使用Fireworks制作動態簽名效果
編輯:Fireworks基礎
新建334X166像素畫布, 底色為#FFFFFF,分辨率為72Pixels/Inch。
首先用3d(2d的話很費事)建模,設置高度和在xyz軸的角度(45度即可),然後置入FireworkMX修圖。
選擇對象,然後選擇“修改”>“元件”>“轉換為元件”。
在"元件屬性"對話框的“名稱”文本框中,為該元件鍵入一個名稱。選擇元件類型:"圖形"然後單擊“確定”。
筆的素材:

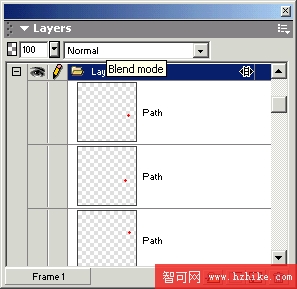
建立樣板層
選擇一種很流暢的字體.輸入文字(比如.smart)。
制作樣板,將來用來捕捉動畫。
置於低層(命名為背景層,25%的透明度,鎖定(防止移動)並共享。

建立文字層
新建層,並輸入smart。共享層。

然後在標又紅色標記的的位置建立幀,這些紅色的標記用來控制幀的變化,並移動畫筆。

開始制作動畫
從“幀”面板的“選項”菜單中選擇“添加幀”。輸入要添加的幀的數目(一共是24幀)。
復制文字層,將復制層轉換為像素並共享層。選擇第一幀,刪除不需要的像素。

轉到第二個幀,刪除節點二以外的部分,移動層中的筆到接點二。

這些節點每使用一個顯示一個,注意設置幀延時。

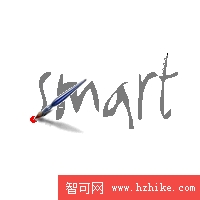
最後效果:

注意:
第四步移動畫筆的方法是,選擇包含畫筆的哪個層並移動畫筆到預先設置好的節點中(紅色的小圓圈。每做一幀,顯示一個(其實作用就相當於輔助線,為得是控制好節奏,熟練的話不要也行。)然後畫筆和落點都集中在這就ok。一步一步來,有耐性就行了。
文字當然要轉換成像素,然後用橡皮去不要的部分。
小編推薦
熱門推薦