用Fireworks制作旋舞動畫
編輯:Fireworks基礎

說明:這個看似復雜的圓形效果其實是用Tween Instances命令自動來創建的,所以您根本就不需要為排列不整齊這些橢圓形對象而煩惱,漸變填充的變化也能給您的圖像帶來完全不一樣的效果。完成本例後,多動動腦子想想,或許您還能創建出另外的效果。
具體制作過程:
首先在Fireworks中使用菜單命令:File>New新建一文件,設置其畫布尺寸為200*200象素,畫布顏色為白色,點擊OK按鈕。
選擇工具面板中的Ellipse橢圓形工具在畫布中間位置繪制一橢圓形,橢圓形的尺寸您可以在Info面板中設置W值為30,H值為180,按回車確認數值被正確輸入。在工具面板的Colors選項中設置描邊顏色為紅色,填充顏色為None(空)。
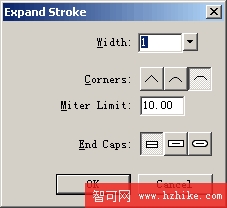
使用菜單命令Modify>Alter Path>Expand Stroke,該命令可以用來擴展路徑。當Expand Stroke對話窗口被打開時,設置Width值為1,點擊OK按鈕。

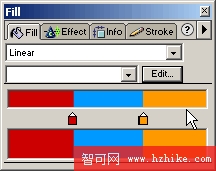
此時,由於路徑擴展成了填充對象,因為我們在Stroke面板中設置描邊值為None,切換至Fill面板,從Fill Category填充類型下拉列表中選擇Linear(線性漸變),然後點擊Edit按鈕,在漸變顏色編輯器中做如下圖所示的顏色設置,總共有四個顏色標記,分別是紅、藍、藍、黃,其中紅和藍顏色標記疊放在一起,藍和黃顏色標記疊放在一起。

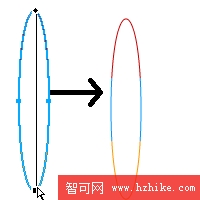
然後我們來設置線性漸變的方向,使用黑色箭頭工具移動黑色小圓點到橢圓形的頂部位置,然後把黑色的矩形點拉到橢圓形的底部位置,這樣就有了如下圖所示的形狀。

使用鍵盤快捷方式F8鍵,此時會彈出Symbol PropertIEs對話窗口,確定當前選擇的Type類型為Graphic,在Name選項中您可以給當前這個symbol符號命名,當然也可以使用默認的名字,點擊OK按鈕完成符號轉換。
使用菜單命令:Edit>clone,克隆當前的符號對象。當克隆出來的這個對象被選中時,使用菜單命令Modify>Transform>Rotate 180°,此時對象被旋轉180度。
使用快捷方式Ctrl+A全選這二個對象,使用菜單命令Modify>Symbol>Tween Instances進行插幀操作,當Tween Instances對話窗口被打開時,設置Steps值為15~40中的一個值,本例中設置Steps為25。不要選擇Distribute to Frames選項,點擊OK按鈕。

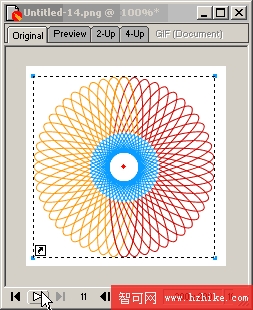
此時如果您按照我上面的步驟來做的話,應該就會出現如下圖所示的形狀,呵呵,這個效果蠻好玩的吧,別感覺驚訝,這就是Tween Instances命令所產生的,用這命令還能做很多效果呢,您可以查看本系列中其他的教程。

好了,既然這個教程起名為“旋舞”,那麼我們就讓它動起來。
快捷方式Ctrl+A全選這些對象,然後使用菜單命令Modify>Group,或是直接使用快捷方式Ctrl+G,將這些對象合成為一個組對象。
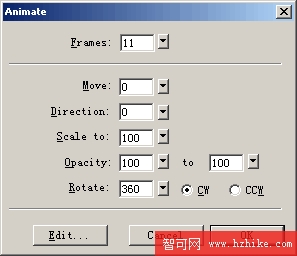
按F8鍵,當Symbol PropertIEs對話窗口被打開,此時我們選擇Animation類型,點擊OK按鈕。緊接著會跳出Animate對話窗口,在這兒我們設置Frames值為11,最下面的Rotate值為360,其他的就按照默認的設置可以了,點擊OK按鈕。這個創建動畫過程可能需要一點等待的時間,請耐心一些,因為程序正在相應地自動生成各個幀中的動畫。

動畫創建完成後,您的文件將會變成如下圖所示的樣子,文檔窗口左下角有一排播放按鈕,我們點擊下圖白色箭頭所指的按鈕就可以觀看這個動畫了。

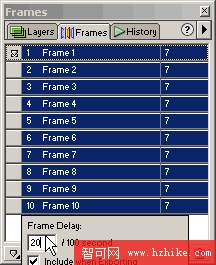
是不是覺得動畫播放過程有一點停頓,這個原因出在剛才在設置Animation動畫時,Rotate角度為360度,所以當前的動畫第一幀和最後一幀是重復的。打開Frames面板,選中Frame11,然後點擊幀面板右下角的垃圾筒按鈕,這樣就能把多余的幀給刪除了。
如果您覺得當前動畫的播放速度有點快,點擊Frame1幀,然後按住Shift鍵,點擊Frame10幀,此時這些幀對象都被選中了,雙擊任何一幀右邊的“7”的位置,此時會彈出Frame Delay對話窗口中,我們可以加大這個數值,這樣就可以加長幀的延遲時間,本例中我設置為20。

好了。動畫效果完成了,我們將它保存為一個GIF動畫進行輸出,使用菜單命令File>Export Preview,當Export PrevIEw對話窗口被打開時,在Options標簽面板中,設置Format格式為Animated GIF,這項設置是最主要的,然後您可以設置一下GIF文件的顏色值,在File標簽面板中您可以設置該動畫的文件尺寸比例。設置完後點擊Export按鈕,將文件保存到硬盤中,完成本例制作。
小編推薦
熱門推薦