,使用“檢查表單”行為可以為表單中各元素設置有效性規則。
一、Dreamweaver檢查表單行為
1. 在文檔中插入表單和文本域。
2. 重復第1步添加其它文本域。
3. 選擇驗證方法:
如果要在用戶填寫表單時分別驗證各個文本域,請選擇一個文本域。
如果要在用戶提交表單時驗證多個文本域,請點擊“文檔”窗口左下角標簽選擇器中的
標簽,首先在文檔的“設計”窗口中,點擊窗口內的紅色虛線框,以選擇表單,然後再在左下角選擇即可。
4. 打開行為面板。
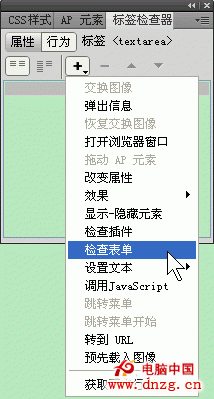
5. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“檢查表單”命令,如下圖所示:

6. 打開“檢查表單”對話框,如下圖所示:

7. 執行下列步驟之一:
如果只驗證單個域,請從“域”列表中選擇和在“文檔”窗口中選擇的同樣名稱的域。
如果要驗證多個域,請從“域”列表中選擇某個文本域。
8. 如果該域必須包含某種數據,請在“值”中選擇“必需的”項。
9. 在“可接受”項中選擇下列選項:
任何東西:檢查該域中必須包含有數據,但是數據類型不限。
數字:檢查該域中是否只包含數字字符。
電子郵件地址:檢查該域中是否包含一個@符號。
數字從:檢查該域中是否包含指定范圍內的數字。在後面的文本框中輸入數值。
10. 如果需要驗證多個域,請在“檢查表單”對話框的“域”中選擇另外需要驗證的域,然後重復第8步和第9步。
11. 單擊“確定”按鈕。
如果是在用戶提交表單時驗證多個域,則onSubmit事件將自動出現在“事件”菜單中。
如果是驗證單個域,則要檢查默認的事件是否是onBlur或onChange事件。如果不是,請從“事件”下拉菜單中選擇onBlur或onChange事件。
onBlur或onChange事件都用於在用戶從該域中移走時觸發“檢查表單”行為。區別在於:onBlur事件無論用戶是否在該域中輸入內容都會發生,而onChange事件只在用戶改變了域中的內容時才會發生。
因此,當指定的域必須要填寫內容時最好使用onBlur事件。
二、更改Dreamweaver中默認檢查表單的提示信息
下面將Dreamweaver中檢查表單時出現的英文提示信息改為中文提示信息。
1. 將文本域中的name和id項改為合適的中文名字。
2. 將“is required”修改為“不能為空”或其它信息。
例
} } } else if (test.charAt(0) == "R") errors += "- "+nm+" is required. "; }
改為
} } } else if (test.charAt(0) == "R") errors += "- "+nm+" 不能為空。 "; }
3. 將“The following error(s) occurred:”修改為“提示”或其它信息。
例
} if (errors) alert("The following error(s) occurred: "+errors);
改為
} if (errors) alert("提示: "+errors);