Dreamweaver CSS樣式面板
編輯:Dreamweaver相關
使用“CSS 樣式”面板可以跟蹤影響當前所選頁面元素的 CSS 規則和屬性(“正在”模式),或影響整個文檔的規則和屬性(“全部”)。使用“CSS 樣式”面板頂部的切換按鈕可以在兩種模式之間切換。使用“CSS 樣式”面板還可以在“全部”和“正在”模式下修改 CSS 屬性。

可以通過拖放窗格之間的邊框來調整任一窗格的大小。
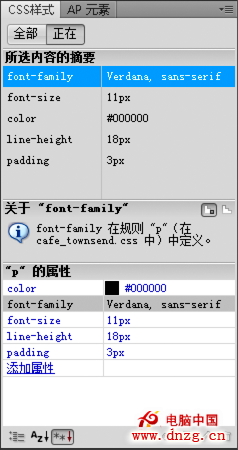
在“正在”模式下,“CSS 樣式”面板將顯示三個面板:“所選內容的摘要”窗格,其中顯示文檔中當前所選內容的 CSS 屬性;“規則”窗格,其中顯示所選屬性的位置(或所選標簽的一組層疊的規則,具體取決於您的選擇);以及“屬性”窗格,它允許您編輯定義所選內容的規則的 CSS 屬性。
在“全部”模式下,“CSS 樣式”面板顯示兩個窗格:“所有規則”窗格(頂部)和“屬性”窗格(底部)。“所有規則”窗格顯示當前文檔中定義的規則以及附加到當前文檔的樣式表中定義的所有規則的列表。使用“屬性”窗格可以編輯“所有規則”窗格中任何所選規則的 CSS 屬性。
對“屬性”窗格所做的任何更改都將立即應用,這使您可以在操作的同時預覽效果。
- 上一頁:Dreamweaver插入面板
- 下一頁:Dreamweaver屬性檢查器
小編推薦
熱門推薦