用Dreamweaver MX 2004的Flash動畫元素
編輯:Dreamweaver相關
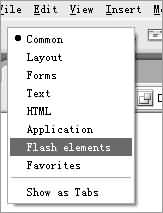
采用默認安裝的DW MX 2004只提供了一種Flash Element效果,選擇工具欄快捷菜單中的Flash Element(圖1)即可調出新的Flash Element工具(圖2)。


圖1 圖2
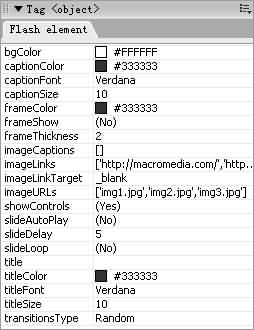
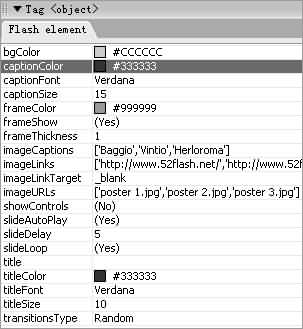
首先點擊圖片浏覽按鈕在頁面中插入Flash Element並保存,選中插入頁面中的動畫元素,這時在原來的標記對話框基礎上會跳出來Flash Element元素的屬性(圖3)。

圖3
從上到下的各種屬性依次為:圖片播放界面背景色、圖片標題色彩、圖片標題字體、圖片標題字體大小、動畫框架色彩、是否顯示框架、框架厚度、圖片標題、圖片鏈接地址、窗口打開方式、圖片地址、是否顯示控制條、是否自動播放、圖片間隔延時、是否循環播放、標題、標題色彩、標題字體、標題字體尺寸以及轉變類型。
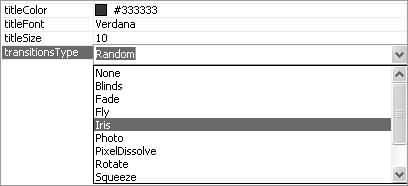
現在我們可以對各選項進行一下設置。需要注意的是imageCaptions、imageLinks以及imageURLs處的各項之間需用逗號分開,並將你的圖片地址以及點擊後的鏈接地址填入相應框內,對於色彩的設置以及其它處理大家可根據自己需要來設置,同時對於最後一項圖片間的轉換效果,大家可以根據自己的喜好來選擇,類似制作Power Point中幻燈片間的切換效果(圖4)。

圖4
現在我們采用如圖5的設置,得到最終的效果如圖6。

圖5

圖6
通過簡單幾步,一個具有個性播放界面、有交互效果的網頁動畫組成元素就制作完成了,相當簡單。如果你對Flash有一定的了解的話,還可以自己開發一個Flash Element插件出來,同時還可以到Macromedia網站上下載更多Flash Element插件,讓你的主頁更加富於變化和個性!
小編推薦
熱門推薦