Fireworks中Join命令接觸了解
編輯:Fireworks基礎

[本章要點所在]:主要還是mask的運用! [特點]:理解起來比較簡單,但是步驟比較繁瑣 。
[具體制作步驟]:
第一、利用橢圓工具畫出一個填充色為藍色的橢圓,然後用自由變換工具將其,旋轉、縮放到你滿意的程度為止。

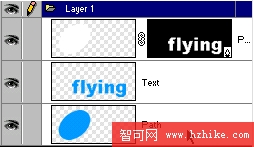
第二、選中變形後的橢圓,"edit-->clone" ,克隆一個新的橢圓,將其填充色改為白色(這個顏色就是將來你要產生對比效果的顏色,可以隨自己的需要來變動),克隆後的白色橢圓的位置和藍色橢圓位置重合。層面板如圖所示。

第三、書寫文字。字體顏色也選用藍色,主要是為了將來突出其對比的效果。文字的位置要和橢圓形成相交狀態。接下來,選中文字"edit-->clone" ,克隆一個新的文字層,兩個文字層的位置重合。

第四、 選中一個文字層, "edit-->cut" (快捷鍵 ctrl+x ),然後選中白色的橢圓,點選菜單項的 "edit-->paste as mask" ,效果是不是出來了?沒有?呵呵,你需要再調整一下各層的順序,看看左圖各層的排列,調整後,是不是已經出現我們需要的效果圖了……

如果你不喜歡這種方法,請看制作這種效果圖的另外的方法:
[本章要點所在]:join命令;convert to paths命令的運用!
[特點]:理解起來較吃力,但步驟簡潔明了。
[具體制作步驟]:
第一、利用橢圓工具畫出一個填充色為藍色的橢圓,然後用自由變換工具將其,旋轉、縮放到你滿意的程度為止。
第二、書寫文字。字體顏色也選用藍色,主要是為了將來突出其對比的效果。文字的位置要和橢圓形成相交狀態。
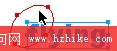
第三、 選中該文字層, 點選菜單項"text-->convert to paths" (快捷鍵 ctrl+shift+P),用超級選擇工具(白箭頭)點中文字,此時文字已經呈路徑節點狀態了,每一個字母都是獨立的一個路徑集合體了。可以將鼠標移過去看看是否如圖所示出現獨立的紅色路徑顯示框。

第四、選中文字層中和橢圓相交的幾個字母。這裡我們將"F、L、Y"三個字母選中,(配合shift鍵,實現多選)。然後按住shift鍵不放,選中橢圓,這時候我們同時選中了四個對象:三個字母,一個橢圓。看圖-->

第五、這一步是關鍵所在了。在同時選中四個對象的前提下,點選菜單項 "modify-->join " :) !驚奇的事情發生了嗎?對呀,我們需要的效果是不是已經產生了……
注意:我們通過join命令後形成的對比效果顏色,主要是和橢圓相交的字母"f、l、y" “變成”的白色,其實是和背景色相統一的,你可以試著將背景色改變一下,看看效果啊…… :)呵呵…… 在這裡,我們需要簡單的了解一下"join"命令的含義,或者說功能。通過簡單的例子相信你會很快明白的:
首先我們要明白,想要join命令產生效果,需要至少同時對兩個對象進行操作。而且兩個對象最好是處於相交狀態,如果對兩個沒有處於相交狀態的對象使用join命令,那效果和group命令是一致的。即使是對兩個以上的對象進行操作,也需要幾個對象有相交的關系……(如圖所示)。
 join命令前
join命令前 join命令後
join命令後其次、join命令後的顏色的變化。顏色會統一為你第一個所畫圖形的顏色……可以自己來試驗一下。
好了、有關的知識就講這麼多,大家自己底下多試驗,多體會吧!…………
小編推薦
熱門推薦