Dreamweaver屬性檢查器
編輯:Dreamweaver相關
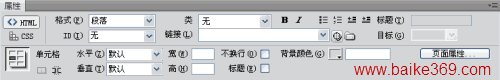
點擊“窗口”菜單,選擇“屬性”項,可以打開“屬性”檢查器。
一、Dreamweaver 屬性檢查器
使用屬性檢查器,可以檢查和編輯當前頁面選定元素的最常用屬性,如文本和插入的對象。屬性檢查器的內容根據選定的元素的不同會有所不同。例如,如果選擇了頁面上的圖像,則屬性檢查器就會改為顯示該圖像的屬性,如圖像的文件路徑、圖像的寬度和高度、圖像周圍的邊框(如果有,則會顯示)等等。

默認情況下,屬性檢查器位於工作區的底部邊緣,但是可以將其取消停靠並使其成為工作區中的浮動面板。在上圖頂部“屬性”的右邊,按下鼠標左鍵,即可拖動屬性檢查器為浮動面板,按照同樣的方法,還可以將它拖回到底部,停靠在工作區下面。
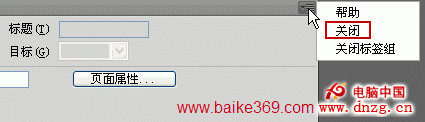
重新執行“窗口>屬性”命令或者點擊屬性檢查器右上角,可以關閉屬性檢查器,如下圖所示:

點擊“關閉”按鈕,即可關閉屬性檢查器。
小編推薦
熱門推薦