Dreamweaver網頁中怎麼制作錨點鏈接?
編輯:Dreamweaver相關
錨點鏈接對站點SEO非常重要,當頁面內容過多的時候,我們就會用到錨點鏈接,龐大繁瑣的網頁,通過點擊命名錨點,可以為訪問者提供很大的便利去浏覽網頁內容,更精准的找到自己想要的資料,對站點來說可以讓權重均勻傳遞,更利於排名。今天,分享一點錨點鏈接知識和制作過程。
- 軟件名稱:
- Adobe Dreamweaver CS5 簡體中文綠色特別版
- 軟件大小:
- 86MB
- 更新時間:
- 2012-06-06
1、打開DW軟件,選擇一個空白的html文檔,打開新建一個空白網頁。在這裡我們做一個簡單的示例和演示。

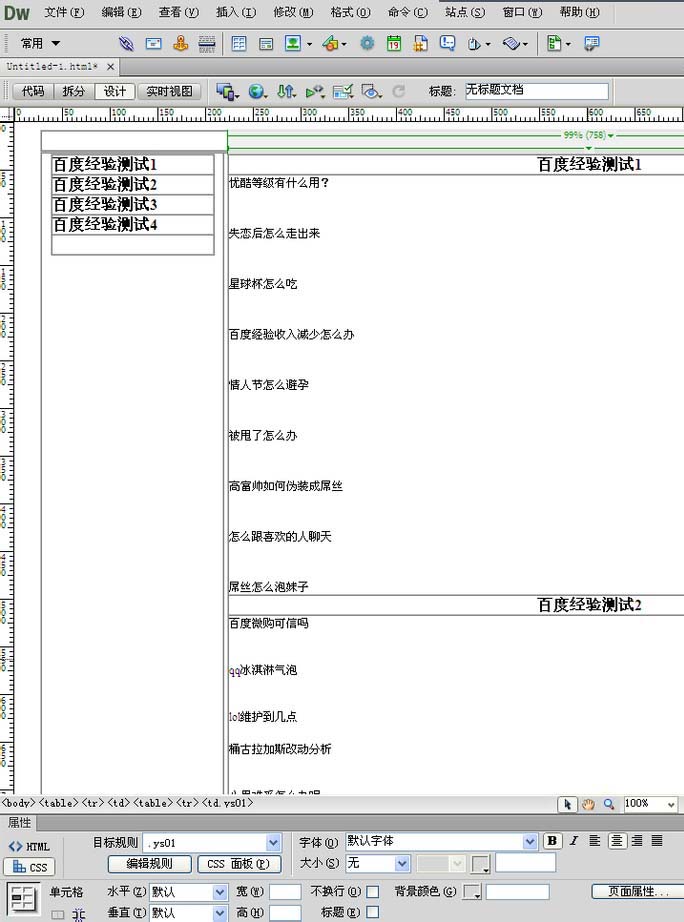
2、OK,這是我剛剛創建的一個頁面,左側為目錄,右邊為頁面。我們發現右面的頁面相對較長,不能完全顯示。這個時候,我們就需要錨點鏈接。當我們想點擊“目錄”百度經驗測試3,就跳轉到相對應的右側測試3頁面,就需要有錨點鏈接。

