Fireworks 中的遮罩(Mask)
編輯:Fireworks基礎
遮罩是由至少2個對象組合起來的,一個是被改變的對象,另一個是作為遮罩的對象,遮罩對象又可以分為矢量遮罩和位圖遮罩。遮罩創建之後保持了完全的可編輯性,能夠修改、刪除和禁用。
遮罩主要有2大用途:
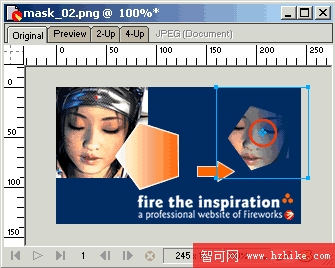
改變對象的外型:如圖,我們可以看到對象按照遮罩的外型改變了。

改變對象的象素:如圖,我們可以看到對象如同遮罩般產生了漸變的效果。

遮罩的創建非常簡單,首先要有2個對象,一個是需要被改變的對象,另一個是遮罩,將遮罩對象放在被改變的對象上面。如果處在上面的對象是矢量就會創建出矢量類型的遮罩,如果處在上面的對象是位圖就會創建出位圖類型的遮罩。
在畫板中同時選中這2個對象,選擇Modify->Mask->Group as Mask就可以了。還有另一種創建遮罩的方法,先將遮罩對象存放的在剪貼板中(Ctrl+X),然後選中需要改變的對象選擇Edit->Paste as Mask。使用這2種方法創建的遮罩是一樣的。
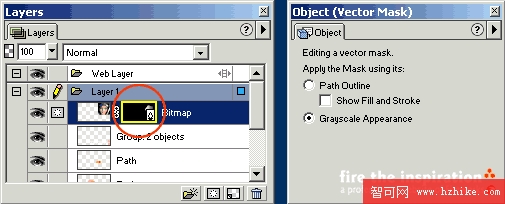
遮罩被創建之後就可以根據需要改變它的屬性。要修改一個遮罩時,先在Layers面版(Window->Layers)中點擊那一層中遮罩的部分選中它。當遮罩被選中後,Object面版(Window->Object)中就會出現相關的參數。

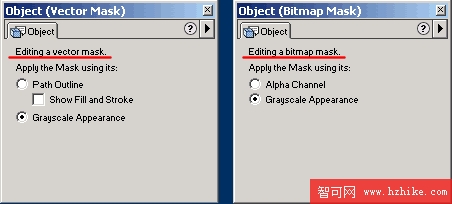
在對象面版中我們可以看到當前遮罩的類型,不同類型的遮罩屬性也不一樣,在下面的圖中我們可以看到一個是矢量(vector)類型的遮罩,一個是位圖(bitmap)類型的遮罩。

其中矢量遮罩有2種模式,位圖對象有2種模式,有一種模式是相同的,因此遮罩共有以下3種模式:
Grayscale Appearance:灰度,可以改變對象的象素,有選擇性的透過圖片的某些部分,與Photoshop的Alpha通道技術類似,這是2種遮罩都有的模式。
Path Outline:路徑邊緣,可以讓對象的外型按照遮罩的路徑改變,處在路徑外的對象就看不見了,如果選擇Show Fill and Stroke就會顯示遮罩的填充和描邊,這是矢量遮罩特有的模式。
Alpha Channel:Alpha通道,我想用過Photoshop的用戶一定知道Alpha通道的作用,這是位圖對象特有的模式。
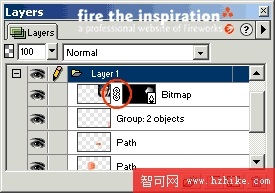
遮罩中心有一個梅花形狀的圖按,按住它不放再拖動就可以改變對象和遮罩之間的位置關系,如果鼠標不是按在梅花圖上拖動,遮罩和對象就會一起移動。

如果要取消遮罩,先點擊Layers面版中的鎖鏈圖標,解除遮罩和對象之間的關系,再將原來的遮罩從這一層中拖出來,他們就恢復為2個完全獨立的對象了。

小編推薦
熱門推薦