Dreamweaver工作區布局有哪些工具?
編輯:Dreamweaver相關
Dreamweaver用來編輯網頁,我們的主要工作區域就是工作區,當我們了解了這個工作區布局之後,我們才可以更好的設計與編寫網頁,更有效率的處理網頁設計的工作。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05

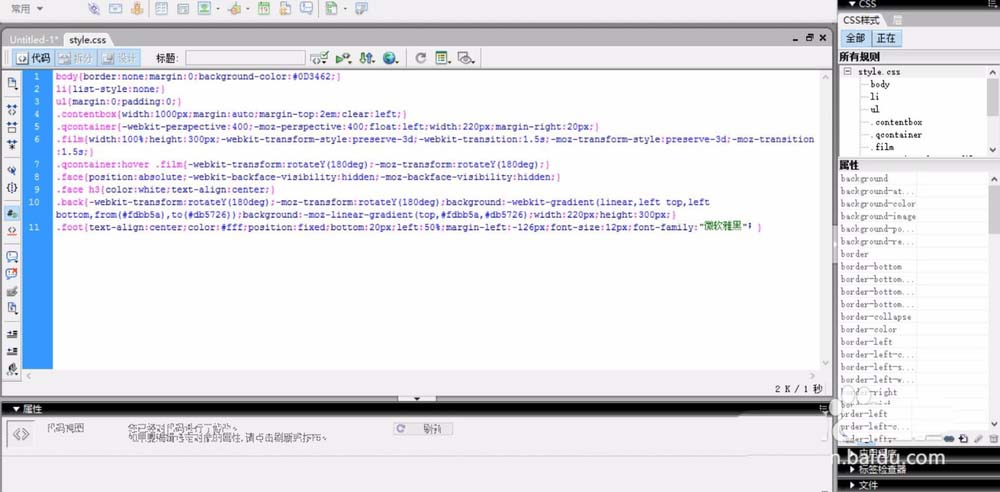
1、文檔窗口。在整個工作區當中面積最大的一塊就是文檔窗口,這裡展示了網頁的內容。如果我們點擊代碼,那麼這裡就是網頁的代碼,如果我們點擊設計,那麼這裡就是網頁的一個設計界面。

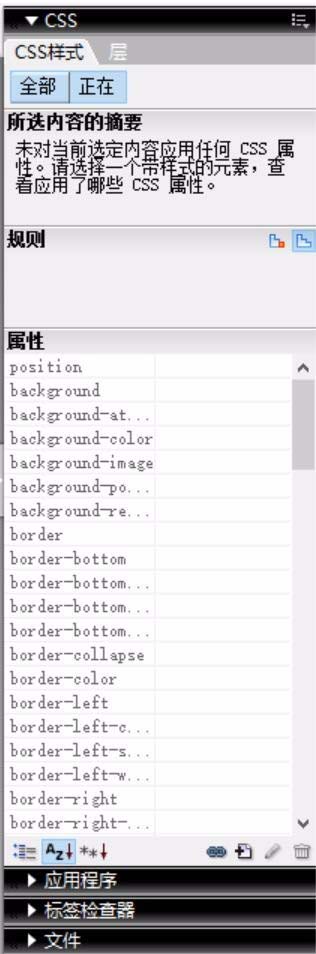
2、面板組。在整個文檔窗口的右邊就是一個面板組,這裡有著各種各樣的面板,我們可以快速的進行操作,從而讓網頁的編寫更有效率。隨著我們的鼠標在文檔中的移動,這個面板中的內容也會隨之發生變化。

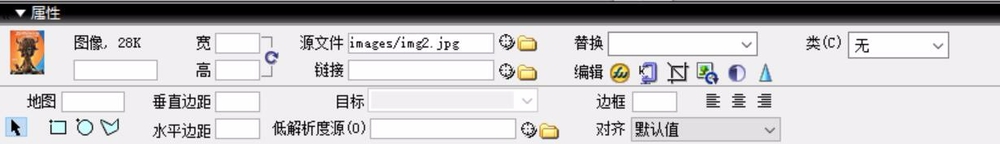
3、屬性檢查器。當我們的鼠標在文檔中點擊一個標簽的時候,在文檔的下方就會出現一個屬性檢查器。我們就可以了解到這個標簽的各種屬性。

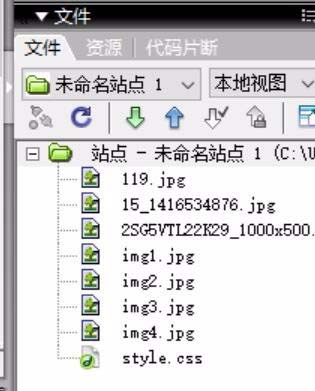
4、文件面板。我們打開網頁文件的時候,在右面會有一個文件面板,這也是非常有用的,我們通過這個文件面板可以了解到網頁當中所有的圖像、CSS樣式等信息,這對於相關元素的替換很有用。

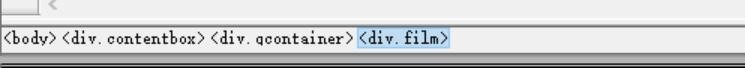
5、標簽選擇器。我們在代碼文檔的下方可以看見一個標簽條,這裡面是網頁中所有的標簽,我們只要點擊一下這個標簽選擇器就可以從代碼中選擇標簽所在的代碼。

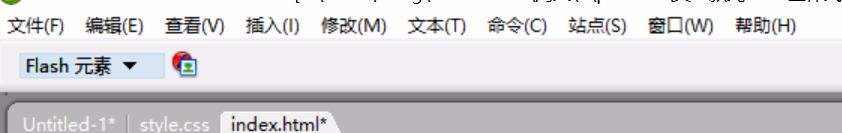
6、插入欄。在編輯窗口的左上角有一個插入欄,這裡面有著各種的網頁元素,我們可以進行插入,從而讓網頁中迅速多了一個我們想要的元素。

小編推薦
熱門推薦