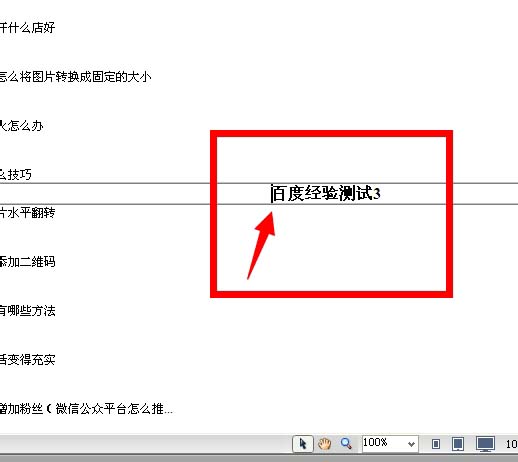
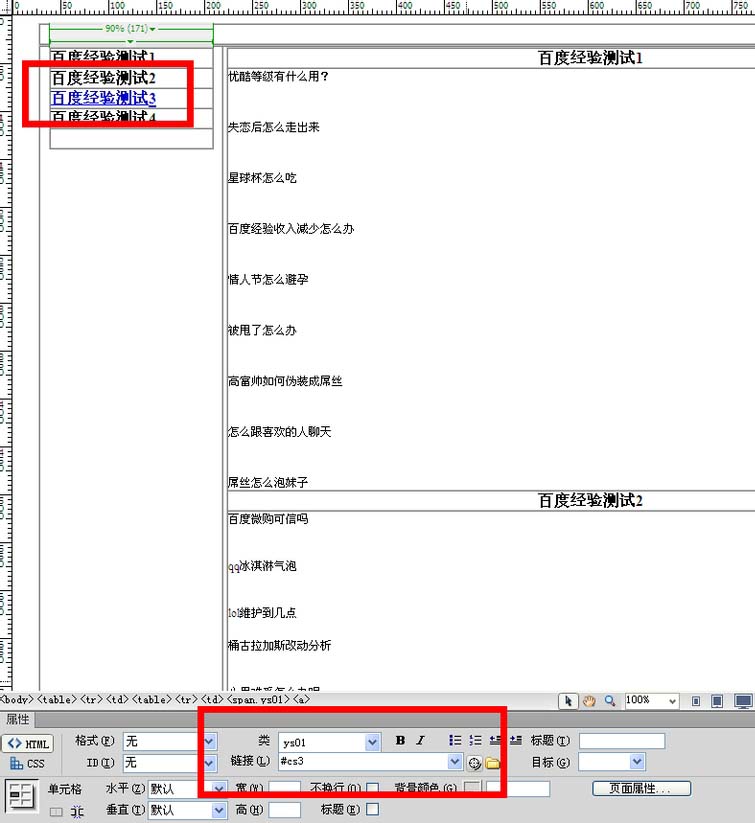
3、我們以百度經驗測試3為示例,從頭到尾的為大家演示一下錨點鏈接的制作。首先,我們要選中右側表格中的測試3,把光標移動到測試3的前面。

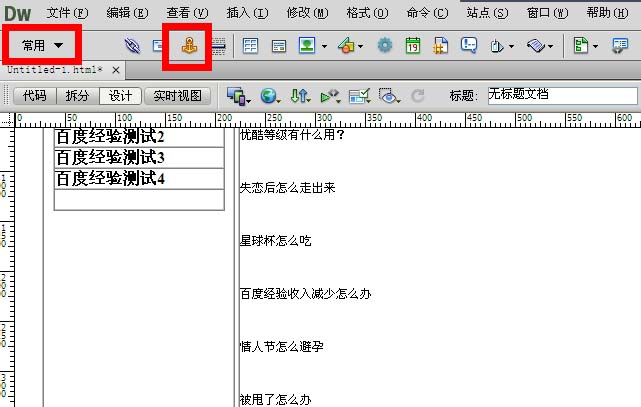
4、移動好之後,選擇工作區---常用--命名標記按鈕。如果你沒有如圖所示的圖標,你可以打開窗口---插入前面打對號就可以了。快捷鍵:Ctrl+F2。

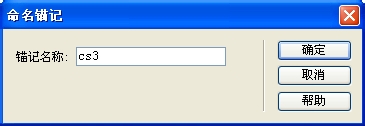
5、點擊之後會彈出命名窗口,不要用漢字命名,然後給錨點添加名稱,這裡我們命名為“cs3”,添加之後,會出現如圖所示的效果。前面有一個錨的小圖標,文字被選中了。


6、回到左側選中,剛剛的目錄百度經驗測試3,在頁面底部有鏈接的字樣(紅色框那裡),然後把剛剛的錨點名稱(cs3)填寫進去,這裡記得加“#”號。一個頁面可以有很多的錨點,這裡必須要加“#”號。

7、好的,填寫好之後,一個錨點鏈接就做好了。保存Ctrl+S,然後F12,預覽,大功告成。

小編推薦
熱門推薦