-
 Dreamweaver構建Blog全程實錄(8):管理員頁面的實現
目前為止,Dokings BLOG基本功能已經實現了。但得管理員至高無上的“生死大權”,嚴厲管理用戶發表的筆記和回復,防止用戶在Dokings BLOG發表有危害性信息。
Dreamweaver構建Blog全程實錄(8):管理員頁面的實現
目前為止,Dokings BLOG基本功能已經實現了。但得管理員至高無上的“生死大權”,嚴厲管理用戶發表的筆記和回復,防止用戶在Dokings BLOG發表有危害性信息。
-
 Dreamweaver構建Blog全程實錄(9):站點統計
目前為止,Dokings BLOG已可以運作了。但可以發現左邊的導航還是空空的,下面的章節主要為左邊導航添加功能菜單。這一章主要講解在左邊導航上添加有關站點統計。9.1&
Dreamweaver構建Blog全程實錄(9):站點統計
目前為止,Dokings BLOG已可以運作了。但可以發現左邊的導航還是空空的,下面的章節主要為左邊導航添加功能菜單。這一章主要講解在左邊導航上添加有關站點統計。9.1&
-
 Dreamweaver構建Blog全程實錄(10):事件日歷
既然Doking’s BLOG是學習筆記,那麼按日歷可以查出所有筆記和筆記回復。 難點分析:是不是要在模板中直接添加Calendar日歷控件?不!那是不行的!由於Cal
Dreamweaver構建Blog全程實錄(10):事件日歷
既然Doking’s BLOG是學習筆記,那麼按日歷可以查出所有筆記和筆記回復。 難點分析:是不是要在模板中直接添加Calendar日歷控件?不!那是不行的!由於Cal
-
 Dreamweaver構建Blog全程實錄(11):站內搜索
經常看到許多網站有一個站內搜索功能,這個是如何實現呢?如果是ASP,那Dreamweaver很快就能實現。現在是ASP.NET,得稍微手編一下。11.1 SE
Dreamweaver構建Blog全程實錄(11):站內搜索
經常看到許多網站有一個站內搜索功能,這個是如何實現呢?如果是ASP,那Dreamweaver很快就能實現。現在是ASP.NET,得稍微手編一下。11.1 SE
-
 Dreamweaver構建Blog全程實錄(12):上傳安裝
為了使Dokings BLOG程序上傳到遠程空間後能正常的運行,下面介紹幾個安裝要點。 1.本教程提供的Dokings BLOG程序是以站點根目錄為主,由於要用到web
Dreamweaver構建Blog全程實錄(12):上傳安裝
為了使Dokings BLOG程序上傳到遠程空間後能正常的運行,下面介紹幾個安裝要點。 1.本教程提供的Dokings BLOG程序是以站點根目錄為主,由於要用到web
-
 精彩教程:Dreamweaver構建Blog全過程
1、Dreamweaver構建Blog全程實錄(1) (2005-04-10) 2、Dreamweaver構建Blog全程實錄(2):構建開發環境
精彩教程:Dreamweaver構建Blog全過程
1、Dreamweaver構建Blog全程實錄(1) (2005-04-10) 2、Dreamweaver構建Blog全程實錄(2):構建開發環境
-
 Dreamweaver技巧:讓你的圖片下載更迅速
有時在浏覽網頁時,常常因為網頁中的圖片文件過大而使下載時間較長,這樣還沒有下載完,就會有許多浏覽者不耐煩地拂袖而去,從而損失了客戶流。但要使圖片文件變小,可能又要以犧牲圖
Dreamweaver技巧:讓你的圖片下載更迅速
有時在浏覽網頁時,常常因為網頁中的圖片文件過大而使下載時間較長,這樣還沒有下載完,就會有許多浏覽者不耐煩地拂袖而去,從而損失了客戶流。但要使圖片文件變小,可能又要以犧牲圖
-
 Dreamweaver巧制可全屏拖動的圖片
我們可以用鼠標把Dreamweaver的層在頁面內拖動,但要全屏拖動就困難了,下面是一種實現的方法: 制作步驟: 一、准備圖片,取名back.jpg,如下:
Dreamweaver巧制可全屏拖動的圖片
我們可以用鼠標把Dreamweaver的層在頁面內拖動,但要全屏拖動就困難了,下面是一種實現的方法: 制作步驟: 一、准備圖片,取名back.jpg,如下:
-
 超級超鏈“確認”對話框的制作
1.將下面一段代碼插入<head>與</head>之間: <script> function rusure() {
超級超鏈“確認”對話框的制作
1.將下面一段代碼插入<head>與</head>之間: <script> function rusure() {
-
 DreamweaverMX Ultradev探索:技巧荟萃
前面我們講了一些Dreamweaver MX的基本操作,相信大家看了後都會覺得比較簡單,的確,這是個工具軟件,操作方便應該是它的宗旨。其實網絡後台最基本的就應該是抓取數據
DreamweaverMX Ultradev探索:技巧荟萃
前面我們講了一些Dreamweaver MX的基本操作,相信大家看了後都會覺得比較簡單,的確,這是個工具軟件,操作方便應該是它的宗旨。其實網絡後台最基本的就應該是抓取數據
