Fireworks彈出菜單相對定位方法
編輯:Fireworks基礎
關於如何在Fireworks制作彈出菜單和如何導出彈出菜單為Html文件,我在這裡不再詳述,我們先看看我制作的彈出菜單在Dreamweaver中打開後的效果,如下圖:

我們可以看到此菜單是居頁面左上方的,下面我們來將其修改為居中對齊。
1、首先我們需要新建一個空白頁面,在頁面中間新建一個兩行一列的表格,表格寬度同我們的彈出菜單寬度一致,本例中我們的菜單寬度是500,並設置表格局中對齊。
2、下一步我們需要建立一個層,層的大小和位置隨意。
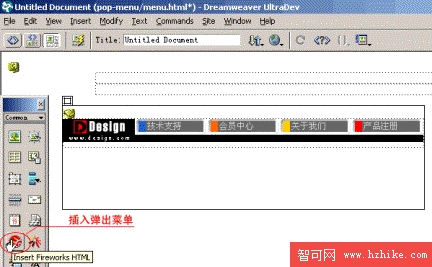
3、將光標定位在這個層中,點擊Object面板中的插入Fireworks文件,將我們的彈出菜單插入此層中,如下圖所示:

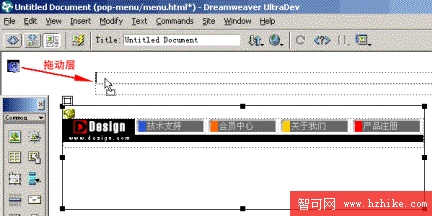
4、用鼠標拖動頁面左上角層的標志,將其拖動到表格的第一個單元格中,如圖所示:

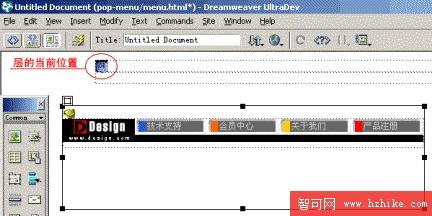
5、拖動後的結果如下圖:

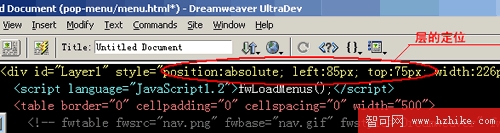
6、接下來我們需要修改源代碼,這一步是最關鍵的一步。打開代碼窗口,在如下圖位置找到層的定位語句。

將<style="position:absolute; left:85px; top:75px; width:226px; height:143px; z-index:1">一句修改為:<style="position:relative; left:0px; top:0px; width:500px; height:143px; z-index:1">
7、修改後頁面如下圖所示:

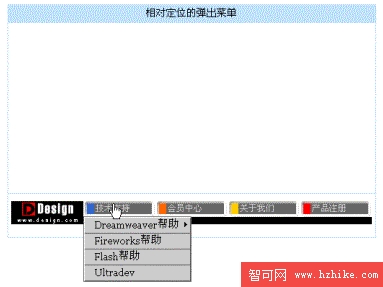
8、我們的工作基本完成了,保存Html文檔,並在浏覽器中預覽,最後的結果如下圖:

我們可以看到居中對齊的導航菜單運行良好。下圖是另一個例子:

9、從上面的結果我們可以看到,利用這種方法我們可以比較隨意的將菜單放置在頁面的各種位置,並且菜單是相對定位,不隨浏覽器分辨率和大小的改變而改變。本文中所講的幾個頁面實例見下面的鏈接:
彈出菜單源Html文件 彈出菜單相對定位示例一 彈出菜單相對定位示例二
小編推薦
熱門推薦