Fireworks制作深層文字效果
編輯:Fireworks基礎
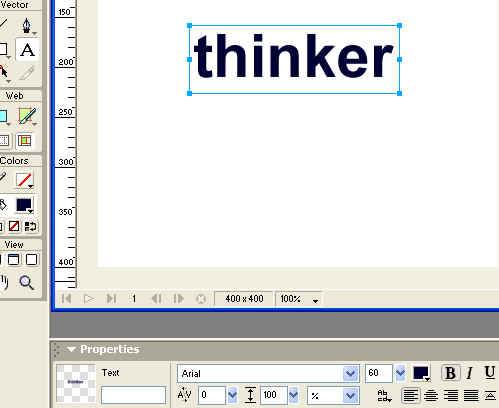
2、選擇工具欄中的文字工具,用鼠標在工作區中點擊並輸入文字“thinker”。

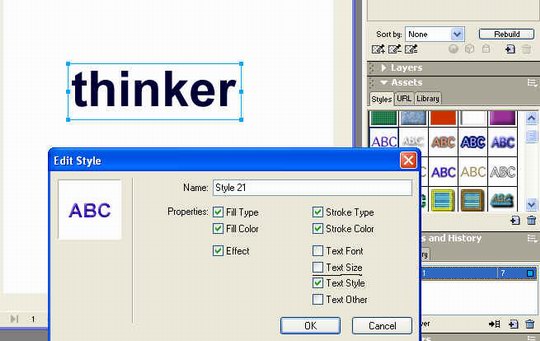
3、打開Styles面板,並選擇一種樣式。

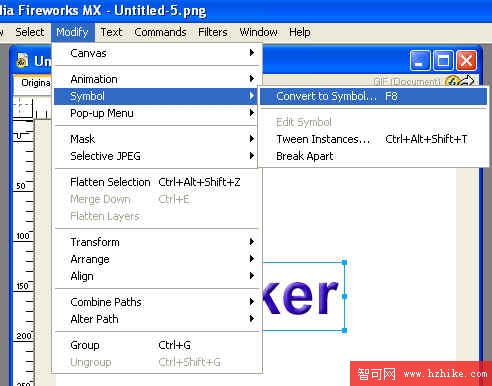
4、用箭頭工具選中文本對象,選取菜單Modify>Symbol>Convert to Symbol,或者按F8
將該文本對象轉換成符號。

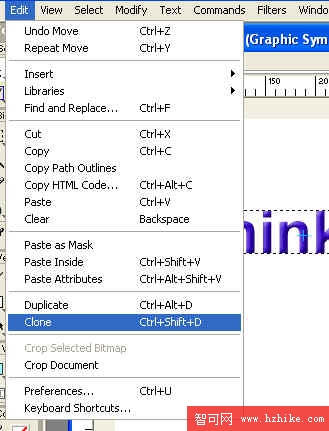
5、選取菜單“Edit>Clone 或者用快揵鍵ctrl+shift+D

6、將位於後面的實例上移到適當的位置,將兩者的位置排好。
7、菜單Modify>Transform>Scale,並將其適當放大。

8、在屬性面板中,將其透明度設置為20%。

9、按著Shift鍵,用箭頭工具同時選中兩個對象
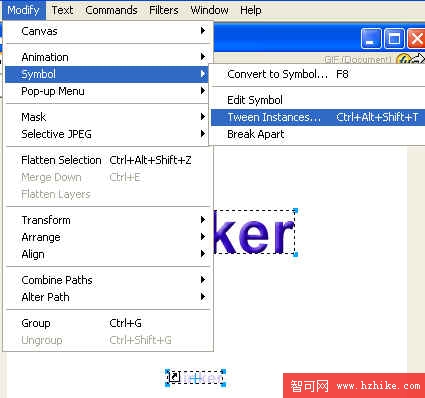
10、選取菜單Modify>Symbol>Tween Instances,在彈出的Tween Instances對話框中填上插入的中間漸變過程實例的數目。記住不要選中Distribute to frames,設置完畢,點擊OK按鈕。

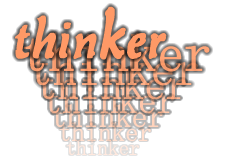
最終效果如圖:(Png文件)

- 上一頁:Fireworks切片實例
- 下一頁:Fireworks的顏色混合模式
小編推薦
熱門推薦