Fireworks中印章的制作
編輯:Fireworks基礎

第一步:打開FW,新建文件,寬高均為100像素,背景色采用白色。
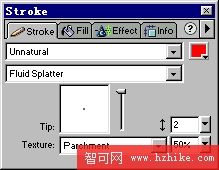
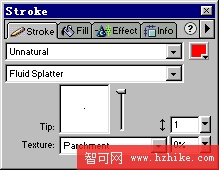
第二步:選取工具箱的矩形繪制工具,配合Shift鍵,在編輯區繪制一個正方形,用來做為印章的邊緣部分。正方形的各項相關設置為:Fill(填充)選項選擇“None”;Stroke(描邊)選項為設置的重點所在,描邊類型選擇“Unnatural”,描邊的具體形狀為“Fluid Splatter”,描邊的Tip選擇默認的形狀,描邊寬度為2像素,Texture(紋理)選項可以選擇一種你認為比較適合,也可以不選擇,Stroke(描邊)選項的具體設置如圖所示。

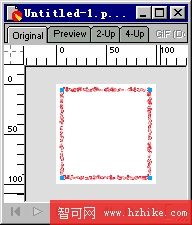
第三步:此時編輯區的矩形應該如圖所示。

[暫停]通過第二步的詳細設定,想必後面的步驟各位已經能夠想出來了,建議你現在自己去試著做一個印章效果,然後回頭來看看後面的解說時候和你的步驟類似。
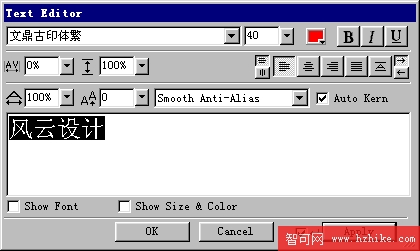
第四步:輸入文字。這一步的關鍵在於文字字體的選擇上,為了體現古印章的效果,我們最好采用一些古體繁體字,比如本例所采用的“文鼎古印體繁”,或者采用“漢鼎繁印篆”等等,這樣效果會更逼真些。其余各項設定如圖所示。

[注意]字號的大小要參考剛剛所畫的正方形的大小來設定,最好能夠恰恰容納進正方形內。
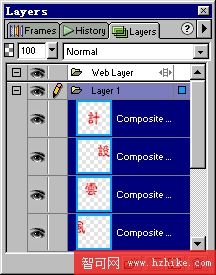
第五步:選定編輯區的文本對象,執行菜單命令“Text--Convert to Paht”,將文本對象轉化為路徑對象,然後執行快捷鍵“Ctrl+Shift+G”或者點擊快捷工具欄的“取消組合”按鈕,解散轉化為路徑對象文字的群組關系。此時層面板會如圖所示。

第六步:好了,使用鼠標將各個文字拖放到相應的位置,這個就不必多講了吧?接著可以分別選定水平或者垂直方向的兩個對象,使用快捷工具欄的對齊按鈕選項來對齊各個文本對象。

第七步:將各個字符調整到合適的位置後編輯區會如圖所示。

第八步:此刻,印章效果圖已經出現了,可以完工了。如果你需要文字對象也產生印章的邊緣這種效果的話,請看後面的步驟。
第九步:選中任意一個字符對象,將其Fill(填充)選項設為None,同時將它的Stroke(描邊)選項進行相關設定,描邊類型選擇“Unatural”具體形狀選擇“Fluid Splatter”,Tip形狀采用默認的不做更改,描邊寬度為1像素,不要材質填充,具體設定如圖所示。

第十步:因為沒有了Fill(填充)色,所以此刻文字的中心呈現空白效果,這不是我們需要的。還是選定這個字符對象,打開Object(對象)面板,將Stroke描邊方式選擇中間的“沿路徑居中”填充,如圖所示。好了,看看編輯區的字符對象發生了什麼變化?

第十一步:重復第九步和第十步的操作步驟,將所有的字符對象都進行同樣的設定,最終完成的效果圖如圖所示。

[後記:]本節我們主要學習了與描邊設定相關的一些常識,通過描邊選項各個具體類型的設定就能產生出許多絢爛多采的效果,大家不妨多多做做實驗!
小編推薦
熱門推薦