Dreamweaver怎麼怎麼利用層布局網頁?
編輯:Dreamweaver相關
在以前的網頁制作中,一般采用表格來布局網頁頁面,但利用層有其更加快捷和精准的優勢,目前利用DIV+CSS制作網頁已經成為一種常態,一起來學習怎麼利用圖層來布局網頁吧。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05
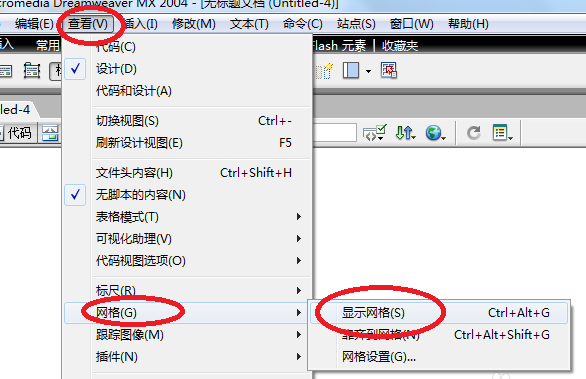
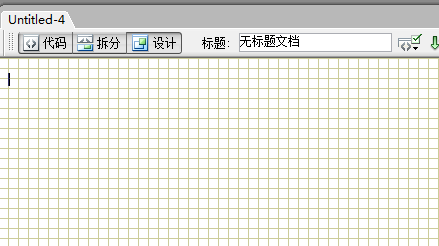
1、顯示網格。在DIV布局中首頁要顯示網格,能更加直觀的通過網格來繪制層。點擊查看\網格\顯示網格。


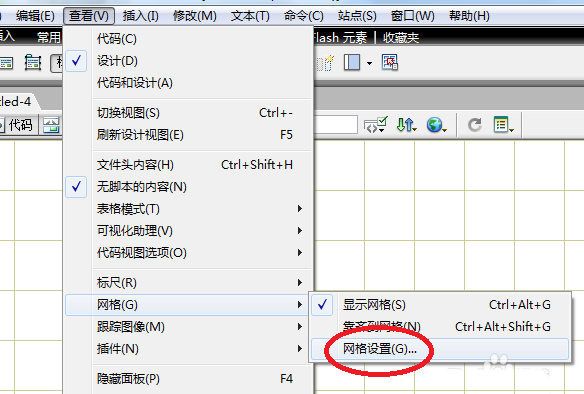
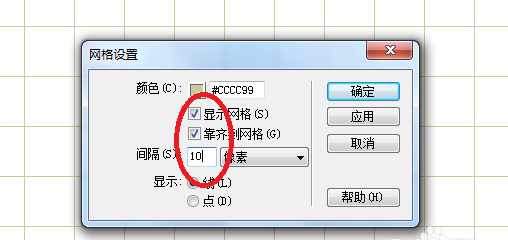
2、網格設置。點擊查看\網格\網格設置,對網格進行設置。



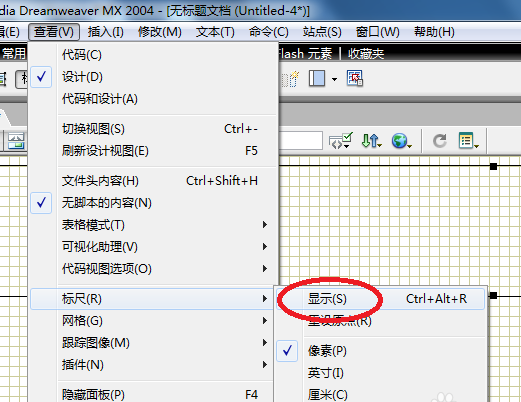
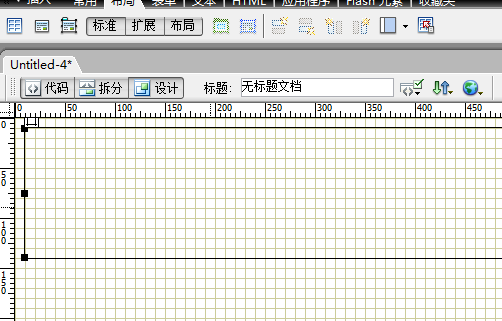
3、顯示標尺。點擊查看\標尺\顯示,可以顯示標尺。


