插入”面板包含用於創建和插入對象(例如表格、圖像和鏈接)的按鈕。這些按鈕按幾個類別進行組織,您可以通過從“類別”彈出菜單中選擇所需類別來進行切換。當前文檔包含服務器代碼時(例如 ASP 或 CFML 文檔),還會顯示其他類別。

某些類別具有帶彈出菜單的按鈕。從彈出菜單中選擇一個選項時,該選項將成為按鈕的默認操作。例如,如果從“圖像”按鈕的彈出菜單中選擇“圖像占位符”,下次單擊“圖像”按鈕時,Dreamweaver 會插入一個圖像占位符。每當從彈出菜單中選擇一個新選項時,該按鈕的默認操作都會改變。
“插入”面板按以下的類別進行組織:
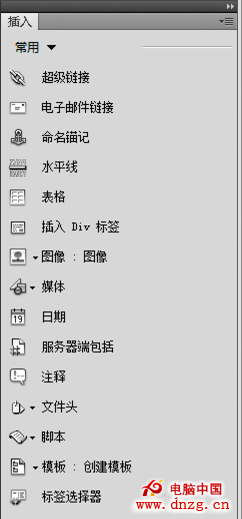
常用類別 用於創建和插入最常用的對象,例如圖像和表格。
布局類別 用於插入表格、表格元素、div 標簽、框架和 Spry Widget。您還可以選擇表格的兩種視圖:標准(默認)表格和擴展表格。
表單類別 包含一些按鈕,用於創建表單和插入表單元素(包括 Spry 驗證 Widget)。
數據類別 使您可以插入 Spry 數據對象和其它動態元素,例如記錄集、重復區域以及插入記錄表單和更新記錄表單。
Spry 類別 包含一些用於構建 Spry 頁面的按鈕,包括 Spry 數據對象和 Widget。
InContext Editing 類別 包含供生成 InContext 編輯頁面的按鈕,包括用於可編輯區域、重復區域和管理 CSS 類的按鈕。
文本類別 用於插入各種文本格式和列表格式的標簽,如 b、em、p、h1 和 ul。
收藏夾類別 用於將“插入”面板中最常用的按鈕分組和組織到某一公共位置。
服務器代碼類別 僅適用於使用特定服務器語言的頁面,這些服務器語言包括 ASP、CFML Basic、CFML Flow、CFML Advanced 和 PHP。這些類別中的每一個都提供了服務器代碼對象,您可以將這些對象插入“代碼”視圖中。
與 Dreamweaver 中的其它面板不同,您可以將“插入”面板從其默認停靠位置拖出並放置在“文檔”窗口頂部的水平位置。這樣做後,它會從面板更改為工具欄(盡管無法像其它工具欄一樣隱藏和顯示)。