Fireworks 動畫頭像制作
編輯:Fireworks基礎
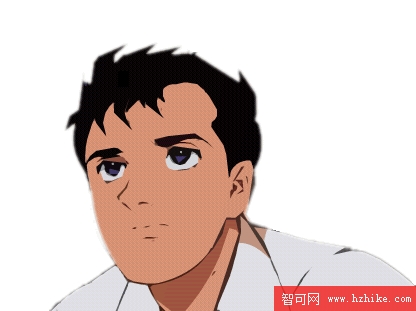
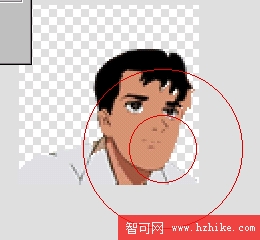
1、原型照片!縮到自己想要的比例!

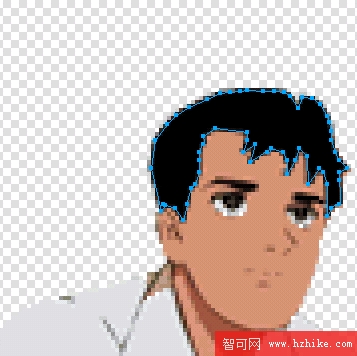
2、把頭發去掉!

3、用鋼筆細心的畫出頭發!注意要把頭發裡面不要空白! 也要填起來!因為過會頭發還要擺呢!

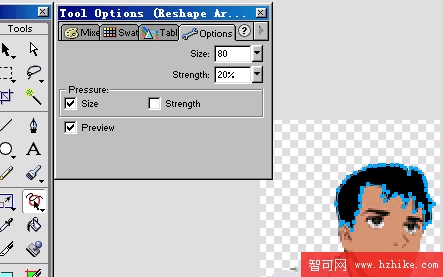
4、選擇Reshape Area Tool!然後參數設置如圖!

5、細心的畫一下!動一點點!呵呵……頭發就動了!就用這種方法!再來兩到三次!頭發幅度逐漸加大!就樣就形成了頭發動起來的效果!

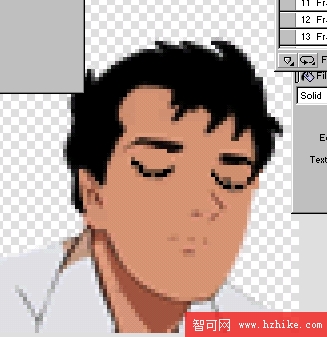
6、眼睛沒有別的辦法!這就是我自己點出來的!

最終的效果:

小編推薦
熱門推薦