Fireworks MX:透視陰影特效
編輯:Fireworks基礎
Step 1.圖片對象的准備
打開預運用透視陰影特果的圖片。在該例子中,我們使用一張圖釘做為對象。

首先,你必須去除該圖像的背景顏色。(去背效果,我們在此不做介紹,提示用戶可以借助“魔術棒”工具)
Step 2. 復制對象
按照下面幾種方法復制圖釘圖片:
● 選擇好需要復制的圖片,然後按下Ctrl+C鍵;
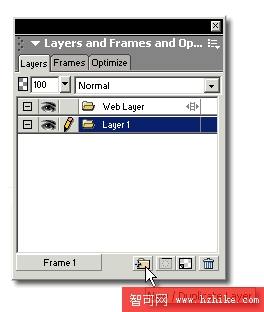
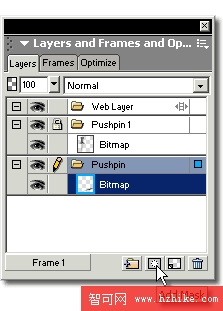
● 在層面板窗口中,拖動圖釘圖片所在的層至層面板下的“新建/復制層”圖標上;

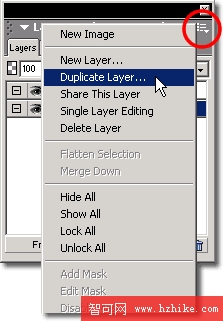
● 在層面板窗口的右上角上,選擇選項下拉菜單中的“復制層”;

● 菜單中的“復制”命令(快捷為:Control-Alt-D);
● 菜單中的“克隆”命令(快捷為:Control-Shift-D);
可以使用幾鐘方法復制圖片對象,個人更為喜歡使用第二種方法,因為不僅能復制對象,而且還能更好的復制圖層。
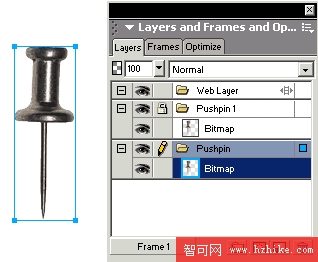
在層面板中,鎖定頂部層,以防被移動。我們對底部圖像制作透視陰影效果。

Step 3. 制作透視效果
1、選擇圖釘圖片,如果你鎖定頂部圖層,則會自動選擇;
2、為了能清楚預覽到圖像的效果,可以關蔽頂部圖層的可視性(左邊眼睛圖標消失);
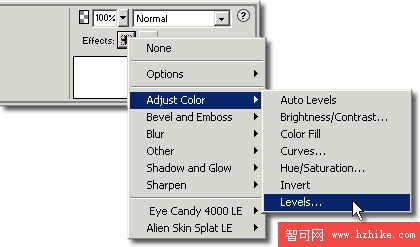
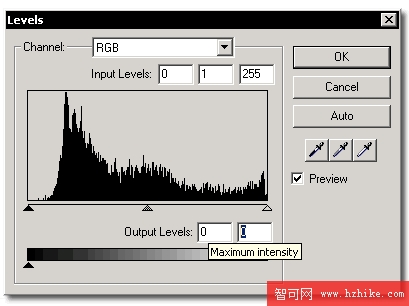
3、圖片被選擇後,在屬性面板中點擊“特效菜單”,選擇“調整顏色”、“色階”;

4、設置最大亮度值為0;

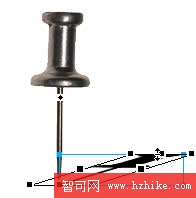
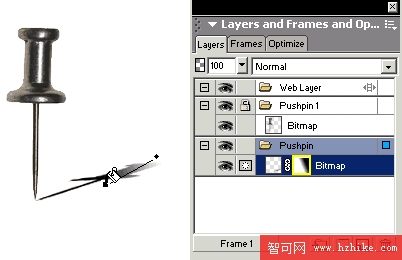
5、在圖片上右鍵,選擇“變形”、“扭曲”;
還可以選擇“修改”菜單中的“變形”、“扭曲”,但發現右鍵更為有效率。
6、點擊頂部中間的選擇手柄,向下拖動至右邊或者左邊來制作效果。

Step 4. 制作陰影效果
1、添加一個“位圖蒙板”;

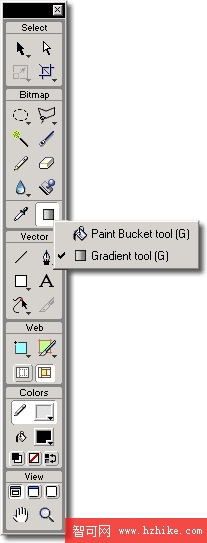
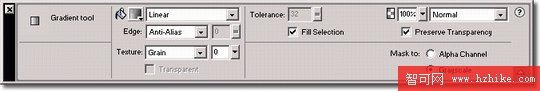
2、選擇工具欄中的“漸變”工具;

3、在屬性面板中使用如下設置進行漸變填充;

4、從右至左拖動,這樣就實現了透視陰影的效果了。不要擔心所實現的效果並不是你預期的特效,你可以繼續使用該方法操作,直到你的正確效果的實現。
如果你實現了如下圖所示的效果:

這就說明你對圖像應用了蒙板,可以按Ctrl+Z鍵來恢復你的最後一步操作。在層面板中點擊蒙板縮略圖再進行漸變填充。被選擇的蒙板縮略圖周圍有黃色邊框表示,而選擇的圖像周圍則是蘭色邊框表示。

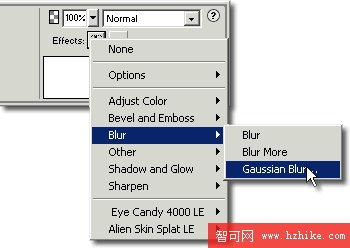
在你使用蒙板漸變之前,你還可以對圖片進行“高斯模糊”效果的設置。

小編推薦
熱門推薦