Fireworks 制作相片蒙太奇效果(1)
編輯:Fireworks基礎
素材文件:http://www.projectseven.com/tutorials/fw/p_montage/assets/dreamcatcher.zip
在翻譯這個教程的時候,我把前言和後記中一些無關緊要的文字給省略了。而且在做翻譯完之後,沒有心情再去做校對。所以可能出現一些錯誤,我希望大家能夠幫助我校對和更正一下。

在這兒你將會學習到:
-這兒有一些很巧妙的相片編輯技術, 很多我們論壇的訪客已經詢問到這些問題這些技術是:
-Retouching(修飾)
-Masking(遮罩)
-Fading(淡入)
在我們開始工作之前,你需要下載一個包含我們工作所需要的素材圖片的ZIP文件,然後把它解壓到你的硬盤上,將會產生一個名字為 Dreamcatcher 的文件夾,裡面包含著這個教程所需要的三個圖像文件。
准備目的圖:
相片蒙太奇的其他部份是增加到這個圖像之上的.我們進行藝術加工的目的圖像為:Karl's_beach.tif.
運行Fireworks MX 並打開目的圖像( Karl's_beach.tif).
-選擇 File > Open.打開文件對話框會出現.
-浏覽到 Dreamcatcher 文件夾並且找到 Karl's_beach.tif
-單擊文件選中它
-單擊open按紐,在Fireworks打開圖像
圖像應該看起來像這個樣子 (當然,它可能很大).

因為我們想只看到圖像右邊平坦的部份.所以我們需要對它進行變形操作:
-在下面的工具欄上按水平翻轉(Flip Horizontal)按紐( Windows>tool bars>modify)

-或選擇Modify > Transform > Flip Horizontal.
可能有一天你需要對幾十個圖形對象做相片蒙太奇.因此為圖形對象創建和命名層是我們必須養成的好的工作習慣.
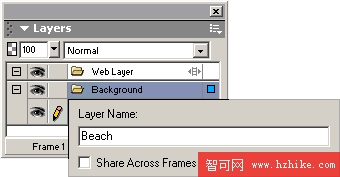
-在開始,選擇“window”>“layer”,打開層面板.
-雙擊Background標題欄,打開層命名對話框.
-輸入"Beach"

-按enter鍵去接受修改並關閉層命名對話框.
圓頂之內
我們導入dome圖像之前,讓我們為它准備一個層.
-單擊層面板右上方的擴展圖標 (波浪線) 且選擇 " New Layer..." 去打開新建層的對話框.

-鍵入文字dome按Enter(回車)
現在讓我們導入Dome圖像. 單擊Dome層的標題欄來激活這個層.
-選擇File > Import,打開導入文件對話框
-浏覽到 Dreamcatcher 文件夾
-選中 Dome.png 文件
- 點擊Open按鈕,去復制圖像到剪切板並關閉導入文件對話框
-這時鼠標變成一個插入指針,指示你圖像准備粘貼到那兒.
-移動插入指針到畫布的左上角並單擊.

Dome.png 文件現在位於背景圖像的左上角

在我們開始對dome圖像做一些有趣的操作之前 , 需要做一個小小的修改.如果你猜測它是要去隱蔽Dome圖像底部的小黑方格,那你就對了.
-單擊Beach層上的眼睛圖標使背景層隱藏.

創造一個矢量補丁
我們需要創建一個極小的漸變填充的矩形去修補打開的門,然後將矢量矩形轉換成一個位圖並融入到圖像之中.我們通過放大圖形來做這步操作,會使它看上去很容易的做到.
-單擊縮放工具(放大工具圖標是在工具面板)
-在dome圖像的小黑方格按縮放工具 3 至 4次.

這時我們會看到這個黑點實際是一個門的頂端. 這就是將被修補的對象.
-選中矩形工具.
-在這個門上畫一個矩形並且在屬性檢查器中設定它的填充類型為Linear(線性).
-單擊屬性檢查器中的“填充顏色”框,打開“編輯漸變”彈出窗口,
-單擊在漸變編輯器的左邊的顏色樣本。去打開顏色樣本窗口

-使用顏色樣本窗口的吸取器,在失量矩形左邊位圖上選擇一個像素
-單擊漸變編輯器的右邊的顏色樣本。去打開顏色樣本窗口.
-使用顏色樣本窗口的吸取器,在失量矩形右邊位圖上選擇一個像素,
- 用指針工具點擊去打開漸變填充調整條
-移動並旋轉漸變去得到與位圖最好的匹配效果

