關於Fireworks 中的貝爾曲線
編輯:Fireworks基礎
下面是我歸結的一套體系:
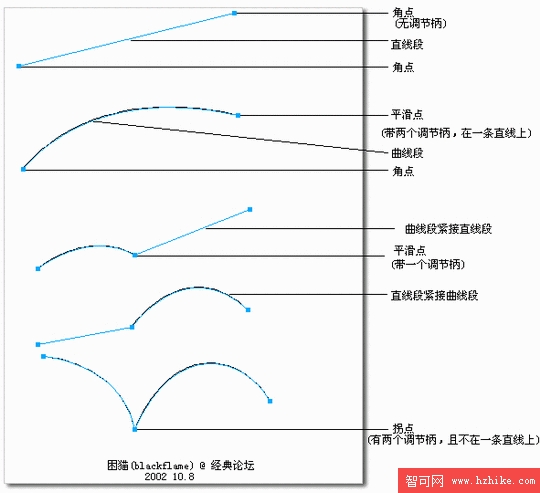
角點:沒有調整柄。
平滑點:分兩種,一種有一個調整柄,另一種有兩個調整柄。都在一個直線上
拐點:有兩個調整柄,但是不在一條直線上。
調整調節柄時,按住alt用Subselection Tool拖動,可以調整一個調整柄而並不影響另一個。不按alt就會影響兩個調整柄。
如果把平滑點或者拐點的調整柄(平滑點可能有兩個,可能有一個)的長度都縮小為0,就等於變成了角點。
繪制的時候按住alt拖動點,可以調整出拐點(就是兩個調整柄不在一條直線上),如果拖動(縮小其中一個調節柄的長度)到零,這個點就成為只有一個調節柄的平滑點。
繪制的某點為帶有兩個調節柄的平滑點,如果想讓他成為帶有一個調節柄的平滑點,
只需要將松開的鼠標再往此點點一下。這樣也可以發現原來的鋼筆預覽為曲線,變為鋼筆預覽為直線(這個技巧在PS是按著ALT單擊剛建立的平滑點,FW裡不用按ALT)。

Png源文件
小編推薦
熱門推薦