Fireworks MX:虛線邊框效果
編輯:Fireworks基礎
2、選擇好工作區的矩形矢量對象,在屬性面板中,將填充設為None,筆觸顏色為任意色;

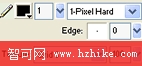
3、保持矩形矢量對象被選擇的狀態,在屬性面板中正確的選擇筆觸選項,如下圖。

筆觸選項設置如下:
類端大小:1
筆觸描邊種類:1-Pixel Hard
邊緣柔化Edge:0
紋理名稱:網絡線3
紋理總量:100%
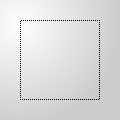
4、取消選擇,虛線邊框效果的矩形框就制作好了。

Png源文件:

譯者語:
其實這效果制作極為簡單,而且Fw中還有現成的插件能很快捷的制作出類似的效果。我們只希望大家能在Fw中靈活使用多種方法來實現效果,這樣對學心Fireworks是絕對有好處的。
- 上一頁:Fireworks中印章的制作
- 下一頁:用Fireworks制作觸角
小編推薦
熱門推薦