制作Dreamweaver活動菜單條
編輯:Dreamweaver相關
用QQ聊過天的朋友都對它的自動隱藏窗口功能愛不釋手,它可以使窗口顯得清爽整潔而且富有動感,筆者的幾個朋友都想在自己的網頁中加入類似的東東,經過共同摸索發現用Dreamweaer 就可以實現這種效果,下面我們通過一個活動菜單條的制作來看看吧。
第1步:制作菜單外貌
在Dreamweaer 中新建一個文件,繪制一個層,在該層中插入一個表格(如圖1),對該表格進行修飾,然後加入菜單項並建立各項的超鏈接,為了去掉超鏈接的下劃線,可以編輯超鏈接的CSS樣式,在CSS樣式面板中通過CSS選擇器將“Link”和“Hover”的“Decoration(裝飾)”均設置為“None(無)”,將“Hover”的“Color(顏色)”設置為紅色,最後將設置好的樣式應用到各個菜單條中(可按“F12”鍵預覽效果)。

第2步:設計菜單的動態效果
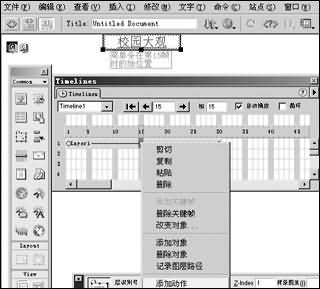
1、選定層面,當鼠標變成“十”字形時按住左鍵將層面拖動到頁面右上角(使整個菜單條完全露出但上邊緣正好靠攏頁面上邊界),在窗口菜單中打開時間線面板,選定層面將其拖動到時間線上,Dreamweaer會自動產生一個長度為15幀的動畫對象,拖動該動畫對象的最後一個關鍵幀到第30幀,將其長度設置為30幀。然後在第15幀處單擊右鍵,在彈出的快捷菜單中選擇“添加關鍵幀”選項插入一個關鍵幀,並將層面拖動到適當位置(如圖2)。

2、用同樣的方法在時間線的第30幀處也添加一個“Stop Timeline”的交互行為,這樣就實現了菜單彈出的功能。添加了這兩個交互行為後,在時間線窗口的相應幀上面都出現了一個藍色方塊,它代表一個交互行為。選擇“自動播放和循環”復選框,使動畫能夠自動循環播放(如圖3)。

3、現在還要設置一個行為讓時間線停止後能繼續播放。我的設想是這樣的:在一般狀態下菜單條彈回但僅保留下方的“校園大觀”字樣,而菜單條再次彈出和彈回則由鼠標是否經過了菜單條上的“校園大觀”來控制。如此可以這樣繼續進行:選定菜單條中的“校園大觀”(要確保該字樣的超鏈接地址為“#”,即空鏈接)字樣,單擊行為面板中的“+”按鈕,在彈出的菜單中選擇“Timeline/Play Timeline”,在接著彈出的對話框中選擇“Timeline1”後單擊確定按鈕,這時行為面板中將增加一個行為,在其“Events”下拉列表中選擇“onMouseOver”事件,表示當鼠標處於該字樣上方時播放動畫(如圖4)。

至此,一個活動菜單條制作完成了。可以按“F12”鍵預覽其效果。
但這個菜單條還有一點美中不足的是,它的消失必須在鼠標經過了菜單條下方的特定區域(本例中為“校園大觀”字樣)時才行,要想在菜單條彈出後,只要把鼠標從該菜單條上移開即可使菜單消失,可能就要借助Fireworks或Flash了,如果你有什麼好方法,不妨來信和我們一起交流一下。
小編推薦
熱門推薦