隨著Internet的普及,很多人已經不滿足於僅僅上網沖浪,而希望深入地參與其中。現在,擁有自己的Web網站已經成為一種潮流。雖然制作一個簡單的網頁並不困難,但是制作出超凡脫俗的網站就不那麼容易了,因此我們特意為大家准備了最新網站設計軟件Dreamweaver MX 2004的系列教程,希望對大家有所幫助。
通常在一個網站中會有幾十甚至幾百個風格基本相似的頁面,如果每次都重新設定網頁結構以及相同欄目下的導航條、各類圖標就顯得非常麻煩,不過我們可以借助Dreamweaver MX 2004的模板功能來簡化操作。其實模板的功能就是把網頁布局和內容分離,在布局設計好之後將其存儲為模板,這樣相同布局的頁面可以通過模板創建,因此能夠極大提高工作效率。
一、制作模板
制作模板和制作一個普通的頁面完全相同,只是不需要把頁面的所有部分都制作完成,僅僅需要制作出導航條、標題欄等各個頁面的公有部分,而把中間區域用頁面的具體內容來填充。
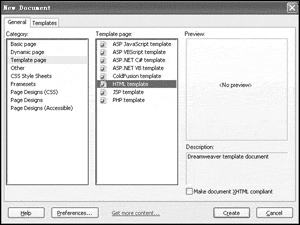
第一步:先在Dreamweaver MX 2004中運行“File→New”命令,接著從圖1所示的窗口中依次選定“Template page→HTML template”選項,點擊“Create”按鈕之後即可創建一個模板文件。

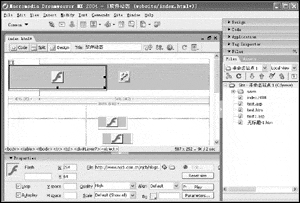
第二步:在頁面設計視圖下插入網頁框架、導航條、Flash標題等所有頁面公有的元素(圖2),然後運行“File→Save”命令將這個模板保存下來。

小提示:可以先下載一個中意的網頁,然後在Dreamweaver MX 2004中打開它,僅僅保留框架等元素之後通過“File→Save as Template”命令將其保存為模板,這樣能夠省去很多制作模板的時間。
為了避免編輯時候誤操作而導致模板中的元素變化,模板中的內容默認為不可編輯,只有把某個區域或者某段文本設置為可編輯狀態之後,在由該模板創建的文檔中才可以改變這個區域。先用鼠標選取某個區域(也就是每個頁面不同內容的區域),接著運行“Modify→Templates→New Editable Region”命令,並且在彈出的對話框中為這個區域設定一個名稱,這樣就完成了編輯區域的設置。