Fireworks MX 按圖索金龍
編輯:Fireworks基礎

那麼FW能不能做到呢?來試一下,效果還不錯呵。

別懷疑,這次的效果實現只用了一層而已。不過我們這次要藉助於FW最佳伙伴,Eye Candy 4000濾鏡。
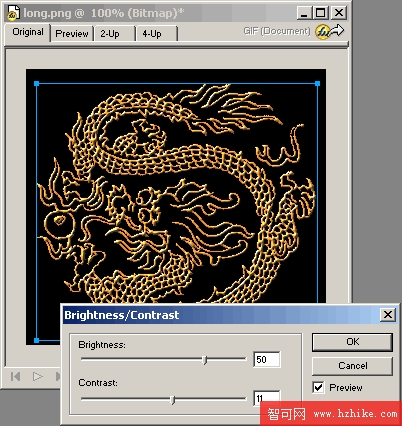
我們這次的素材圖已經黑白分明了,如果拿到黑白不夠純的圖案,可以先做對比度的調節。
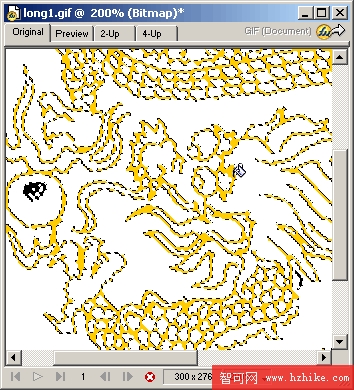
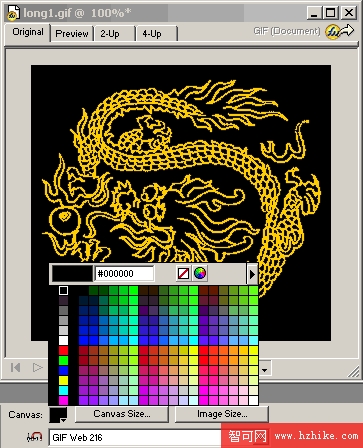
然後放大畫布,用魔術棒仔細選取黑色部分。這個圖很多線條都是相連的,所以選取工作花不了半分鐘。接著點選油漆桶工具,選擇你要的顏色(我用的是#FFCC00),在選區內逐個填充。

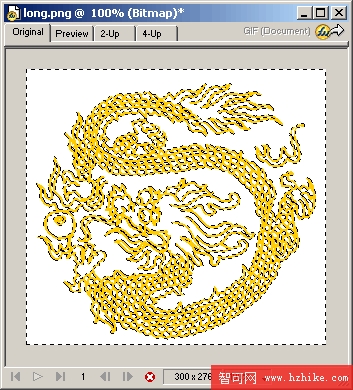
填完以後你會看到選區還在,縮小畫布到正常尺寸,檢視一下填充的結果。趁選區還在,到菜單Select-->Select Inverse(Ctrl+Shift+I)反選。

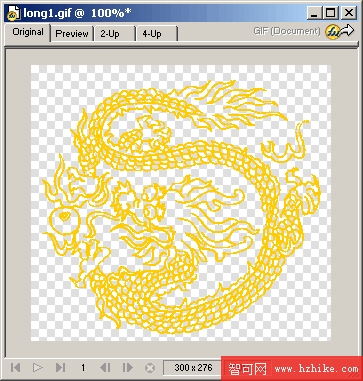
將選中的區域刪除,得到結果如下:

有人會說,我用PropertIEs屬性面版下Effects:中Adjust Color-->Color Fill中的填色功能再轉模式為Screen屏幕,速度比你用油漆桶一個個點要快。其實這個快不了多少,因為選區的工作是不能省的。而且這樣做在以後應用Eye Candy 4000的Bevel Boss斜角濾鏡時,你在預覽面版會看不到效果!
不廢話了,我們繼續。
先來把背景改黑色,這樣看圖案會比較明顯。

