Dreamweaver怎麼自己制作圖形按鈕?
編輯:Dreamweaver相關
嫌Dreamweaver自帶的按鈕不好看?那就自己做個按鈕背景吧!
- 軟件名稱:
- Adobe Dreamweaver CC 2015 16.0 中文綠色破解版
- 軟件大小:
- 157MB
- 更新時間:
- 2015-06-25

方法一:
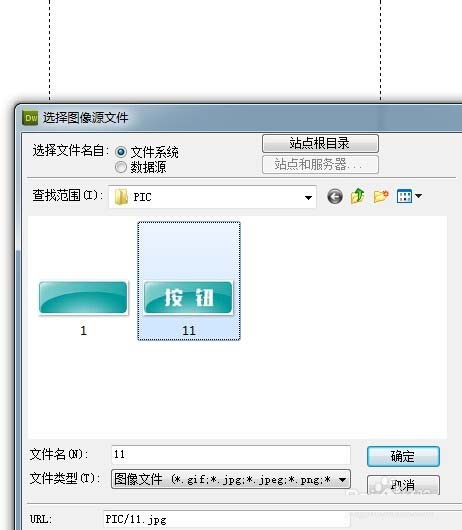
1、在新建文檔裡插入一個圖像域(插入-表單-圖像域),在彈出框裡選擇准備好的按鈕圖片,設置ID為“btn1”。

2、如果有彈出框,提示“是否添加表單標簽”,點“是”,按鈕圖片就出現在了設計框內。

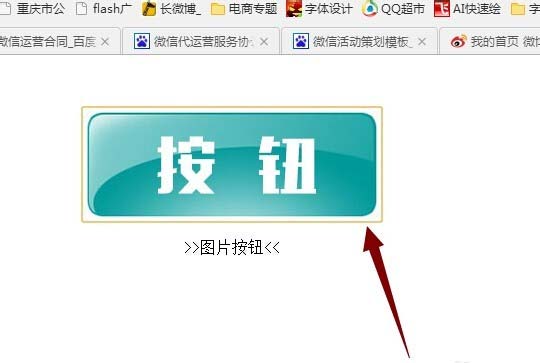
3、在浏覽頁面點擊按鈕圖片,會有響應,黃色邊框就是鼠標按下時的狀態。

方法二:
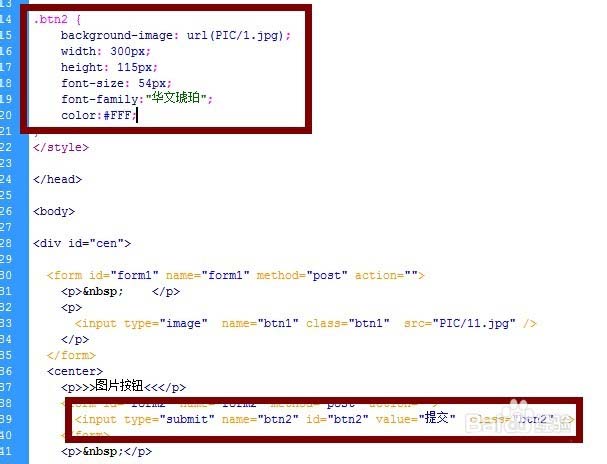
1、插入一個按鈕(插入-表單-按鈕),ID設置為btn2。

2、給新按鈕定義一個樣式class="btn2",設置長寬(與背景圖大小一致)和背景圖。

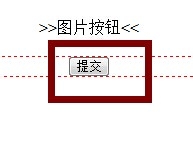
3、在樣式裡也設置下,字體、大小、字體顏色等,最終效果如下。

小編推薦
熱門推薦