Fireworks MX和Flash MX的親密合作(1)
編輯:Fireworks基礎
這樣體貼入微的設計,反讓人不知足起來,什麼時候Fireworks和Flash也能這樣熱乎就好了!
今天網頁三劍客同步踏入MX時代,Fireworks MX加強了對Flash MX的支持,操作起來還是那麼簡潔明快。
在Fireworks MX中處理好圖形,點擊圖片編輯窗口右上角的按鈕:

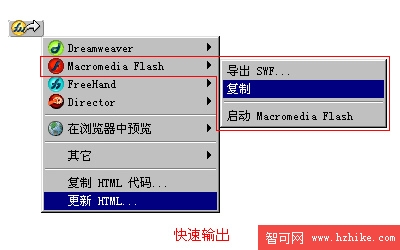
你可以看到這樣的菜單:

在這裡我們可以看到,Fireworks MX為更多的軟件提供了接口,以彌補其它軟件在圖形制作或處理上的不足。下面我們就仔細看看Fireworks MX和Flash MX之間的珠聯璧合吧!
一、從Fireworks MX快速輸出圖形到Flash MX中
1、將圖形或圖片輸出為Flash MX的動畫格式SWF,方便Flash MX使用
在Fireworks MX中處理好圖形,點擊圖片編輯窗口右上角的按鈕

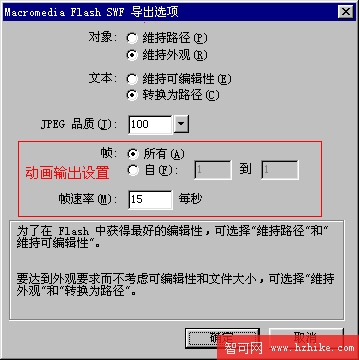
選擇 Micromedia Flash/導出SWF,出現設置面板(下圖)。

因為Fireworks MX是一個矢量編輯和像素圖處理兼收並蓄的軟件。在對象中如果是選擇維持路徑,導入到Flash MX中將是可編輯的矢量圖形;如果選擇維持外觀,導入到Flash MX中將是像素圖形式,並且可以保持在Fireworks MX中的填充的描邊樣式。文字對象選擇維持可編輯性,導入到Flash MX中將可以繼續編輯;選擇轉換為路徑,文字將被看作矢量圖形。
下面來看個例子:
-----------------------------------------------------------
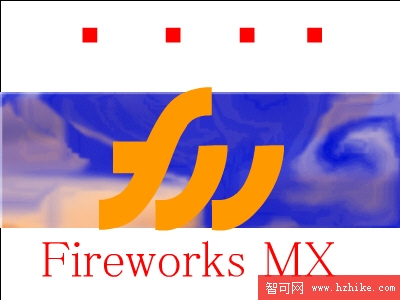
在Fireworks MX中的效果:

輸出選項設置:對象:維持路徑 文字:維持可編輯性
輸出為swf格式的效果(矢量圖形的效果將失去):
導入到Flash MX中的情形(中文和英文都可繼續編輯。但是對中文的支持不太好):

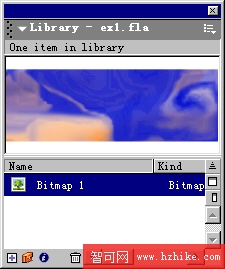
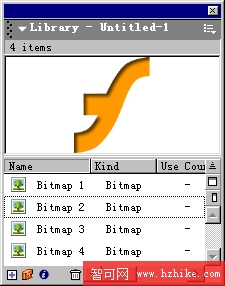
在Flash MX中庫情況(只有圖片會轉換為組件。):

-----------------------------------------------------------
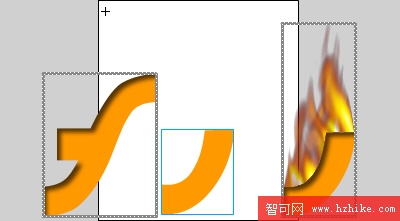
在Fireworks MX中的效果:

輸出選項設置:對象:維持外觀 文字:轉換為路徑
輸出為swf格式的效果(矢量圖形的效果將保持)
中文和英文都轉變為路徑,失去可編輯性。

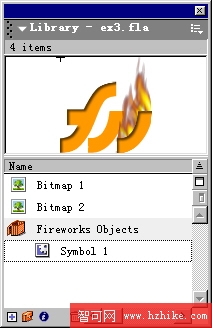
在Flash MX中庫情況,(施加了陰影效果的的矢量標志已經自動轉化為圖片組件。)

-----------------------------------------------------------
上面導入的都是靜止的圖片,Fireworks MX還可以設計Gif動畫,設計好了快速輸出,導出時在選項面板可以設置幀速和導入動畫的內容。
2、復制(將當前圖形復制到剪貼板上,再打開Flash MX進行粘貼)
在Fireworks MX中處理好圖形,點擊圖片編輯窗口右上角的按鈕

選擇“復制”,再在Flash中粘貼進來。
 這是在Fireworks MX中的圖像
這是在Fireworks MX中的圖像這是粘貼到Flash MX中的效果
 Flash MX中庫情況
Flash MX中庫情況這時打開Flash MX的庫,可以看到Flash MX已經自動建好一個Fireworks MXs Objects的文件夾,剛剛復制過來的物體自動轉化為裡面的一個電影夾(mc)。在這裡Flash MX將施加了效果的圖形轉為像素圖,並且這種像素圖還是透明背景的。

這一下在Flash MX中更好結合像素圖制作動畫了!不過筆者不太主張這樣做,因為不管是做動畫,還是做網頁,非常重要的是保存源文件,便於自己以後修改。
如果你已經在Fireworks MX中設計好了,並保存為png格式的源文件,你還可以……
小編推薦
熱門推薦