Fireworks MX 2004 執行面版操作
編輯:Fireworks基礎
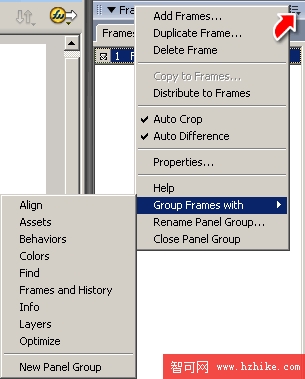
跟FWMX一樣,群組各面版可以從任一打開面版的右上角彈出菜單來著手,選擇現有面版與菜單中的其他面版進行群組。選中某組面版群組,在該面版群組下有各面版連接(MX中是標簽顯示),點選就可以進入此面版操作界面,並且顯示該面版的標簽。在該面版右上角圖標上單擊,其中就有組合選項。

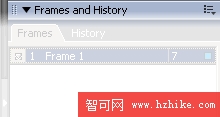
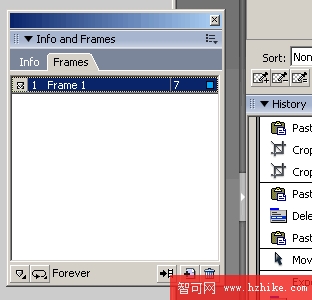
組合後的面版群組在其抬頭欄會默認顯示內含面版的名稱:

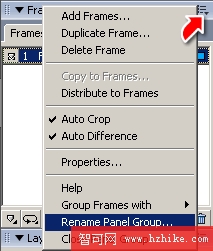
當然我們也可以自己命名,方法一樣是打開面版右上角的彈出菜單下找。

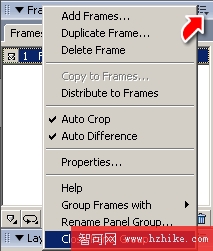
在這彈出菜單下,還有關閉該面版群組選項。

如果你組合的面版並非已在執行面版區域顯示的面版,Fireworks會在工作區彈出一個浮動的面版窗口來顯示你的操作結果,這跟你開一個尚未存在於執行面版區域現有面版群組中的新面版一樣。

而且在重組的過程中很自然地你會做些新的調整,想為未來的工作環境更好地計劃一下,
這時你的工作區會逐漸出現越來越多的浮動面版群組。這是件很討厭的事,而且把面版群組往右側執行面版區域移動卻很難重新對齊,窗口也總是浮動的,並沒有整合到執行面版區域中去。

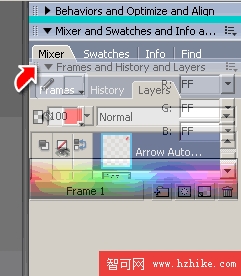
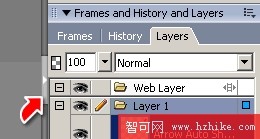
這時是有方法可以解決的,在每個面版群組的左上角,有兩排小點組成的圖標,鼠標移到上面,就會變成十字交合的兩兩反向箭頭形狀,左鍵點住這個圖標再移動,就可以把目前的浮動面版插入右側執行面版區域中去。同樣這個方法也可以把面版群組再從執行面版區域中拖拽出來,再次成為浮動面版,這點在FWMX中也一樣適用。

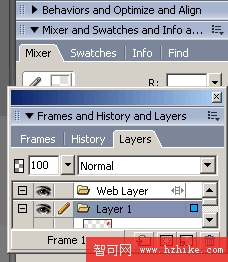
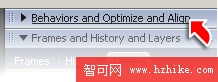
面版群組的抬頭看起來類似網頁的連接,鼠標移上去時顯示下劃線。點擊面版群組的抬頭可以使其展開或折疊起來。同樣抬頭旁的小箭頭也有這個功能,此外還兼帶顯示面版群組的目前狀態。

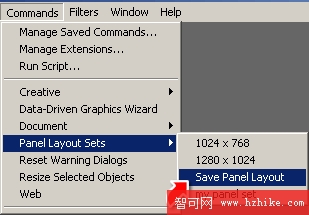
到這裡,重組右側的執行面版的工作已基本完成。記得到Commands命令菜單下的Panel Layout Sets選Save Panel Layout。取個名字,把調整完成的執行面版區域儲存起來。

跟FWMX一樣,右側的執行面版區域左邊,有個分隔條,通過它可以用拖拽方式改變執行面版區域的寬度,FWMX 2004在這裡增加了個新功能,分隔條中間的小箭頭還可以點擊來隱藏、顯示執行面版區域。不過這個功能目前只支持視窗平台。

小編推薦
熱門推薦