用Dreamweaver制作網頁中的表格詳解
編輯:Dreamweaver相關
表格是現代網頁制作的一個重要組成部分。表格之所以重要是因為表格可以實現網頁的精確排版和定位。雖然現在都提倡WEB標准建立網站,但是有時在中還是會應用到表格的。
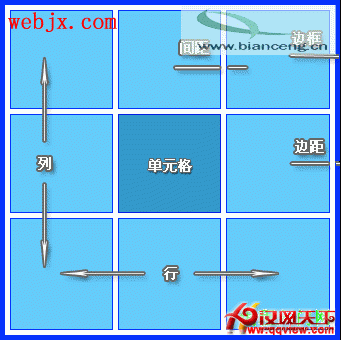
這個教程我們給大家講解表格操作的基本方法。在開始制作表格之前,我們首先對表格的各部分的名稱做一個介紹。(看下圖)

一張表格橫向叫行,縱向叫列。行列交叉部分就叫做單元格。
單元格中的內容和邊框之間的距離叫邊距。單元格和單元格之間的距離叫間距。整張表格的邊緣叫做邊框。
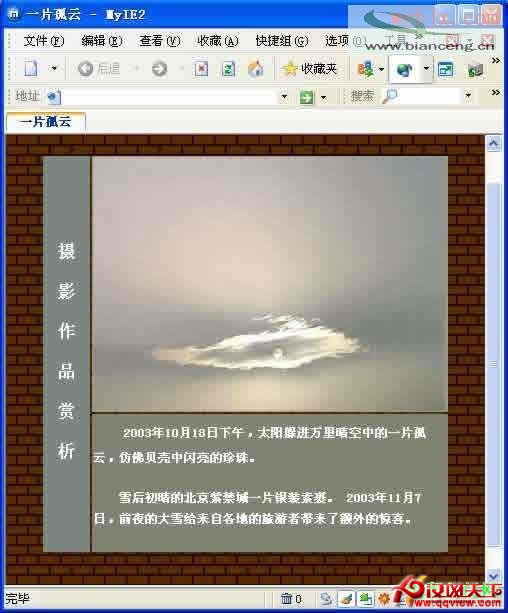
下面看看我們使用表格制作的頁面的實例

這幅頁面的排版格式,如果用以前我們所講的對齊方式是無法實現的。因此我們需要用到表格來做。實際上是用兩行兩列的表格來制作。
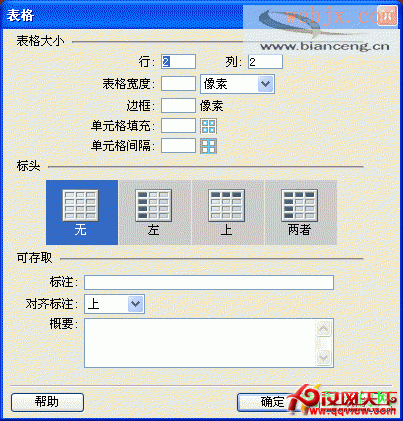
1、 在插入欄中選擇按鈕或“插入”菜單>選“表格”。系統彈出表格對話框如下圖。這些參數我們都已經認識了。行:2。列:2。其余的參數都保留其默認值。。

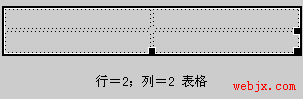
2、 在編輯視圖界面中生成了一個表格。表格右、下及右下角的黑色點是調整表格的高和寬的調整柄。當光標移到點上就可以分別調整表格的高和寬。移到表格的邊框線上也可以調整。(如下圖)

3、 在表格的第一格按住左鍵不放,向下拖拽選中二格單元格。(如下圖)

小編推薦
熱門推薦