Dreamweaver擴展(插件)的開發
編輯:Dreamweaver相關
1,需要了解到Dreamweaver擴展(插件)制作的基本步驟,即了解擴展文件(.mxp)在打包前的文件結構及文件內容。可參看“使用擴展管理器”幫助文檔(Macromedia擴展管理器菜單“幫助”);
2,應了解打包前的擴展安裝文件(.mxi)的結構及相關語法應用,可參考Dreamweaver擴展幫助文檔:Extending Dreamweaver(Dreamweaver菜單“幫助”-“擴展Dreamweaver保?br>
3,擴展(插件)的應用是方便我們對Dreamweaver的使用,將特定的功能制作成擴展(插件),將大大提高了工作的效率。這也同時說明插件的開發就避免不了與Dreamweaver“內核”打最直接的交道。如何進行,將須了解到Dreamweaver的API(Application Programming Interface 應用編程接口),可參考Dreamweaver API Reference文檔(Dreamweaver菜單“幫助”-“Dreamweaver API 參考”)
4,在操作用戶、擴展文件、Dreamweaver三者間進行交互,則必須對Javascript有所掌握,否則Dreamweaver擴展(插件)開發無從談起。
好,先來說說Dreamweaver的擴展(插件)是什麼?
無論是在Dreamweaver中插入圖像、還是添加行為,歸根到底,也就是通過彈出的對話框進行相關設置後,將這些信息內容插入到頁面文檔中。雖然這是很方便的,但Dreamweaver的設計者不可能會面面俱到,所以還有些功能是不能通過Dreamweaver只要鼠標點點就能實現的。
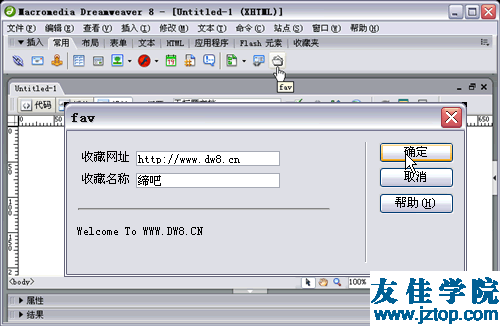
比如,我需要為網頁添加一個“加入收藏”的鏈接功能,這在Dreamweaver中就沒有,要進行這樣的操作就必須手動的來輸入代碼,如:
這是對一個超級鏈接添加的Javascript功能。如果每次都要添加“加入收藏”的鏈接功能,而每次又不可能是同一個站點時,就只有重復地輸入、修改該鏈接代碼了。所以,一個該功能的擴展(插件)急需開發出來。
那麼這的擴展(插件)文件是什麼呢?是一個mxp文件,只要獲得該文件就可安裝,並在Dreamweaver中使用該插件的功能。
具體擴展(插件)的方法:http://www.dw8.cn/dw8_1/79.asp
當然,我這裡已經提供了這樣的擴展(插件)MXP文件下載:
http://www.cnbruce.com/test/dwex/fav.mxp

在安裝了該插件後,就可以在Dreamweaver中使用該功能了(如上圖)。
那麼本文這裡就來說說這個提供給Dreamweaver用戶應用的MXP文件是如何生成的。
首先要明確的就是源文件和目標文件,比如Flash動畫,大家最終看到的是swf文件,而制作它的源文件則是fla文件。
所以最終的擴展文件mxp為目標文件,而生成它的主要源文件即是mxi文件,為什麼說是主要呢,因為在擴展打包之前除了擴展安裝文件mxi外,還可能有網頁、腳本、圖像等文件,只是最終打包以mxi為准。
那麼一個mxi文件,其中都需要包括哪些內容呢?
mxi文件的內容具體都應該有些什麼內容,這些內容又如何的組織?可以先參看下現成的文件。
打開 Program Files/Macromedia/Extension Manager/Samples/Dreamweaver 文件夾即可看到三個文件,其中
Blank.mxi文件就是一個空的很純的MXI文檔,這是一個XML格式的文件
為了滿足能盡快開發插件的強烈欲望,這些元素就不逐個詳細介紹,就談談如上fav.mxp的開發,即fav.mxi文件的內容,如下:
<macromedia-extension
name="加入收藏夾"
version="1.0.0"
type="object">
<author name="cnbruce" />
<products>
<product name="Dreamweaver" version="6" primary="true" />
</products>
<description>
<![CDATA[這是制作加入收藏夾超級鏈接的擴展]]>
</description>
<ui-access>
<![CDATA[彈出對話框中進行進行相關的設置]]>
</ui-access>
<files>
<file name="fav.htm" destination="$dreamweaver/configuration/objects/common" />
<file name="fav.gif" destination="$dreamweaver/configuration/objects/common" />
</files>
</macromedia-extension>
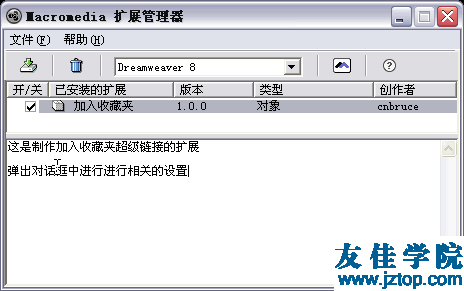
可以注意到,macromedia-extension之後的各項參數屬性,是在擴展安裝後對該擴展的識別
比如 name="加入收藏夾" ,version="1.0.0" , type="object" 分別代表“已安裝的擴展”名,“版本”和擴展的“類型”
而 <author name="cnbruce" /> 則表示“創作者”
同時<description>與<ui-access>則分別顯示在下方的說明欄中。

