Fireworks MX羽化圖片
編輯:Fireworks基礎
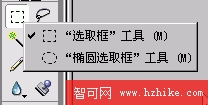
2.點擊“工具”面板“位圖”部分的“選取框”工具。也可以選擇“橢圓選取框”工具。

3.選擇部分圖象。

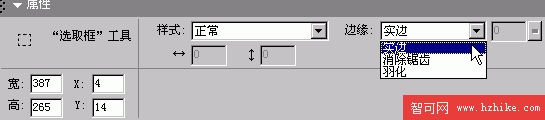
4.在屬性檢查器中,“邊緣”項中選擇“羽化”

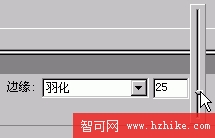
5.調整羽化大小。

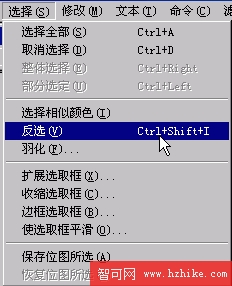
6.打開“選擇”菜單,單擊“反選”。

7.反選過的圖片:

8.按鍵盤上的Delete鍵刪除。
9.羽化後的圖片:

小編推薦
熱門推薦