-
 Dreamweaver快捷鍵大全
文件菜單 新建文檔 Ctrl+N 打開一個 HTML文件 Ctrl+O或者將文件從[文件管理器]或[站點]窗口拖動到[文檔]窗口中 在框架中
Dreamweaver快捷鍵大全
文件菜單 新建文檔 Ctrl+N 打開一個 HTML文件 Ctrl+O或者將文件從[文件管理器]或[站點]窗口拖動到[文檔]窗口中 在框架中
-
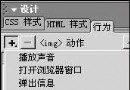
 用Dreamweaver mx 2004做彈出窗口
我們在浏覽一些網頁時,經常會看到有的網頁彈出一些信息窗口或浏覽器窗口來顯示一些網站公告或一些廣告信息,想知道這些窗口是怎麼制作出來的嗎?如果你還不曾知道,那麼就請看本文如
用Dreamweaver mx 2004做彈出窗口
我們在浏覽一些網頁時,經常會看到有的網頁彈出一些信息窗口或浏覽器窗口來顯示一些網站公告或一些廣告信息,想知道這些窗口是怎麼制作出來的嗎?如果你還不曾知道,那麼就請看本文如
-
 Dreamweaver MX 2004入門教程層及應用
層(Layer)是一種 HTML 頁面元素,您可以將它定位在頁面上的任意位置。層可以包含文本、圖像或其它 HTML 文檔。層的出現使網頁從二維平面拓展到三維。可以使頁面上
Dreamweaver MX 2004入門教程層及應用
層(Layer)是一種 HTML 頁面元素,您可以將它定位在頁面上的任意位置。層可以包含文本、圖像或其它 HTML 文檔。層的出現使網頁從二維平面拓展到三維。可以使頁面上
-
 DW MX 2004 動態站點開發新功能
ASP.NET 在ASP.NET的支援性方面,新增或加強的功能有: 1、支援最新的ASP.NET1.1版本。 2、使用.NET 的核心技術,加快了ASP.NET的
DW MX 2004 動態站點開發新功能
ASP.NET 在ASP.NET的支援性方面,新增或加強的功能有: 1、支援最新的ASP.NET1.1版本。 2、使用.NET 的核心技術,加快了ASP.NET的
-
 教菜鳥學 DWMX 2004 自定義站點
閒話少說,現在我們就開始利用Dreamweaver mx 2004 定義我們的站點了。 下面我們打開【主菜單】——【站點】裡面的站點管理 新建一個站點 好了現在出現
教菜鳥學 DWMX 2004 自定義站點
閒話少說,現在我們就開始利用Dreamweaver mx 2004 定義我們的站點了。 下面我們打開【主菜單】——【站點】裡面的站點管理 新建一個站點 好了現在出現
-
 DreamweaverMX2004站點遠程連接設置
前面已經介紹了關於Dreamweaver MX 2004的基本操作方法,靈活運用這些方法就可以組建出一個精美的網站了。完成了這些操作之後,我們在網上安家的歷程可以說已經走
DreamweaverMX2004站點遠程連接設置
前面已經介紹了關於Dreamweaver MX 2004的基本操作方法,靈活運用這些方法就可以組建出一個精美的網站了。完成了這些操作之後,我們在網上安家的歷程可以說已經走
-
 超級連接的提示中如何換行
前段時間有網友在論壇發帖問"如何實現超級連接的多行顯示",其實方法很簡單就是使用title 和 alt就可以實現。具體代碼如下: <a href=http://w
超級連接的提示中如何換行
前段時間有網友在論壇發帖問"如何實現超級連接的多行顯示",其實方法很簡單就是使用title 和 alt就可以實現。具體代碼如下: <a href=http://w
-
 <tbody>標簽的用法
IE單獨推出的並得到HTML3.0規范支持的表格屬性有:<THEAD> - specifies the Table head<TBODY> - s
<tbody>標簽的用法
IE單獨推出的並得到HTML3.0規范支持的表格屬性有:<THEAD> - specifies the Table head<TBODY> - s
-
 用Dreamweaver輕松實現不同分辨率下的層定位
1.首先你需要到www.macromedia.com網站上去下載一個名為CenterLayers 2.3的插件(下載前得先在網站上注冊),大小為8K。然後用Exentio
用Dreamweaver輕松實現不同分辨率下的層定位
1.首先你需要到www.macromedia.com網站上去下載一個名為CenterLayers 2.3的插件(下載前得先在網站上注冊),大小為8K。然後用Exentio
-
 實現網頁區域的選擇顯示
我們在制作網頁時,有時會遇到這樣的情況:根據用戶的選擇,顯示不同的內容。比如,制作一個登錄網頁,上面有兩個表格,一個給新用戶注冊用,一個供老用戶登錄用。我們想在頁面上放兩
實現網頁區域的選擇顯示
我們在制作網頁時,有時會遇到這樣的情況:根據用戶的選擇,顯示不同的內容。比如,制作一個登錄網頁,上面有兩個表格,一個給新用戶注冊用,一個供老用戶登錄用。我們想在頁面上放兩
小編推薦
熱門推薦