那主要的則是
<files>
<file name="fav.htm" destination="$dreamweaver/configuration/objects/common" />
<file name="fav.gif" destination="$dreamweaver/configuration/objects/common" />
</files>
name="fav.htm" 和 name="fav.gif" 分別表示擴展的功能文件和安裝後擴展的圖標,圖標文件名應與擴展功能文件名同
destination="$dreamweaver/configuration/objects/common" 則表示這兩個文件將安裝於該目錄下,在Dreamweaver的體現就是“插入”面板的“常用”類別中。
當然,更詳細的mxi文檔格式介紹,請下載官方PDF文件閱讀:
http://download.macromedia.com/pub/exchange/mxi_file_format.pdf
其實MXI擴展安裝文件,就是定義了擴展的一些信息,並選擇擴展所需的文件進行安裝。
說完了MXI,就該談談主要功能文件,即MXI中談到的fav.htm了
這個文件就是擴展的主要功能,它是連接操作用戶與Dreamweaver之間的橋梁,擴展文件的內容應根據功能分析而得。
比如這裡是添加“加入收藏”的功能,那麼可以肯定每次輸入的收藏網址和收藏名稱都不同,所以提供兩個表單文本輸入框,在輸入了內容後,在Dreamweaver中自動生成該段鏈接代碼。
所以,fav.htm的主要內容是如下:
有了這個平台,怎樣才能使得輸入的內容與“加入收藏”的鏈接代碼結合,並最終顯示在Dreamweaver的文檔中呢?這就不得不說到Javascript和Dreamweaver的API了。
這個文件就是擴展的主要功能,它是連接操作用戶與Dreamweaver之間的橋梁,擴展文件的內容應根據功能分析而得。
比如這裡是添加“加入收藏”的功能,那麼可以肯定每次輸入的收藏網址和收藏名稱都不同,所以提供兩個表單文本輸入框,在輸入了內容後,在Dreamweaver中自動生成該段鏈接代碼。
所以,fav.htm的主要內容是如下:
有了這個平台,怎樣才能使得輸入的內容與“加入收藏”的鏈接代碼結合,並最終顯示在Dreamweaver的文檔中呢?這就不得不說到Javascript和Dreamweaver的API了。
比如函數objectTag()就是插入字符串或代碼至用戶文檔中,並使用return返回值。
This function inserts a string of code into the user’s document. In Dreamweaver MX, returning an empty string, or a null value (also known as "return;"), is a signal to Dreamweaver to do nothing.
那麼,可以寫入如下的函數內容:
function objectTag() {
var favurl="";
var favtext="";
if (document.favform.favurl.value != ""){
favurl=document.favform.favurl.value;
}
else {favurl=''; }
if (document.favform.favtext.value != ""){
favtext=document.favform.favtext.value;
}
else {favtext=''; }
return ('<A HREF=/"Javascript:window.external.AddFavorite(/'' + favurl +'/',/''+ favtext +'/')/">加入收藏</A>');
}
獲得文檔中表單元素favurl和favtext的值,並結合到“加入收藏”的鏈接代碼中,最終返回文檔顯示。
另外,如果還含有displayHelp()函數,則是指明彈出對話框中“幫助”按鈕的相應功能,比如:
function displayHelp(){
dreamweaver.browseDocument("http://www.dw8.cn/");
}
其中dreamweaver.browseDocument即相關API函數,(open the Hotwired home page in a browser)
此外,如果是擴展是彈出窗口式,則在文檔首行聲明:
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//dialog">
其他還有比如:
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//floater">
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine5.0//pi">
所以,一個完整的fav.htm代碼如下
有了MIX擴展安裝文件fav.mxi,還有擴展功能文件fav.htm,

插件的開發到此結束。
小結DW擴展的開發:MXI擴展安裝文件定義擴展信息並選擇安裝文件和安裝位置,擴展功能文件需要在功能分析後使用Javascript及Dreamweaver API相關知識來完成,而圖標文件名稱與功能文件同即位該擴展在Dreamweaver中的圖標。
小編推薦
熱門推薦