Dreamweaver站點怎麼檢查鏈接錯誤?
編輯:Dreamweaver相關
在用Dreamweaver編輯網頁時,經常會在某一頁面中要設置許多的連接,正因為要設置的鏈接多了以後我們難免會出錯,那在Dreamweaver中可不可以自行檢測到這種鏈接錯誤呢,下面我來說下Dreamweaver檢查站點中的鏈接錯誤設置教程。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05
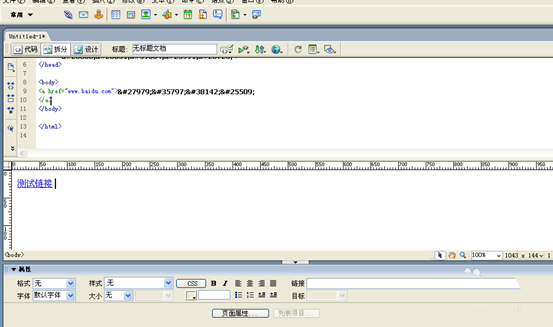
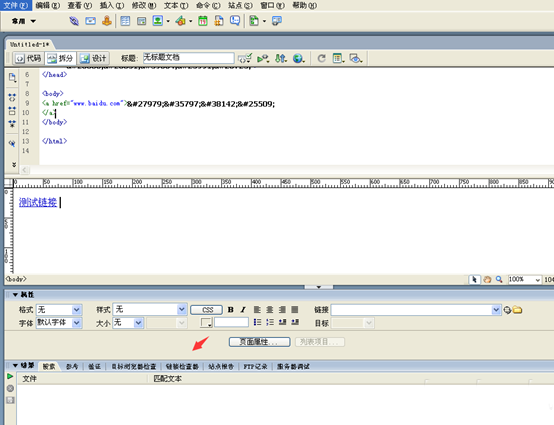
1、打開或創建一個測試Dreamweaver網頁,並在網頁編寫一個鏈接。

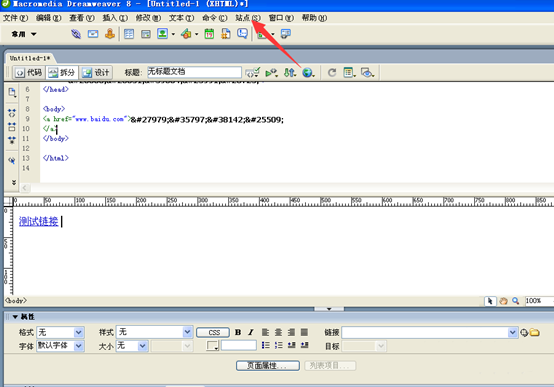
2、在網頁編寫了一個測試鏈接後,我們這時點擊編輯窗口上方的“站點”選項。

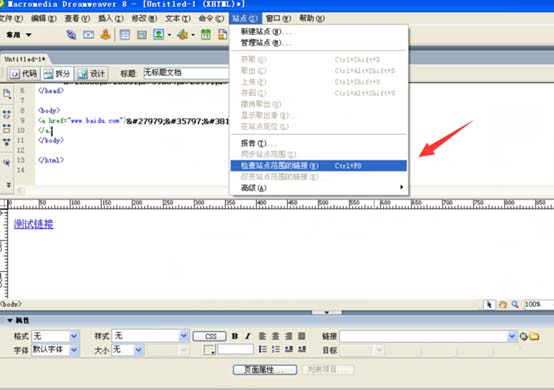
3、然後,在點擊站點選項後,在它的選項下方找到且點擊“檢查站點范圍的鏈接”。

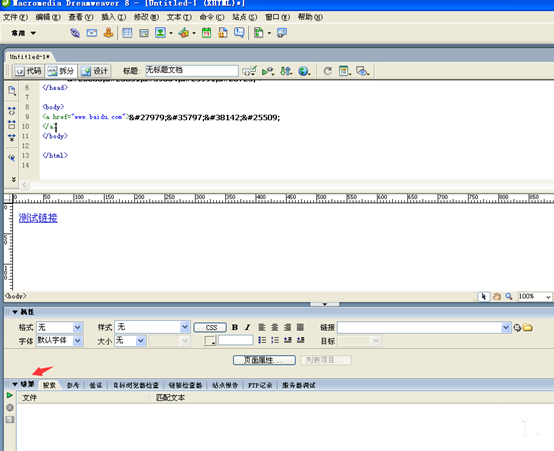
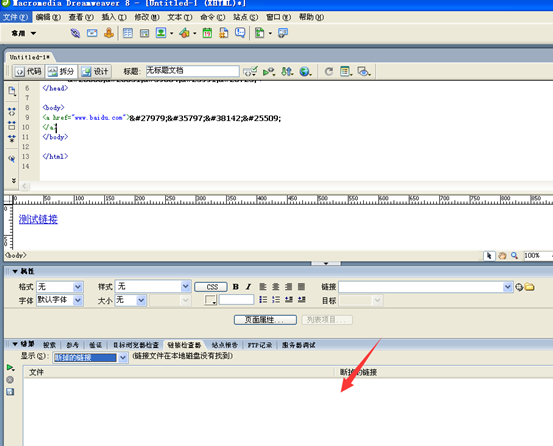
4、在點擊檢查站點范圍的鏈接選項後,我們再在編輯窗下方找到並點擊打開“結果”。

5、接著,在點擊打開結果選項後,我們在結果選項的右側導航中點擊“鏈接檢查器”。

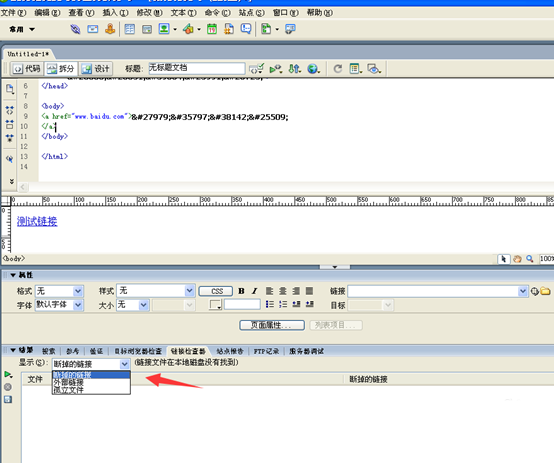
6、最後,在鏈接檢查器窗口下,我們即可看到被檢測出有問題的鏈接,此外也也可自行手動設置顯示項中的鏈接檢測方向。


小編推薦
熱門推薦