用FIreworks制作QQ企鵝圖
編輯:Fireworks基礎

第一步:做身體:兩個橢圓,左右各一個沒有手指頭的小手

手的部分這樣處理:

路徑聯合後,效果如下:哈哈,真有成就感

第二步:眼睛:比較簡單,兩個立式橢圓,左眼仍是一個橢圓,右眼是個拱形。

第三步:小腳丫:注意給多畫出一條線來表示有腳趾頭,P.S.此乃左腳

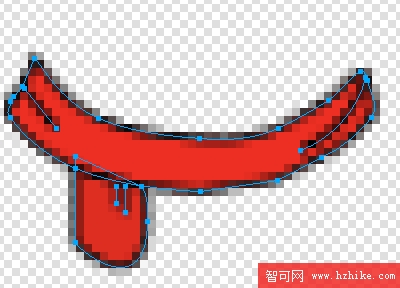
第四步:嘴:花了很多次,最得這樣處理比較合適:整體只留填充色,單畫一條線作為嘴

第五步:圍巾:調整起來比較麻煩,有點耐心就OK

第六步:哈哈,最好做的一步:大肚皮

第七步:把所有的東西放到一起,欣賞一下,哈哈

PNG源文件:

小編推薦
熱門推薦