Fireworks 制作相片撕裂效果
編輯:Fireworks基礎
1、建立場景後,按下Ctrl+R導入一個圖像文件。
2、雙擊圖像進入位圖編輯模式,選擇LassoTool(套索工具)在圖像上隨意畫線,切記線條要稜角分明,不能夠表現的過於圓滑,另外,一定要使線條的起始點和終結點回合,形成圈選。

3、完成圈選後,按下Ctrl+X剪切被選部分,返回到原始編輯狀態後按下Ctrl+V粘貼。然後選擇Scale Tool(比例工具)將粘貼上的圖像進行微小的旋轉。

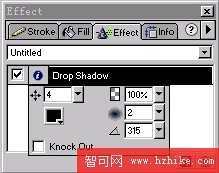
4、按下Ctrl+A全選場景中圖像,然後打開Effect(效果)面板,在效果列表中選擇Shadow and Glow(陰影與發光)選項中的Shadow(外陰影)命令對兩個圖像同時進行陰影設置。

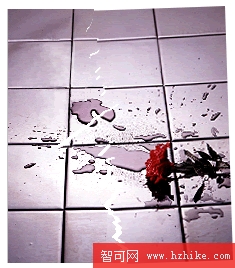
5、最後,調節一下兩圖像間的距離。完成制作。最終效果見圖:

小編推薦
熱門推薦