Dreamweaver為什麼要用CSS進行網頁排版
編輯:Dreamweaver相關
為了讓大家明白CSS的作用,以及為什麼要用CSS代替HTML表格進行網頁排版,下面通過一個實例向大家講解。 其中一個頁面通過HTML進行格式化,另一個頁面通過CSS進行格式化。
HTML格式化實例
HTML代碼如下所示:
<body> <h1><font face="Verdana" size="5" color="green">下載吧</font></h1> <p> <font face="Verdana" size="4" color="blue">下載吧CSS教程</font></p> <h1><font face="Verdana" size="5" color="green">xiazaiba</font></h1> <p> <font face="Verdana" size="4" color="blue">xiazaiba all rights reserved.</font></p> <h1><font face="Verdana" size="5" color="orange">瓦力旗下</font></h1> <p> <font face="Verdana" size="4" color="blue">廣東瓦力網絡科技有限公司</font></p> </body>

用單詞“orange”替換“瓦力旗下”前的“green”,點擊“視圖”窗口,文本現在將顯示為橙色。從以上實例可見,通過HTML格式化網頁不僅繁瑣還容易出錯。
CSS格式化實例
HTML代碼如下所示:
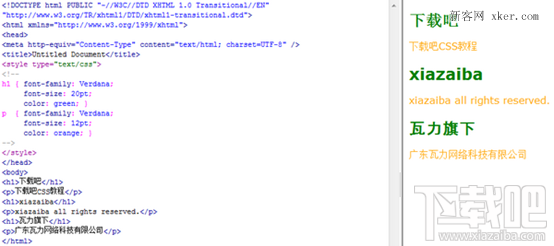
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下載吧 CSS示范</title>
<style type="text/css">
h1 { font-family: Verdana;
font-size: 20pt;
color: green; }
p { font-family: Verdana;
font-size: 12pt;
color: orange; }
</style> </head>
<body>
<h1>下載吧</h1>
<p>下載吧CSS教程</p>
<h1>xiazaiba</h1>
<p>xiazaiba all rights reserved.</p>
<h1>瓦力旗下</h1>
<p>廣東瓦力網絡科技有限公司</p>
</body>

內容與前一個文檔完全相同,只不過是通過CSS格式化的。你可以試著將兩處color後面的單詞更改為black/red等。
通過兩個實例,你明白了為什麼要用CSS控制頁面效果了嗎
小編推薦
熱門推薦