利用Fireworks MX玻璃濾鏡制作水痕文字
編輯:Fireworks基礎
這次輔助的功臣還是Eye Candy 4000濾鏡。
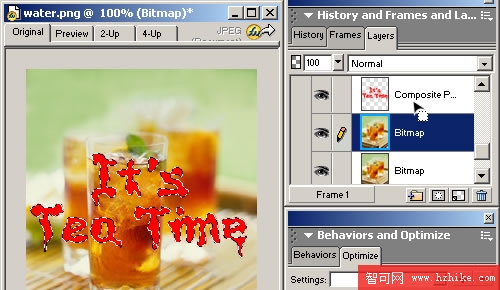
我們先來看下效果:

首先找一張素材圖片,用Firewoks MX打開。

打上所需的文字,這裡使用的是Comic Sans MS字體。

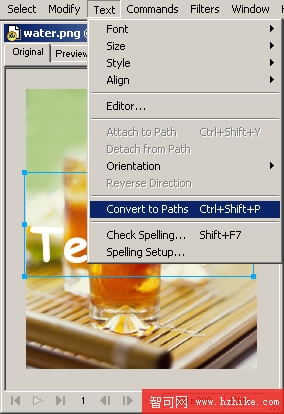
將文字轉化為路徑。

這是轉化完成後,用解散群組命令Modify-->Ungroup(Ctrl+Shift+G)後的效果。

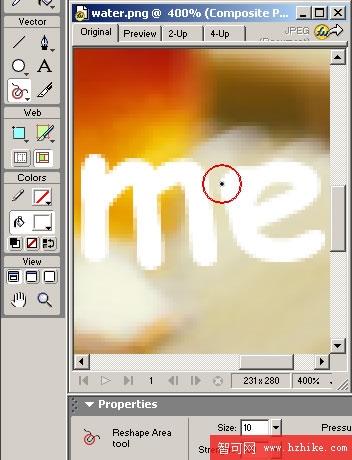
放大畫面,調用工具條上的Reshape Area Tool改動每個字母的形狀。當然這裡也可以使用鋼筆工具進行調整,殊途同歸,目的是一樣的。

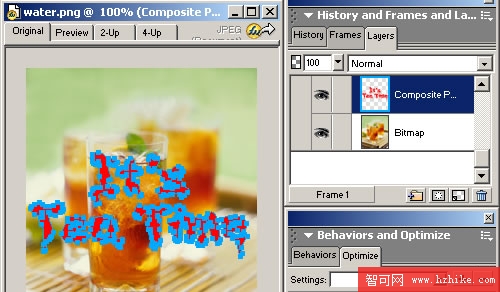
完成變形工作後將文字路徑重新群組Modify-->Group(Ctrl+G),順便把填充色改一下,這樣在層面版上看起來比較醒目。

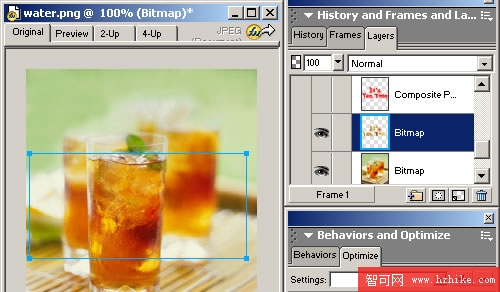
原位克隆底層的素材圖Edit-->Clone(Ctrl+Shift+D),選中這張圖片,按住Ctrl鍵,在層面版上點擊文字路徑所在的層,如下圖所示,就可以在素材圖上得到文字路徑的選區。

趁選區還在,馬上反選Select-->Select Inverse(Ctrl+Shift+I),按Delete鍵刪除。點掉路徑層旁的眼睛圖標,把路徑層隱藏起來,此時畫面上看不出什麼變化,但是工作已經完成了。
不信可以看下層面版。