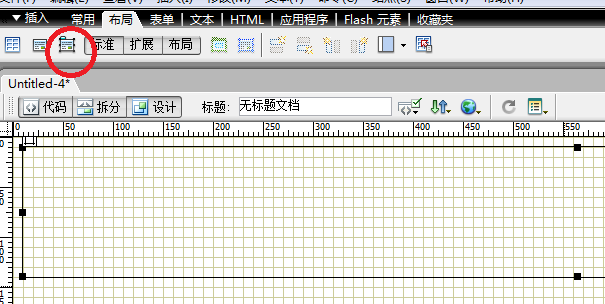
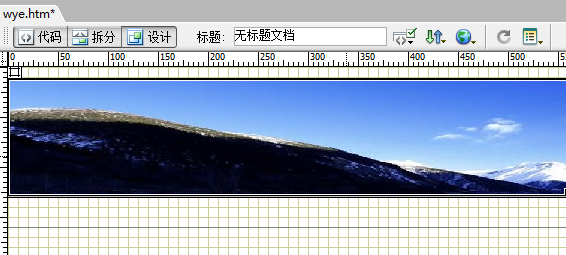
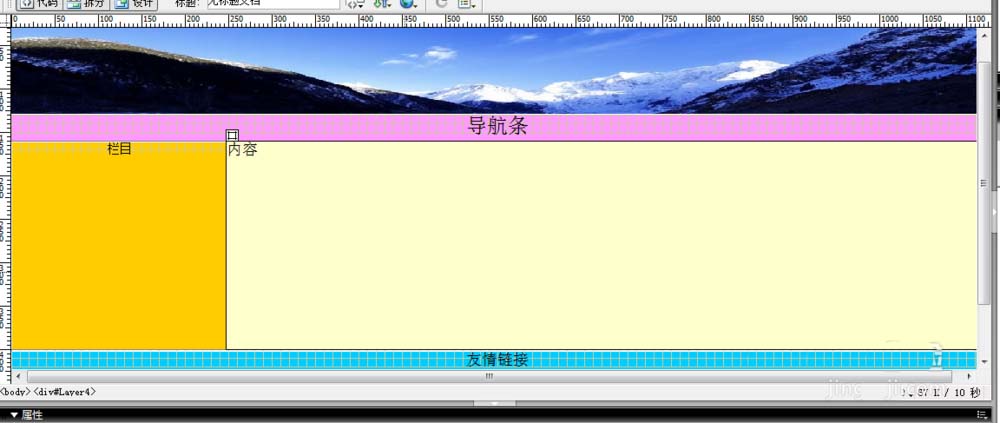
4、點擊繪制層,在網格上直接繪制一個網頁頭,並插入圖片。


5、在圖像下面繪制一個層,設置屬性用來放置導航條。並繪制其他的層來放置內容。

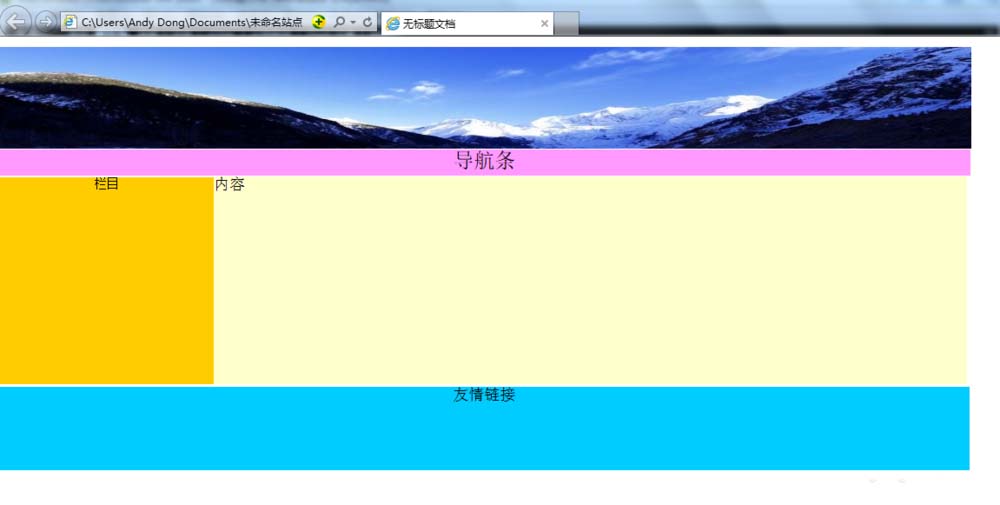
6、這樣一個簡單的網頁頁面就做好了,點擊F12預覽。

小編推薦
熱門推薦