Fireworks/Dreamweaver雙劍合壁造彈出菜單
編輯:Fireworks基礎
1. 將彈出菜單導入DW4
打開DW4,新建或打開一個站點(Site),在站點中新建一個HTML文件,存盤,然後選擇Insert菜單下的Interactive Images中的Fireworks Html,或者選擇Window菜單下的Objects或按Ctrl+F2快捷鍵打開Objects(對象)面板,從面板上的Common類中選擇那個Fireworks的圖標。

在彈出的對話窗中點Browser按鈕,選擇你剛才FW4中輸出的Html文件,點OK按鈕,剛才做好的彈出菜單就導進來了。如果你的FW4彈出菜單輸出文件沒有在當前的站點中,那麼DW4還會問你是否要將這些文件復制到站點中來,一定要選OK,並且最好單獨為這些文件在站點中建一個文件夾。現在可以按F12預覽一下效果了,是不是不像想象中的那麼cool?彈出菜單好象邊框很粗!因為當前使用的是默認的樣式。沒關系,接下來就來動點小手術!
2. 在DW4中重新設置菜單樣式
如圖可以看到剛才復制到站點中來的FW4彈出菜單文件中有這樣一個文件--fw_menu.JS

用DW4將它打開,在文件的開頭部分可以看到這樣一段代碼:
this.menuWidth = mw;
this.menuItemHeight = mh;
this.fontSize = fs||12;
this.fontWeight = "plain";
this.fontFamily = fnt||"arial,helvetica,verdana,sans-serif";
this.fontColor = fclr||"#000000";
this.fontColorHilite = fhclr||"#ffffff";
this.bgColor = "#555555";
this.menuBorder = 1;
this.menuItemBorder = 1;
this.menuItemBgColor = bg||"#cccccc";
this.menuLiteBgColor = "#ffffff";
this.menuBorderBgColor = "#777777";
this.menuHiliteBgColor = bgh||"#000084";
this.menuContainerBgColor = "#cccccc";
this.childMenuIcon = "arrows.gif";
注意this.後面的變量名,下面是直接影響菜單效果的變量名對應的菜單屬性:
menuWidth: 菜單寬度
menuItemHeight : 菜單條目高度
fontWeight: 菜單條目文字粗細
fontFamily: 菜單條目文字字體
fontSize: 菜單條目文字大小
fontColor: 菜單條目文字顏色
fontColorHilite: 菜單條目文字高亮色(即鼠標移到菜單上時文字的顏色)
bgColor: 菜單暗邊背景色
menuBorder: 菜單邊框寬度
menuItemBorder: 菜單條目邊框寬度(其實是菜單內各條目之間分隔線的寬度)
menuItemBgColor: 菜單條目背景色
menuLiteBgColor: 菜單亮邊背景色
menuBorderBgColor: 菜單邊框背景色
menuHiliteBgColor: 菜單條目背景高亮色(即鼠標移到菜單上時背景的顏色)
childMenuIcon: 子菜單擴展標記(默認是個小黑箭頭)
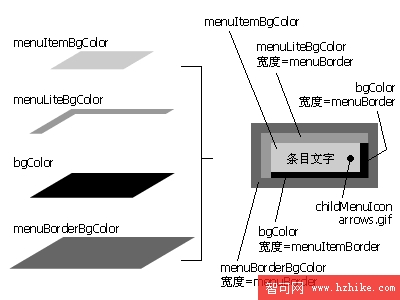
彈出菜單的樣式是遵循下圖中的規則的,大家可以細細研究一下,對照起來修改參數。

由於篇幅限制,筆者在這裡就不贅述了,先給出一個修改其中一些參數的樣例,余下的大家可以自行測試:
this.bgColor = "#000000";
this.menuBorder = 1;
this.menuItemBorder = 1;
this.menuItemBgColor = bg||"#cccccc";
this.menuLiteBgColor = "#000000";
this.menuBorderBgColor = "";
this.menuHiliteBgColor = bgh||"#000084";
this.menuContainerBgColor = "#cccccc";
this.childMenuIcon = "arrows.gif";
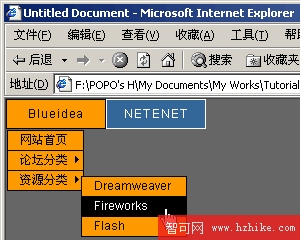
存盤,回到菜單的Html文件,F12預覽,菜單樣式已經發生了變化,菜單邊框變細致了,是不是很cool啊!

3. 彈出菜單縮回停留時間的修改
大家會發現彈出菜單要收回似乎要等待一兩秒的時間,沒關系,在fw_menu.JS中找到這句代碼:fwHideMenuTimer = setTimeout("fwDoHide()", 1000);
將其中的1000改成300,再找到這句代碼:
if (elapsed < 1000) {
fwHideMenuTimer = setTimeout("fwDoHide()", 1100-elapsed);
return;
}
將其中的1000改成300,1100改成330,存盤,再回到Html文件按F12預覽一下,是不是快多了。這些數值是以毫秒為單位的,也就是說1000代表1秒,建議這些數值不要設得太小,否則菜單收回太快會導致你點不中彈出菜單。
4. 特殊效果的彈出菜單
運用Javascript來調用和控制CSS濾鏡還可以為菜單帶來意想不到的效果。在fw_menu.JS中使用這樣的參數設置:
this.bgColor = "";
this.menuBorder = 3;
this.menuItemBorder = 3;
this.menuItemBgColor = bg||"#cccccc";
this.menuLiteBgColor = "";
this.menuBorderBgColor = "";
this.menuHiliteBgColor = bgh||"#000084";
this.menuContainerBgColor = "#cccccc";
this.childMenuIcon = "arrows.gif";
並在下面加上一句:this.alpha = "Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=0, StartY=0, FinishX=200, FinishY=0)";
然後找到這句:l.style.backgroundColor = menu.menuItemBgColor;
在它下面加上一句:l.style.filter = menu.alpha;
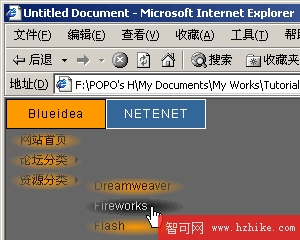
存盤,回到Html文件按F12預覽,效果如下圖所示,是不是很有趣啊!這樣的CSS濾鏡還有很多,大家可以自己找一些相關資料實踐一下。
順便提一下,大家在查找代碼時可以充分利用DW4的查找替換功能,在頁面中按Ctrl+F快捷鍵調出查找替換窗,輸入要查找的代碼,按Find Next就可以了。

小編推薦
熱門推薦