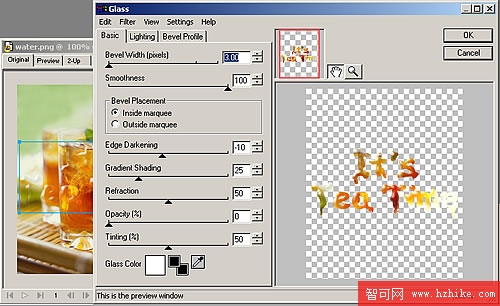
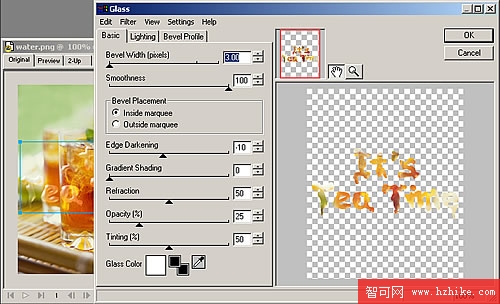
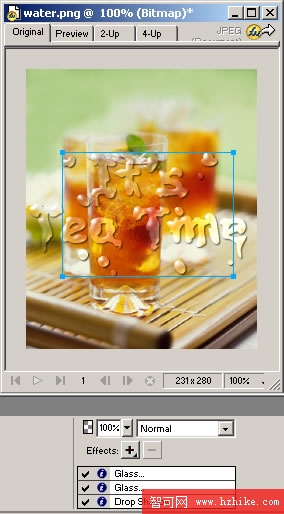
現在開始進行水痕效果。到屬性面版右側的效果添加處開啟Eye Candy 4000濾鏡,調用Glass玻璃濾鏡,制作文字頂部高光。具體設置見下圖:


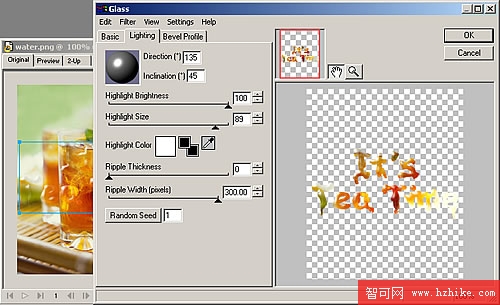
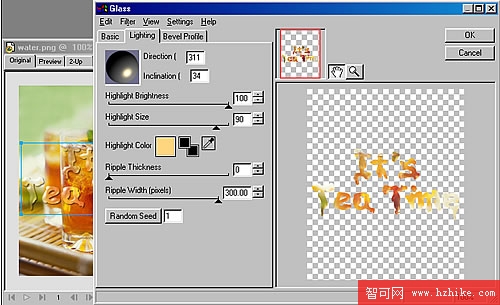
再度調用Glass玻璃濾鏡,制作文字底部透光,這次設置略有不同。


然後放上投影,設置如下。

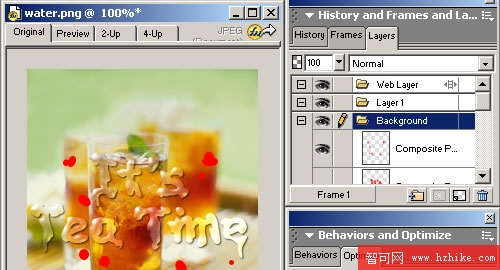
文字部分完成了,為求真實,再用橢圓工具做大小不一的濺出水珠圖形。

接下來的處理方式跟文字一樣。

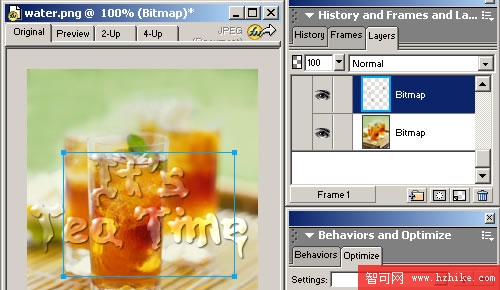
應用濾鏡後就是下圖這個樣子。這裡跟大家介紹個更簡便的方法。因為水珠的效果設置跟文字是一樣的,我們可以偷懶一下。選中文字物件,拷貝(Ctrl+C或右鍵Edit-->Copy),再回頭選中未處理的水珠物件,按快捷鍵Ctrl+Alt+Shift+V,或右鍵Edit-->Paste Attributes,應用貼上特性功能來快速完成效果。

至此效果已經展現眼前!
再提供源文件點擊下載,363K

小編推薦
熱門推薦