點擊“查看”菜單,選擇“工具欄”命令,在彈出的子菜單中選擇“文檔”項,即可打開“文檔”工具欄。
一、Dreamweaver 文檔工具欄
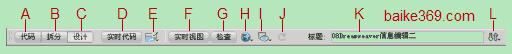
使用“文檔”工具欄包含的按鈕,可以在文檔的不同視圖之間快速切換。工具欄中還包含一些與查看文檔、在本地和遠程站點間傳輸文檔有關的常用命令和選項。如下圖所示:

A:顯示代碼視圖 B:顯示代碼和設計視圖 C:顯示設計視圖 D:實時代碼視圖 E:檢查浏覽器兼容性 F:實時視圖 G:打開時視圖和檢查模式 H:在浏覽器中預覽/調試 I:可視化助理 J:刷新設計視圖 K:文檔標題 L:文件管理
二、各個功能解釋
A:顯示代碼視圖:只在“文檔”窗口中顯示“代碼”視圖。
B:顯示代碼和設計視圖:將“文檔”窗口拆分為“代碼”視圖和“設計”視圖。如果選擇這種組合視圖,則“查看”菜單中的“頂部的設計視圖”命令選項變為可用。
C:顯示設計視圖:僅在“文檔”窗口中顯示“設計”視圖。
提示:如果處理的是XML、JavaScript、CSS或乾其他基於代碼的文件類型,則無法在“設計”視圖中查看文件,而且“設計”和“拆分”按鈕將會變暗。
D:實時代碼視圖:在代碼視圖中顯示實時視圖源。點擊“實時代碼”按鈕時,也會同時點擊“實時視圖”按鈕。
E:檢查浏覽器兼容性:用於檢查您的CSS是否對於各種浏覽器均兼容。
F:實時視圖:顯示不可編輯的、交互式的、基於浏覽器的文檔視圖。
G:打開時視圖和檢查模式:點擊“檢查”按鈕,可以打開視圖和檢查模式。方便檢查網頁的內容。
H:在浏覽器中預覽/調試:允許我們在浏覽器中預覽或調試文檔。從彈出菜單中選擇一個浏覽器。
I:可視化助理:可以使用各種可視化助理來設計頁面。
J:刷新設計視圖:在“代碼”視圖中對文檔進行更改後刷新該文檔的“設計”視圖。在執行某些操作(如保存文件或者單擊此按鈕)之後,在“代碼”視圖中所做的更改才會自動顯示在“設計”視圖中。
提示:刷新過程也會更新依賴於DOM(文檔對象模型)的代碼功能,如選擇代碼塊的開始標簽或結束標簽的能力。
K:文檔標題:允許我們為文檔輸入一個標題,它將顯示在浏覽器的標題欄中。如果文檔已經有了一個標題,則該標題將顯示在該文本框中。
L:文件管理:顯示“文件管理”彈出菜單。包含一些在本地和遠程站點間傳輸文檔有關的常用命令和選項。
- 上一頁:Dreamweaver文檔窗口
- 下一頁:Dreamweaver文件面板