Dw網頁設計快速入門-用模板設計網頁
編輯:Dreamweaver相關
凡是在一個網站中會有幾十甚至幾百個氣概基秘聞似的頁面,若是每次都從頭設定網頁結構以及不異欄面前目今的導航條、各類圖標就顯得很是麻煩,不外我們可以借助Dreamweaver MX 2004的模板功能來簡化操作。其實模板的功能就是把網頁結構和內容分手,在結構設計好之後將其存儲為模板,這樣不異結構的頁面可以經由過程模板建立,是以能夠極大提高工作效率。
一、建造模板
建造模板和建造一個通俗的頁面完全不異,只是不需要把頁面的所有部門都建造完成,僅僅需要建造出導航條、題目欄等各個頁面的公有部門,而把中心區域用頁面的具體內容來填充。
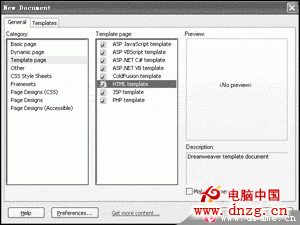
第一步:先在Dreamweaver MX 2004中運行“File→New”呼吁,接著從圖1所示的窗口中依次選定“Template page→HTML template”選項,點擊“Create”按鈕之後即可建立一個模板文件。


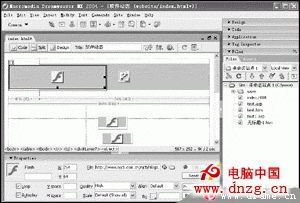
為了避免編纂時辰誤操作而導致模板中的元素轉變,模板中的內容默認為不成編纂,只有把某個區域或者某段文本設置為可編纂狀況之後,在由該模板建立的文檔中才可以改變這個區域。先用鼠標拔取某個區域(也就是每個頁面分歧內容的區域),接著運行“Modify→Templates→New Editable Region”呼吁,而且在彈出的對話框中為這個區域設定一個名稱,這樣就完成了編纂區域的設置。
小編推薦
熱門推薦