第一步:服務器配置篇
1,打開電腦,在D盤下建立一文件夾newgn(這個夾子就是你的站點存放點了),並且在裡面建幾個子文件夾(就好似你網站的子目錄)

2,回到newgn的根目錄,右鍵選擇“共享和安全”(其實是快速地建立虛擬目錄)

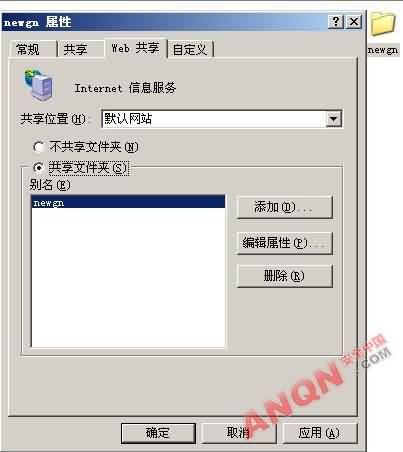
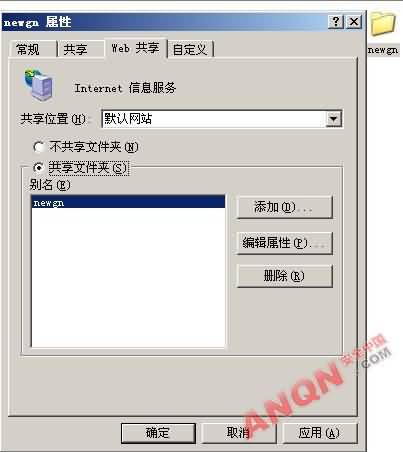
3,出現屬性對話框後,選擇“Web共享”標簽,點選“共享文件夾”,出現共享別名對話框,選擇默然設置,確定即可。


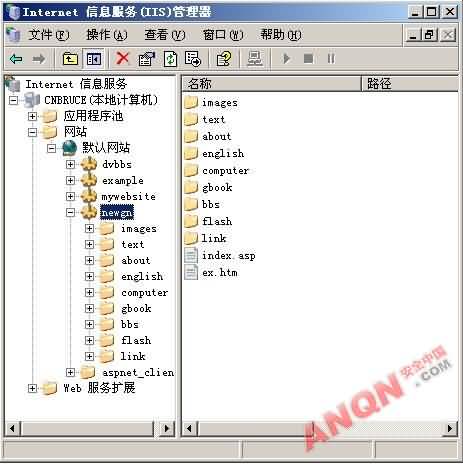
4,補充說明。其實設置Web共享就是設置IIS的虛擬目錄。你可以查看到IIS中默認網站中已經有了newgn(附注:偶的OS是win2003的,其實有關IIS的操作一回事。如: win2K裡面打開IIS---本地計算機---默認站點)

5,以上步驟完成了建站,設虛擬目錄,下面就是把Dreamweaver打開了。第一步就是“編輯站點”了

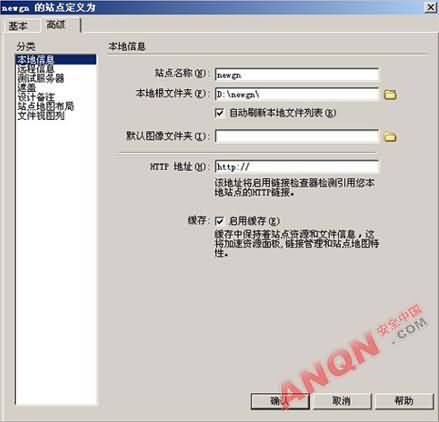
6,選擇“編輯站點”,在彈出的屬性框中選“高級”標簽,從“分類”中先選“本地信息”,右窗口中設置站點名稱(隨便輸入,但自己要清楚其代表的意思,推薦和你站點的根文件名同),本地根文件夾(這時候就指向到我們在步驟1中建的文件夾了)。

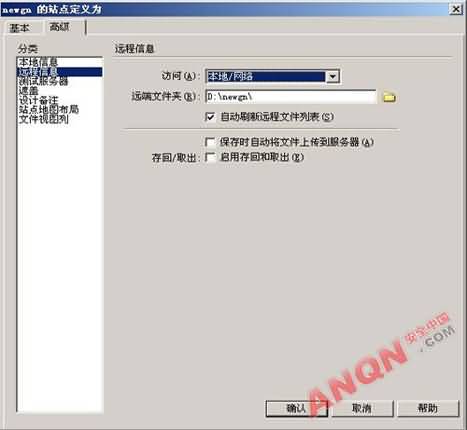
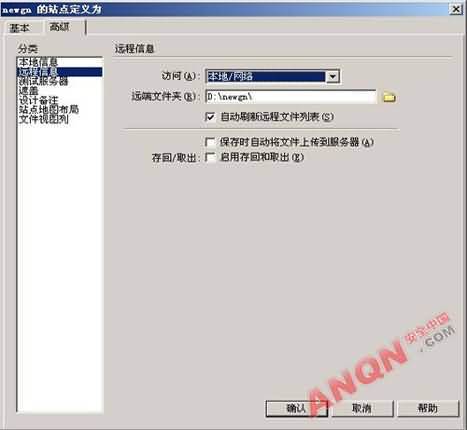
7,然後設置遠程信息,訪問選擇“本地/網絡”,遠端文件夾仍選擇我們的站點文件夾d:/newgn/

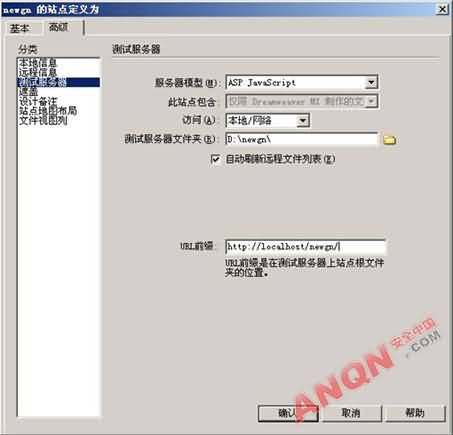
8,再接著“測試服務器”,“服務器模型”暫為ASP Javascript,“訪問”本地/網絡,“測試服務器文件夾”仍是我們的站點文件夾d:/newgn/,“URL前綴”在http://localhost後面添加“newgn/”,添加的東西就是我們步驟3中設置的虛擬目錄

9,這時,站點定義基本結束,點擊確定。出現“編輯站點”對話框,“完成”即可。

10,此時DW的站點屬性框中就將d:/newgn/內所有內容映射過來,在此需要提醒的是:DW中建好了站點連接,就可直接在DW中對其對應的文件、文件夾操作,最好不要回到我的電腦d:/newgn/裡面去操作。【 能在DW中操作的,盡量不要離開DW的編輯環境 】
剩下的就是新建一asp頁面,具體實現怎樣的功能。