用Fireworks MX制作Maya BBS Id Card
編輯:Fireworks基礎
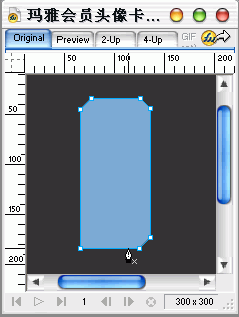
2.用鋼筆工具畫出一個輪廓來(使用鋼筆用具畫是為了可以更好的留下幾個缺角的部分,比用矩形切角快捷) 然後再填充藍色為背景。

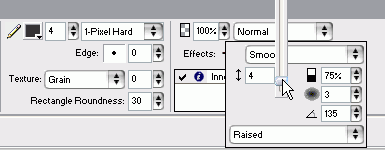
3.用矩形工具拉出一個長方形,將其邊線設定在4px,顏色為黑,調節樣式為平滑內斜角,具體設置如圖:

生成的矩形邊框。

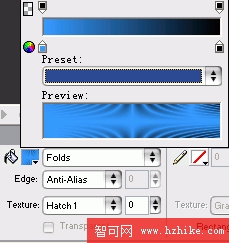
4.加上一些字體,並且拉一個小矩形,選擇填充為folds

如圖設置其填充的角度,生成一個條形編碼的效果。

5.畫一個圓形,填充為Radial(放射)如圖設置,作為上面鏈子的一個小珠子。


6.選中剛才制作的圓形小珠子,按ctrl+c復制,再按ctrl+v粘貼12次,這樣就生成了12個同樣的小珠子,再一一排列好位置,形成一個鏈子的形狀。

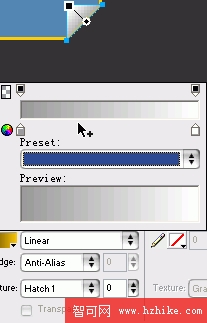
7.再用鋼筆工具畫一個三角形,放在卡片背景的右下角缺少處,填充為linear(線性),這樣就有了卡片翻角的感覺。

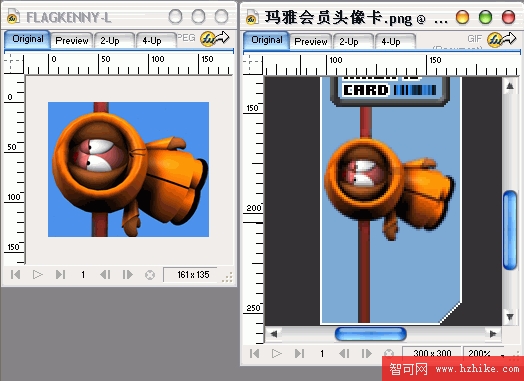
8.打開一張喜歡的圖片,截取其中的一部分,復制到卡片中,調節其大小。

9.加上一些自己喜歡的文字,修飾,這樣瑪雅的會員卡頭像就做好了:

FW:其實還可以用更多的技巧叫圖片好看,不過那要看各位的創意了,我只是拋磚引!
小編推薦
熱門推薦