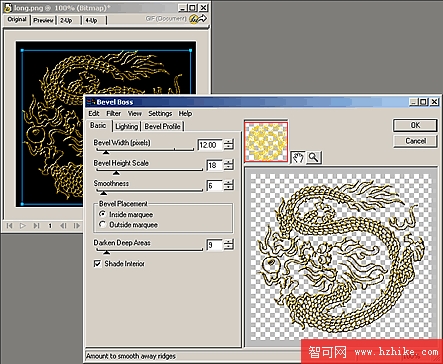
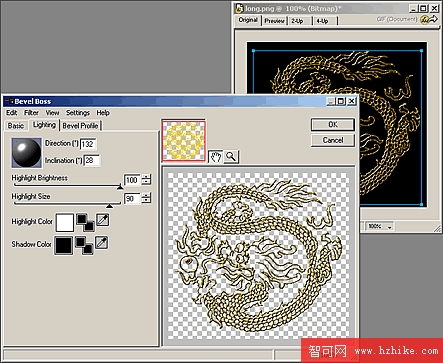
要開始應用Eye Candy 4000的Bevel Boss斜角濾鏡了。什麼?你說FW有自己的斜角浮雕濾鏡,為什麼不用?沒錯,FW有自帶Bevel and Emboss,但是他沒有燈光的選項調整,金屬感覺的光與影缺少燈光,效果可要大打折扣了。來看下我們的濾鏡設置:


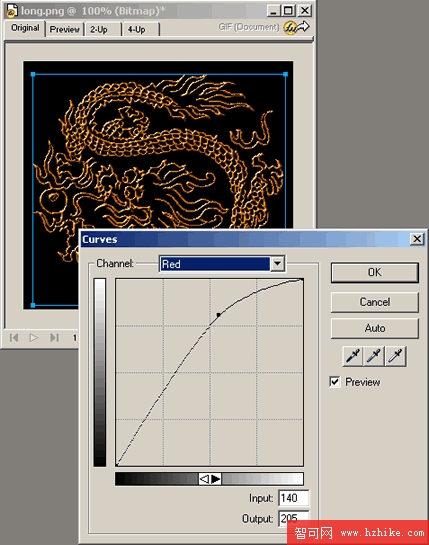
金的顏色蒼白了點,使用PropertIEs屬性面版下Effects:效果面版中Adjust Color-->Curves,調用色彩曲線調整功能,切換到紅色Red通道,調整一下它的曲線。現在金龍已經有點樣子了。

再調整一下亮度和對比度。還是PropertIEs屬性面版下Effects:效果面版Adjust Color-->Brightness/Contrast。

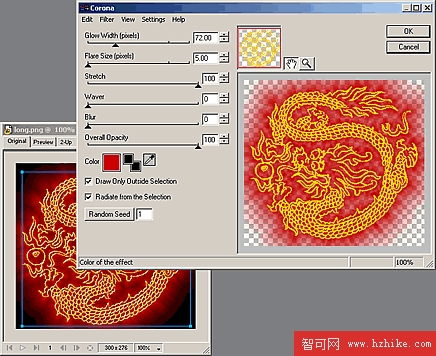
此後的工作就是增強金龍的整體環境效果了。先給他加點氣勢。既然已經在用Eye Candy 4000濾鏡了,我們就讓他再幫個忙。這次用的是Corona光環濾鏡,設置見圖。顏色我是在Define Custom Colors內自選的,Red198 / Green0 / Blue0。

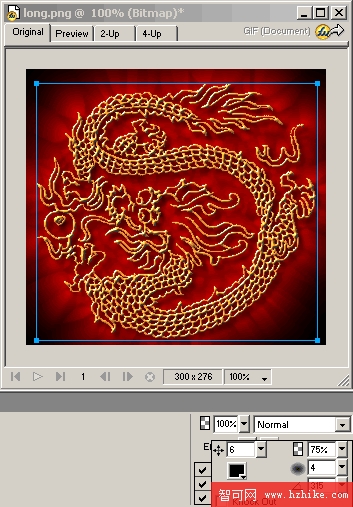
再來增加金龍的立體感。我選擇了FW自帶的陰影,PropertIEs屬性面版下Effects:效果面版,點+號,Shadow and Glow-->Drop Shadow,你可以先用FW的默認設置,然後在效果面版下把它的優先次序拉到Eye Candy 4000的Corona光環濾鏡之上,看出效果了沒?再來重新調整陰影的設置。

最後附 PNG源文件下載,177K。

如果你自己做的時候覺得效果不盡如人意,可以在最後到效果面版關閉不需要的效果,再對每單個濾鏡的設置做細微的調整。
還可以加上這樣一個步驟:在龍的圖形還沒做斜角時,先復制此層,備用。待全部操作完成後,把復制的這層放在最上面,然後模糊幾次,改變透明度。這樣一可以造成黃澄澄的感覺,二可以把斜角濾鏡造成的尖銳部分柔化。

小編推薦
熱門推薦