Dreamweaver教程:滾動字幕
編輯:Dreamweaver相關
在網頁中,制作滾動字幕使用marquee標簽,如果用手寫的方法,實在是太麻煩了。從Dreamweaver MX開始,可以使用“標簽選擇器”插入各種標簽,並且可以使用“標簽檢查器”設置標簽的屬性值,它的功能類似於屬性面板,但是比屬性面板更強大。
使用“標簽選擇器”插入marquee標簽
1.把光標插入點放在需要插入滾動字幕的地方。
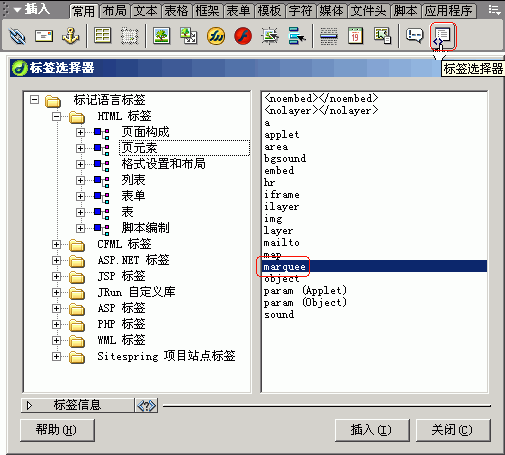
2.點擊插入面板的“標簽選擇器 ”
3.選擇 marquee標簽,點擊“插入”按鈕。

使用“標簽檢查器”設置marquee標簽的屬性
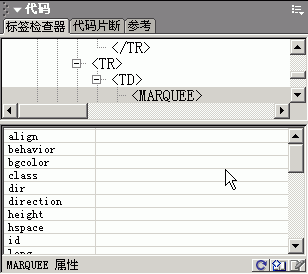
4.轉換到代碼視圖。把光標插入點放在 marquee標簽內。
5. 選擇“窗口”>“標簽檢查器”。可以在“標簽檢查器”中設置標簽的各種用法。

設置marquee標簽的主要用法
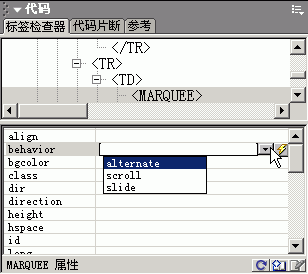
6.點擊behavior設置項右邊的下拉箭頭,選擇滾動字幕內容的運動方式。

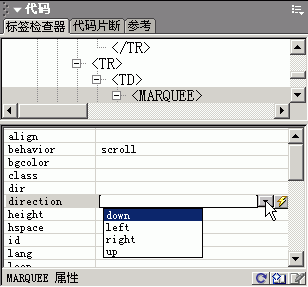
7.direction屬性設置字幕內容的滾動方向。


小編推薦
熱門推薦