用Fireworks制作一款漂亮按鈕
編輯:Fireworks基礎

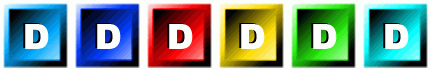
通過效果的觀察,想必大家對於上面這些按鈕的制作方法已經有了一些初步的想法,好,那麼就請看看下面的操作步驟是否和你的想法相吻合~~
1、打開FW,新建一個文件,文件的大小為100*100,背景色采用了白色。
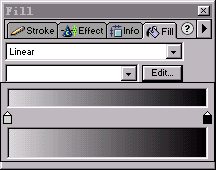
2、選取工具箱的矩形工具,配合Shift鍵,在編輯區繪制出一個正方形,選中正方形分別打開Stroke面板和Fill面板進行設定。Stroke選項選擇None,不要描邊;Fill選項中填充方式選擇Linear(線性漸變填充),填充方案可以選擇“Black,White”方案,也可以點擊“Edit”按鈕,進行顏色列的編輯,這裡我采用的顏色方案是“#DADADA--#000000”,具體設定如下圖所示:

3、此刻正方形的填充效果是默認的由上向下的填充,不符合我們的要求,我們需要將填充方向進行調整,記得在“一款立體字的制作”的教程中,給大家介紹了使用油漆桶工具進行填充方向調整的簡單方法,大家可以在這裡實踐一下了:從左上角的方向向右下角的方向拖動油漆桶,就產生了我們需要的斜向漸變色填充的效果,如下圖所示:

4、選定正方形對象,打開Fill填充面板,將Edge選項進行調整,將其設定為“Feather(羽化)”,羽化數值不要太大,這裡我們定為1,如下圖所示:

5、好了,接下來選定正方形對象,執行菜單命令“Edit--Clone(編輯--克隆)”(快捷鍵“Ctrl+Shift+D”),原地復制一個正方形對象,然後選定克隆的對象,依次點擊工具欄的左右調整、上下調整的按鈕,這樣就將克隆對象的填充方向作了一個調整。
當然,如果不使用位置調整按鈕的話,同樣可以使用油漆桶工具從右下角向左上角進行拖動,從而實現漸變方向的調整。
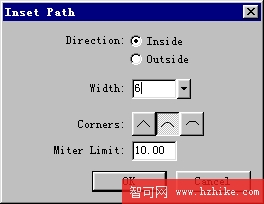
6、選定克隆對象,執行菜單命令“Modify--Alert Path--Inset Path”,在彈出的對話框中進行設定:注意Direction(方向)為Inside(向內);Width的數值不要設置的太大,這裡采用了6像素大小,其余設定請參看下圖:

7、同時選定編輯區的兩個正方形對象,執行菜單命令“Modify--Group(修改--組合群組)”(快捷鍵為“Ctrl+G”)或者直接點擊工具欄的組合群組按鈕即可。
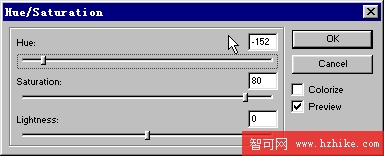
8、選定組合對象,打開Effect(效果)面板,執行其中的“Effect--Adjust Color--Hue/Saturation(色調/色相飽和度)”效果命令,在彈出的Hue/Saturation設置的對話框中進行設定,你可以自行調節進行設定,這裡采用的各項數值的大小如下圖所示:

8、經過效果命令調整後,編輯區的組合對象已經發生了變化,我覺得這個變化是很奇妙的~~(別笑話我啊,呵呵……):),如下圖所示:

9、好了,添加上一些相關的文字吧,最終效果如下圖所示:

10、保存輸出即可。[補充說明:]這樣我們應該理解文章開始給大家看的效果圖的制作方法了,呵呵,不用太復雜,只要調整我們已經完工的按鈕的Hue/Saturation(色調/色相飽和度)的值即可了~~真是太方便了!!希望各位能夠靈活掌握這種Effect效果命令的使用操作啊。
源文件:

小編推薦
熱門推薦