Fireworks動畫--飛機和降落傘
編輯:Fireworks基礎
第一步:導入飛機圖片並去掉背景。打開一個新文件,Width=250,Hight=120,背景色為#0066FF。選擇File > Import(導入外部文件),在目錄中選擇飛機的照片(本例使用的照片已事先調整好大小,為GIF格式)。在工具箱中選擇套索工具的Polygon Lasso,用鼠標細心地沿著飛機的外部輪廓一小段連著一小段地選取, 當選取的路徑首位相連時,擊下鼠標左鍵,輪廓線變為虛線。然後在主菜單中選擇Edit > Cut,就把選取的飛機圖像剪下並存入剪貼板中,再選擇Edit > Deselect,Edit > Clear,清除掉剪下以後剩余不要的照片。

第二步:把飛機圖像變為Symbol。選擇主菜單的Edit > Paste,就把剛才剪下的飛機圖像拷貝到了畫板上。點擊一下飛機圖像,選擇Modify > Group,再選擇Insert > Convert To Symbol,把飛機圖像變為一個符號,在出現的對話框中,Name欄輸入一個名字,如Plane(不要輸入中文名),Type選擇Graphic,再點擊OK,就把飛機圖像變成了一個Symbol(符號)。

選擇Edit > Clone,克隆出一個飛機的Instance,把新的飛機拉到上面一些,再選中原來的(第一個)飛機,選擇工具箱中的Trasform按鈕,拖動出現在第一個飛機周圍的方框角上的小方塊,把它調到較小,再把克隆出的(第二個)飛機拖到左上方畫板邊沿以外的位置,按著Shift鍵,把兩個飛機都選中。

第三步:讓飛機飛起來。選擇Modify > Symbol > Tween Instances,在出現的對話框中,Step欄改為20,表示飛機從右下方飛到左上方的過程要用到20幀,勾上下面的小方框,點擊OK。

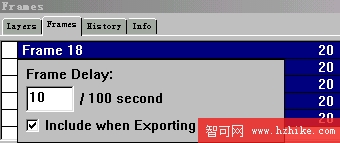
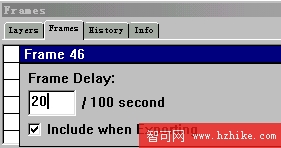
選擇Window > Frames,打開幀面板,出現了一個有22行的幀編輯框,按著Shift鍵把他們全部選中,點擊幀面板右上角的小三角形,選擇PropertIEs,在出現的對話框中把20改為10,使每一幀的播放時間由0.2秒變為0.1秒,再勾上下面的小方框。在幀面板的任意位置點一下鼠標,飛機的動畫就完成了。按下屏幕右下角的播放鍵看一看,你會看到飛機由遠處飛來,飛得越近就顯得越大,最後從畫面的左上方飛出。

第四步:降落傘的第一階段。本例的設計思想是,飛機剛要飛出畫面以前,有一副降落傘從飛機上降下,降落傘的下降過程分為三個階段:未張開時快速掉下,未張開到迅速張開,張開以後緩慢搖擺下降。本步驟為它的第一階段。點擊Frame面板左邊的Layer(層),打開Layer面板,你會看到已經有了Web Layer和Layer1兩個層,而Layer1(第一層)上放的就是我們前面做的飛機動畫。點擊Layer面板右上角的小三角形,選擇New Layer(建立新層),彈出一個對話框,如圖。

不必改動它,點OK,就會在Layer面板上加入Layer2(第二層),降落傘就將放到這一層上。

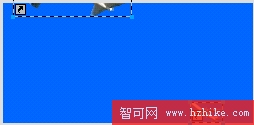
點擊Layer面板上部的Frame信息框,選中Frame18,再選中Layer2,選擇主菜單File > Import ,輸入降落傘的照片(已經事先做成了GIF格式的透明圖片),然後仿照以上第二步和第三步的方法,把降落傘圖像變為一個Symbol,取名Parash,並在其下方克隆出第二個降落傘圖像,把兩個圖像都調整到最小,第一個移到緊靠飛機下腹位置,第二個移到它的左下方適當位置,然後選擇Modify > Symbol > Tween > Instaces,幀數輸入7,就完成了降落傘的第一階段制作。編輯這一層時,為了不影響已經做好的第一層,可以把第一層加上鎖(點擊Layer面板中Layer1那一行眼睛圖標右面的空格),圖中已表示出來。
第五步:降落傘的第二階段。在Layer面板中,選擇Frame 26(即已做好的最後一幀),然後選中圖上的小降落傘圖像,又克隆出另一個降落傘,並把它調整到較大,移動到緊靠前一個小降落傘的旁邊,同時選中這兩個降落傘圖像的引用。

選擇Modify > Symbol > Tween Instances,幀數改為2,勾上下面方框。

第六步:降落傘的第三階段。選定Layer面板中的Frame 29(第29幀),在圖中又克隆出另一個降落傘,並把它調整到稍大,同時略微旋轉一個角度,拖動它到前一個降落傘左下方,同時選中兩個降落傘。

再選擇Modify > Symbol > Tween Instances,幀數改為6。

在Layer面板中選擇Frame 36,重復以上步驟,但第二個引用要移動到前一個的右下方一點。再選擇Frame 43,再重復以上步驟,但要把把新克隆的降落傘大部分移到畫面以外。

最後,打開Frame面板,同時選中Frame 29以後直到最後一幀(按著Shift鍵),點擊右上角的小三角形,選擇PropertIEs,把數字10改為20,即把降落傘第三階段的下降速度減慢一倍。

至此,本實例全部完成,按下屏幕右下角的播放鍵看看效果,如果你的電腦不太高級的話,可能感覺整個稍慢,但是當你輸出成為Animated GIF(GIF格式的動畫)後,再播放時速度就可以了,效果不錯吧?
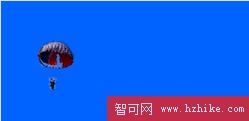
下面是這個動畫中的兩幀,最後一副實際上是整個動畫,但是如果你不自己動手去做的話,就只有書上的圖片,它怎麼能動起來呢?


- 上一頁:微信怎麼分享歌曲、視頻
- 下一頁:Fireworks切片實例
小編推薦
熱門推薦