如果它不是一個完美的匹配 , 不要煩惱.我們將會在下一個步驟中去修改它.
-按住Shift,點擊dome位圖和漸變矩形去選擇二者
.你可以Shift + 選擇畫布上或在層面板中的圖形對象.
-選擇 Modify > Flatten Selection
-- 單擊並按住Blur工具去找Smudge工具
-選擇smudge(塗抹)工具,並且用它去塗抹位圖周圍的像素使之融合進漸變補丁中
細小的左右搖擺或搖動筆觸是最好的.當你對結果感到滿意的時候, 縮放圖像到 100%.
現在,保存你的工作!
-選擇 File > Save as
-浏覽到你的硬盤上的 Dreamcatcher 文件夾
-在文件命名對話框中輸入 Dreamcatcher
-單擊save
破壞窗戶
你有沒有是想到做一個革命性的建築物會是多麼有趣?在這裡給你機會去做,但是不會使你發熱和出汗.
-如果你的 Dreamcatcher 文件沒有在打開狀態,現在打開它並且隱藏背景層.
- 選中你第一個想去破壞的窗戶, 然後用縮放工具在它上面點擊.
-點擊並按住Lasso(套索)工具不放,在彈出的窗口中選擇Polygon Lasso(多邊形套索)工具.
“多邊形套索”工具使您可以使用一系列直線圍繞象素繪制一個選區。
選擇(多邊形套索工具並單擊窗戶的左下角
-松開鼠標並移動多邊形套索工具到窗戶的左上角。在這個過程,你將看到一條亮藍色的線隨著你的移動而移動.
-單擊窗戶頂端的拐角開始, 然後放開鼠標
-沿著曲線移動一些像素,然後單擊
-再放開鼠標並繼續沿著曲線向前移動
-點擊和釋放
多角形套索工具的這個點擊和-釋放-向前移動稱之為縫合一個選取框.繞著窗戶繼續選取。直到將指針移到開始選擇的位置。這時“多邊形套索”指針旁邊出現一個灰色小方塊,指示您即將完成選擇。單擊以完成選擇
-所選象素的周圍出現一個藍色線條的選取框

-選擇Edit > Cut去刪除選取框之內的區域. 這可能做的不是很完美。當我們縮小完成的 Dreamcatcher 圖像的時候 , 在打開的窗戶中的極少數偏離的圖素將會消失.使用這個技術,把所有的dome圖片的窗戶去掉.
-把圖像重新放大到100%
-點擊背景層的標題欄中眼睛圖標去取消背景隱藏
坐下來然後欣賞一下你的傑作.

-以Dome圖像的底部為基准修剪整個文檔.
再次保存一下你的工作.
Snowgirl
如果沒有打開 Dreamcatcher.png 文件,那麼請打開它. 隱藏Background 和Dome層.創建一個新的層並命名為Snowgirl.在新層標題欄上點擊來激活它.在新層上導入 Snowgirl.png.
放大年輕的女人嘴唇到 200%.我們將用Rubber Stamp(印章)工具修飾這個圖像以去除它嘴唇上的雪花斑點.

鼠標改成一個十字形,定位要復制的像素的位置.然後當你移動鼠標時 , 一個 6 像素的圓緊鄰著十字形 出現.這個圓是用來定位使用復制像素的目標區域,.
-移動這個圓指針在斑點上,然後單擊.瞧! 斑點沒有了
-移動鼠標到上唇剩余斑點的右邊,按ALT+單擊去選擇新的克隆源。
-以此方法去掉其它的班點
你可能需要做二至三步去去掉最大的斑點.對此要從容不迫.如果你犯錯了,可以簡單的撤消你的操作.
現在,我們已經完成了對唇的去斑,讓我們去改變那可怕的嘴唇顏色.
-選擇多邊形套索工具,並以唇的邊緣形成一個選取框,
- 選擇Filters > Adjust Color > Levels
-選擇色階對話框的右邊的三個取色器的中間那一個(中間的取色器充許你去設定選擇的中間色調(midlevel color))
-用取色器在 Snowgirl's 的左邊眼皮上的粉紅色上單擊. (你的左邊.是它的右邊)

在去掉她唇嘴唇中間的藍色後,我們再需要調節一下亮度.下一步,我們將顏色換成一個比較自然的像玫瑰的肉色.
-選擇Filters > Adjust Color > Hue/Saturation
-減少saturation(飽和度) 和 lighten(亮度)
-前後移動Hue(色相)滑塊,直到你得到一個滿意的結果
我的設定:hue是 19 , Saturation 為-32, lightness為21.因為上一步的嘴唇的中間色調在你圖像中將會有些微不同的, 所以這兒或許需要調整一下.

如果你感覺已經掌握了印章工具的技巧 , 把他們擴展的更遠一點去去除 Snowgirl's 鼻梁上的雪花斑點.
小編推薦
熱門推薦