Dreamweaver怎麼給網頁添加下拉的條幅?
編輯:Dreamweaver相關
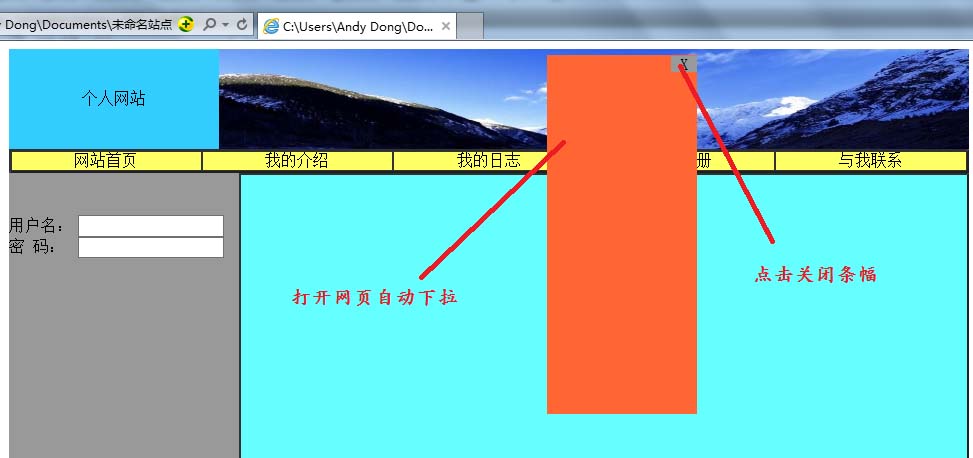
在網頁制作中,經常需要設置一個條幅,當網頁打開時這個條幅會自動的向下拉,自動顯示完為止,如圖所示,這個條幅可以放置圖片,廣告或者是公告等等,一起學習如何設置吧。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05

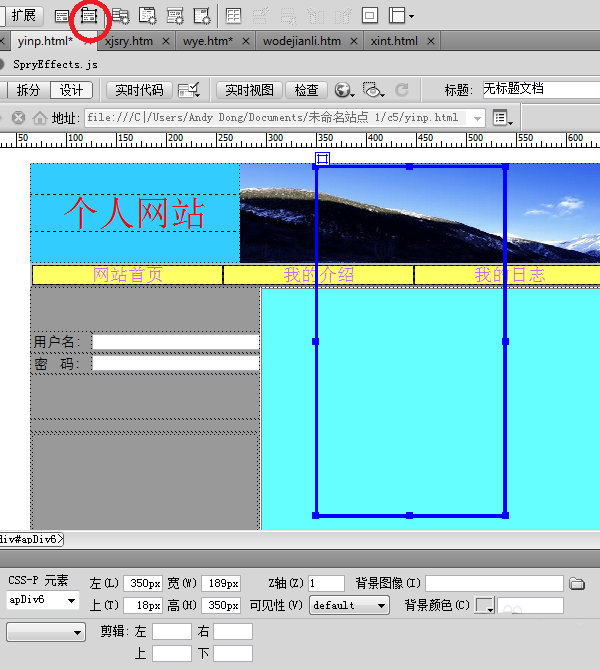
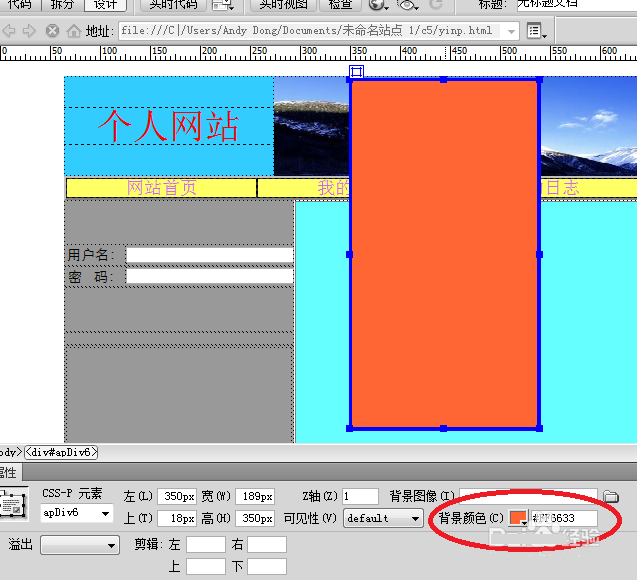
1、首先,在要放置條幅的位置創建一個AP圖層,並插入要顯示的內容,在此只設置圖層的背景顏色,命名一個id。


