Dreamweaver作為優秀的可視化網頁編輯工具,為我們提供了一整套可視化網頁制作平台,讓你的網站開發效率得到極大提升。今天我們來講講“標簽選擇器”的應用,通過Dreamweaver內置的強大標簽庫,你會發現自己將遠離枯燥的代碼書寫了。
“標簽選擇器”帶來的最直接好處,就是我們不必熟記那麼多純代碼的參數定義了,別人需要手工大量書寫代碼才能實現的效果,我們通過它就能輕松完成。
插入iframe
iframe框架,雖然在浏覽器兼容性上談不上非常友好,但它的應用的確廣泛。我們可以將它嵌在網頁中的任意部分,這樣對於提高網頁排版的靈活性還是非常有好處。當然,iframe相關代碼的書寫還是令許多人頭痛的,今天我們就通過Dreamweaver的標簽選擇器來插入一個iframe框架,不需要你手工寫一句代碼的方法。
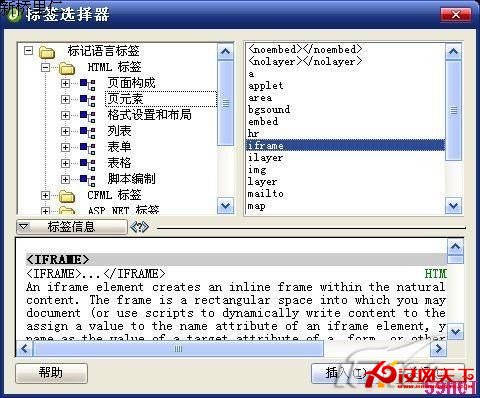
點擊菜單“插入”→“標簽”,進入“標簽選擇器”。鼠標在左側標簽分類列表中依次選擇“標記語言標簽”→“HTML標簽”→“頁元素”,在右側標簽列表中選擇“iframe”,點擊“插入”按鈕完成,如圖1。

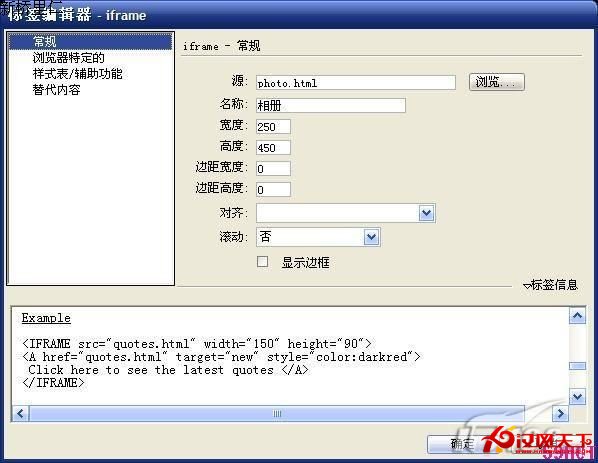
系統會自動轉入“標簽編輯器”,接下來,忘記煩人的手工書寫代碼吧,你要做的就是根據提示填寫所需的iframe參數。如果你對於某些選項還不是非常熟悉,可以點擊對話框下的“標簽信息”,軟件內容詳盡的標簽幫助應該可以給你權威的解釋,如圖2。
 圖2
熟練使用“標簽編輯器”的好處是顯而易見到,只要是標准的HTML標簽都能找到,雖然程序沒有做到所有的插入標簽都采用可視化操作,不過我們可以通過下面介紹的“標簽檢查器”來彌補。
圖2
熟練使用“標簽編輯器”的好處是顯而易見到,只要是標准的HTML標簽都能找到,雖然程序沒有做到所有的插入標簽都采用可視化操作,不過我們可以通過下面介紹的“標簽檢查器”來彌補。
快速定義水平線
Dreamweaver還提供了一個強大的標簽參數設置功能——“標簽檢查器”面板。下面我們就來實際體會一下“標簽檢查器”的用處,我們來定義水平線的值。
在Dreamweaver中插入水平線是非常容易的,不過軟件提供的默認屬性設置實在有限,連水平線的顏色都不能自由設置,難道還需要我們手工添加代碼嗎?
當然不必這麼麻煩,鼠標在編輯區選擇水平線,打開“標簽檢查器”面板(快捷鍵F9調用),切換到“屬性”選項卡。“屬性”選項卡提供的資料類似於“屬性面板”,不過可比它強大了許多。
軟件提供了這樣一些基本定義:“常規”、“浏覽器特定的”、“CSS/輔助功能”、“未分類”。我們選擇不同的網頁標簽,“屬性”中的參數是完全不同的,都是針對每一個標簽的定義參數。
本例,選擇了一個水平線,我們可以在“屬性”的“浏覽器特定的”下找到color參數,這不是顏色設置嗎?呵呵,趕緊通過內置的顏色選擇器為水平線設置所需顏色吧,如圖3。
 圖3
圖3
我們上面說過了“標簽檢查器”可以作為“標簽編輯器”的有益補充,例如我們制作滾動字幕經常用到的“marquee”標簽,我們使用“標簽編輯器”插入“marquee”標簽,系統並不會如“iframe”標簽那樣提供可視化的參數設置界面,僅僅在代碼中插入簡單的代碼“<marquee></marquee>”,呵呵,令人抓狂吧。其實不必擔心,現在“標簽檢查器”就派上用場了,選中“marquee”標簽後,“標簽檢查器”會提供詳細的設置參數供選擇,如圖4。
 圖4
圖4