用Fireworks批處理縮放圖片大小
編輯:Fireworks基礎
而FW卻可以輕松搞定。
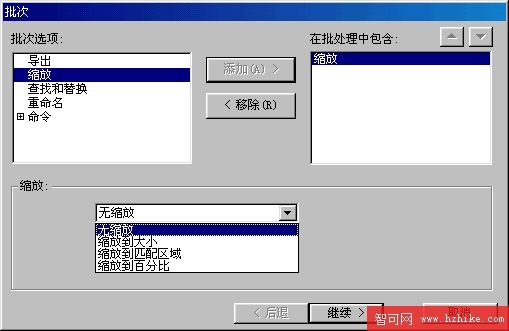
在批處理對話框裡添加縮放(Scale)以改變圖片輸出的寬和高。
設置批處理文件的縮放屬性:

1 在縮放彈出菜單中選擇一個選項來設定具體參數:
選擇無縮放(No Scaling)則保持圖象原有的輸出文件大小不改變。
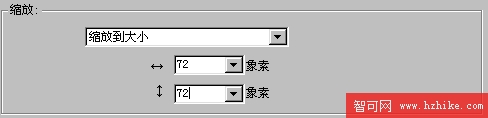
選擇按尺寸縮放(Scale to Size)並鍵入寬和高,使圖象按精確的寬和高縮放。

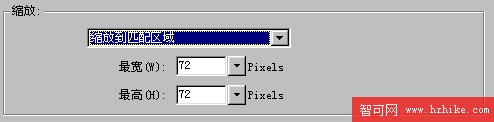
選擇適應范圍( Scale to Fit Area)並鍵入最大寬度和高度值,使圖片在這個特定最大范圍內合適的縮放大小。

適應范圍來常用來制作一批圖案的縮略圖效果不錯。
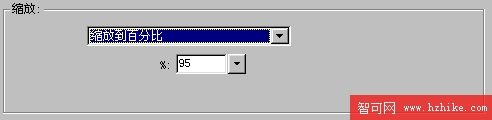
選擇按百分比縮放(Choose Scale to Percentage)則會將圖片按指定的百分比縮放.

小編推薦
熱門推薦