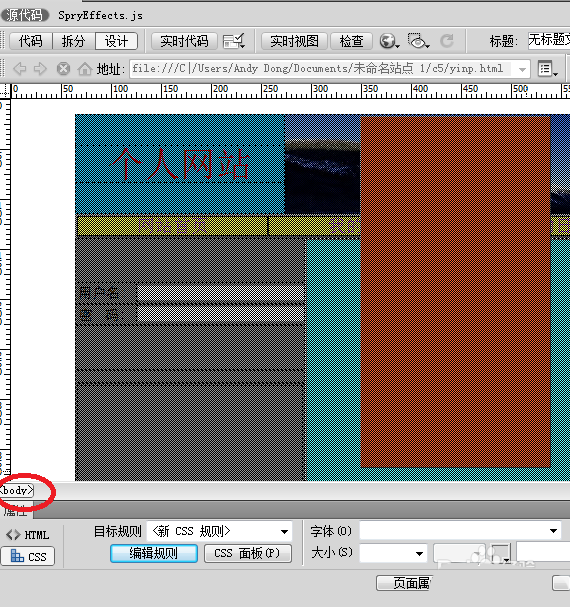
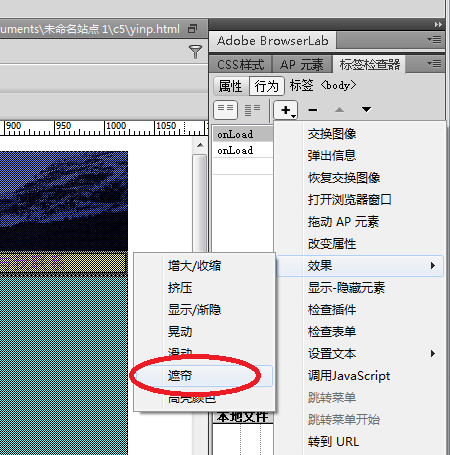
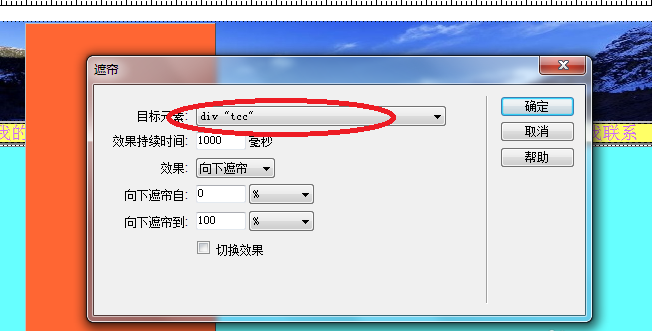
2、點擊body,打開行為窗口,點擊添加行為\效果\遮簾,在彈出的對話框中選擇剛才的圖層,並按照自己的需要選擇屬性。



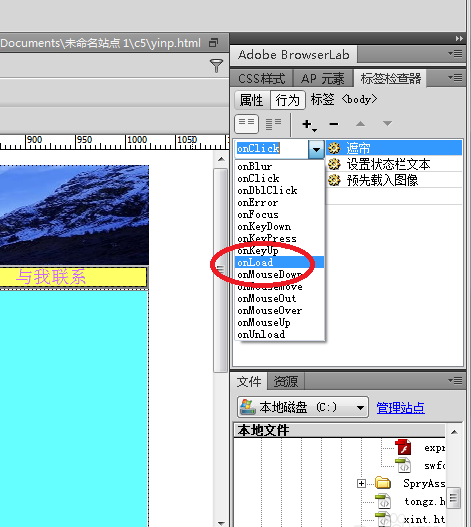
3、把事件調整為onload,即一打開就消失這個效果。

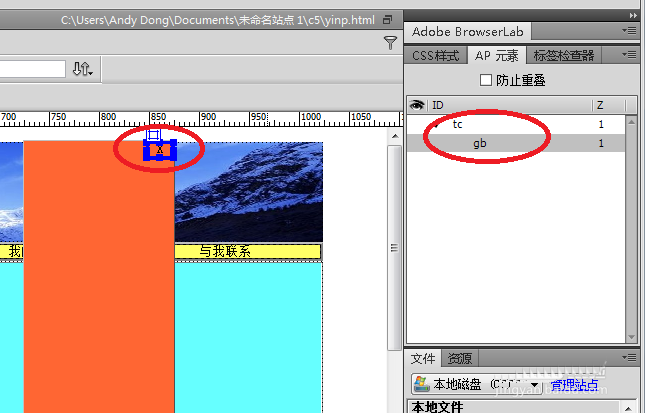
4、設置關閉按鈕,在上面添加的AP圖層中新建一個嵌套的層,並輸入x號。

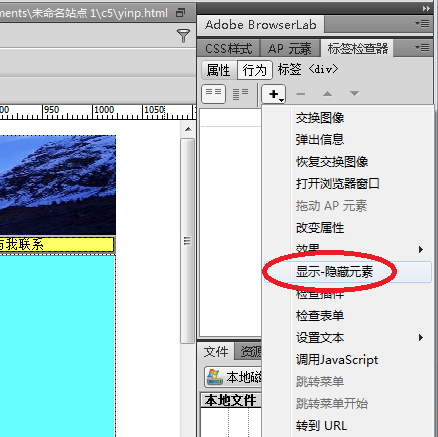
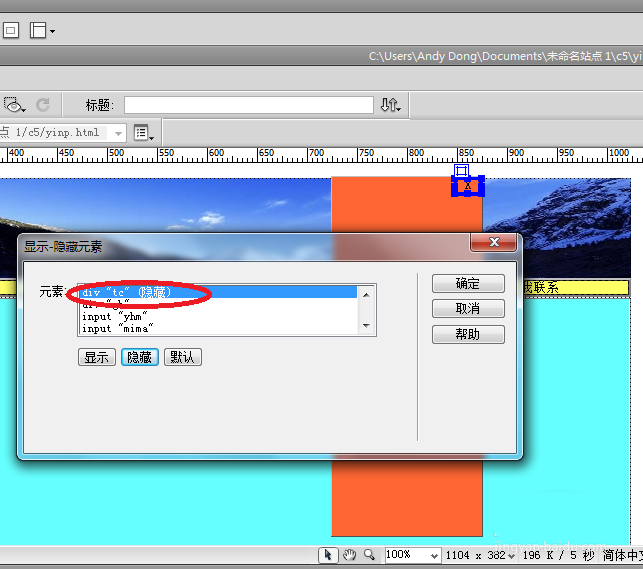
5、選中新建的層,打開行為窗口,點擊添加行為,選擇顯示、隱藏元素,在彈出的對話框中選擇父層。調整事件為onclick,就是點擊關閉。



6、這樣,一個下來的條幅就已經設置好了,可以放置廣告、公告等內容。
小編推薦
熱門推薦