用Fireworks制作缺角的矩形
編輯:Fireworks基礎
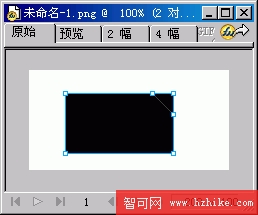
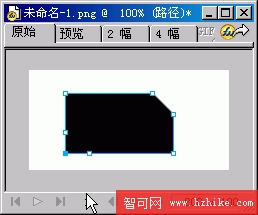
2. 選中工具面板中的矩形工具,在編輯區畫一個矩形。
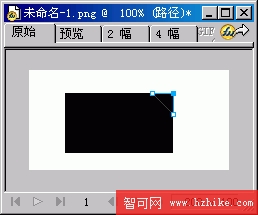
3. 選擇工具面板矢量部分的“刀子工具”,並且按住Shift鍵,把矩形右上角的邊框進行切割。

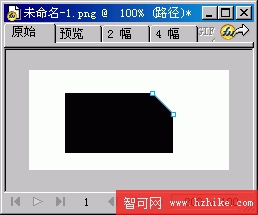
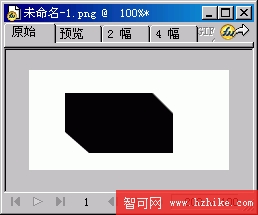
4.切割後的圖片:

5.點選“工具”面板中的“部分選定”工具。

6.選擇頂點。

7.按鍵盤上的DEL鍵刪除。

8.繼續把左角變成缺角。選擇“工具”面板矢量部分的“鋼筆”工具。
9.在左下角的兩個邊框等距離各單擊一下。

10.使用“部分”選定工具選擇左下角的頂點。

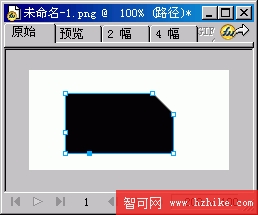
11.按鍵盤上的DEL,刪除左下角頂點後如圖。

小編推薦
熱門推薦