入iframe
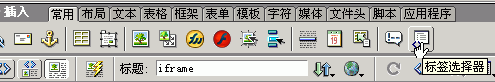
1.點擊“插入面板”的“標簽選擇器”

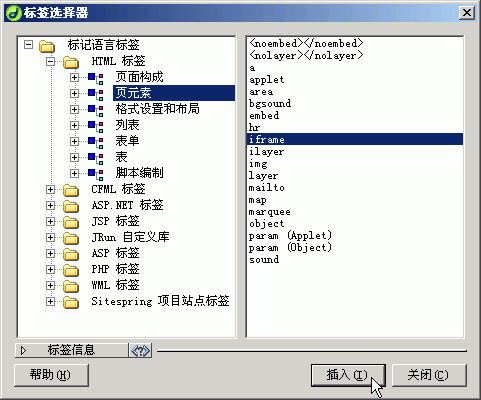
2.在“標簽選擇器”對話框中,選擇iframe標簽,點擊“插入”按鈕。

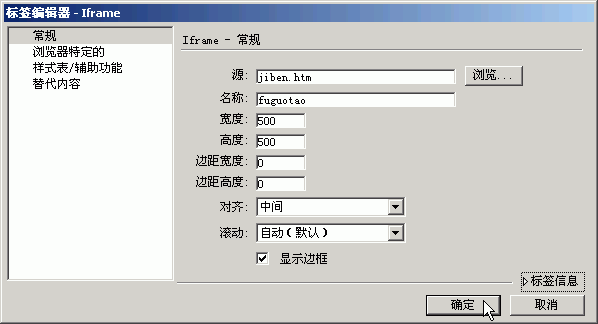
3.在“標簽編輯器-Iframe”對話框中,根據面板提示操作。最基本的兩項是“源”和“名稱”。
源:點擊“浏覽”按鈕,選擇要出現在iframe中的網頁文件。
名稱:輸入的名稱,將作為這個iframe的標識,其它的鏈接如果要在這個iframe打開,網頁打開“目標”就需要輸入此“名稱”。
寬度和高度:可以輸入象素值,也可以輸入100%。
邊距寬度和邊距高度:設置和外圍標簽的邊距。
對齊:設置對齊方式。
滾動:設置是否允許出現滾動條。
顯示邊框:選擇是否出現邊框。

小編推薦
熱門推薦